The purpose of this article is to explain what a custom website page template is, how it works and how it applies to your website project.
But before we get into exactly what a page template is, let’s talk about why you need to know what it is.
What is a Custom Website Page Template?
Long story short, where projects sometimes break down between a client and a designer, is when the expectations of one party do not meet with the delivery of the other.
In many cases, this breakdown occurs when discussing a website page template and a lack of a full understanding of what they are and how they work.
This article is an attempt set the record straight and to help potential website clients have a better understanding of the design and development process and what type of requests and expectations are easy to fulfill and which ones aren’t.
A Custom Website Template Is NOT…
First things first, let’s talk about what a custom website page template is NOT.
Clients get a little confused when they hear the word ‘template.’ They think about cheap pre-made themes or some form of generic design.
Yes, you can get a free or cheap ‘template’ for your WordPress website, but that is not what we are talking about here.
So what are we talking about when we say custom website page template?
A custom website page template is a framework.
Think of your Facebook profile page. Everyone’s Facebook profile page has the same framework. There is a profile picture on the upper left-hand corner, a banner image at the center top, a grid of squares with your pictures under your profile picture and another display showing your friends under that. And it’s the same design and layout for everyone on Facebook.
That is in essence what a page template is. It is a framework for laying out content in a specific way.
And that’s not the only page template facebook has.
How about your newsfeed?
That’s a custom website page template too. It too has a unique design framework, and everyone is using the same one.
Website Templates and Your Website
So, moving back to website design, let’s look at how this applies to your website project.
Your website also has a series of page templates.
Let’s look at the most obvious one. Your homepage.
Your Homepage
Typically your homepage is a unique design. It has a different layout, from the other pages of the site.
In fact, most sites have at least two website page templates, the homepage, and the inner page.
Sticking with the homepage, not only does it have a unique design on the front-end (what you see on the page). But if developed well, then there is a simple setup in the backend to make it easy to edit and update.
Going back to Facebook, think about how easy it is for you to update your profile picture, or add images to your gallery.
Now instead, think for a moment if every Facebook profile page was different.
What if for the profile picture, instead of it always being a square, you could make it a rectangle, or a circle? Or that you could adjust the size to any dimension you wanted?
So, let me ask you a question?
Why doesn’t Facebook let you adjust your profile page more?
- It would be much more difficult on the backend to develop a page that allowed users to customize the design like that
- The site would end up looking inconsistent and ugly. Think back to your MySpace days
So not only does a page template have a single design framework but it also has a unique development in the backend which makes it easier for you to edit and update the page.
So, now that we know what a page template is let’s talk about where projects sometimes go awry.
What Can You Expect from a Custom Website Template?
As I mentioned, challenges occur when we don’t meet expectations.
Sometimes a client expects that because the homepage is unique, with many visual and design elements, that means that every single page of the site will be a unique snowflake just as intricate and individual as the homepage.
Generally speaking, this is not the case.
Typically speaking most of the inner pages will be the same. They will be more text heavy and have fewer design elements.
There is a framework for content, imagery, and navigation and most of the pages follow that same design.
Let’s look at an example.
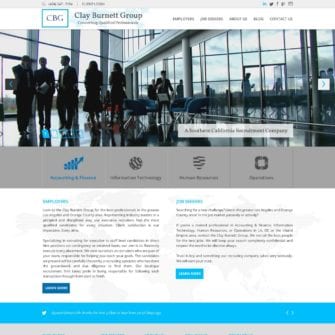
In this particular site, there are three unique page templates, the homepage, the standard inner page and the blog page.
If we look at the gallery below, you will see that most of the inner pages of the site look the same. They might have different content and imagery, but the design framework is the same.
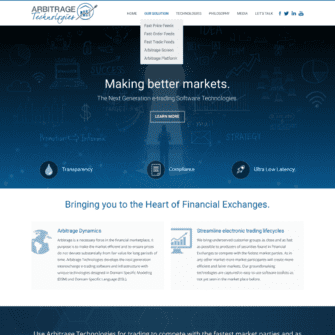
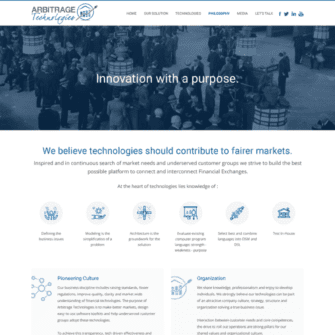
Now, let’s look at another example
In this example, the inner pages are all different. There is a unique page template (or page design) for almost all of the internal pages. Each one is different.
Why is there is a difference?
Well, the primary factor is the budget.
Larger budget projects tend to have more custom page templates.
They do this because a custom page template allows you to tell a more unique and visual story, with more individuality.
Also, there are certain types of pages that lend themselves to unique page templates.
Here are some examples of pages that may need a unique page template:
- blog
- resources
- news
- case studies
- testimonial
- team
- portfolio
- products
- our process
- careers
- partners
- events
- calendar
In fact, any page could get a custom page template.
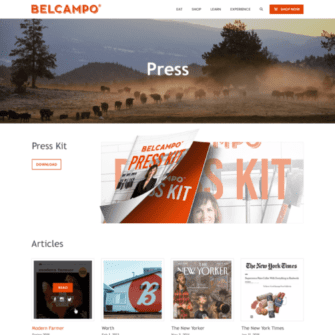
Let’s look at the difference between some of these pages when they have a custom page template design vs. ones that don’t
Resources
News
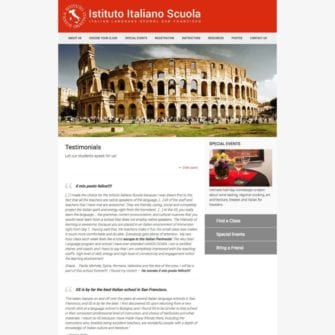
Testimonials
Team
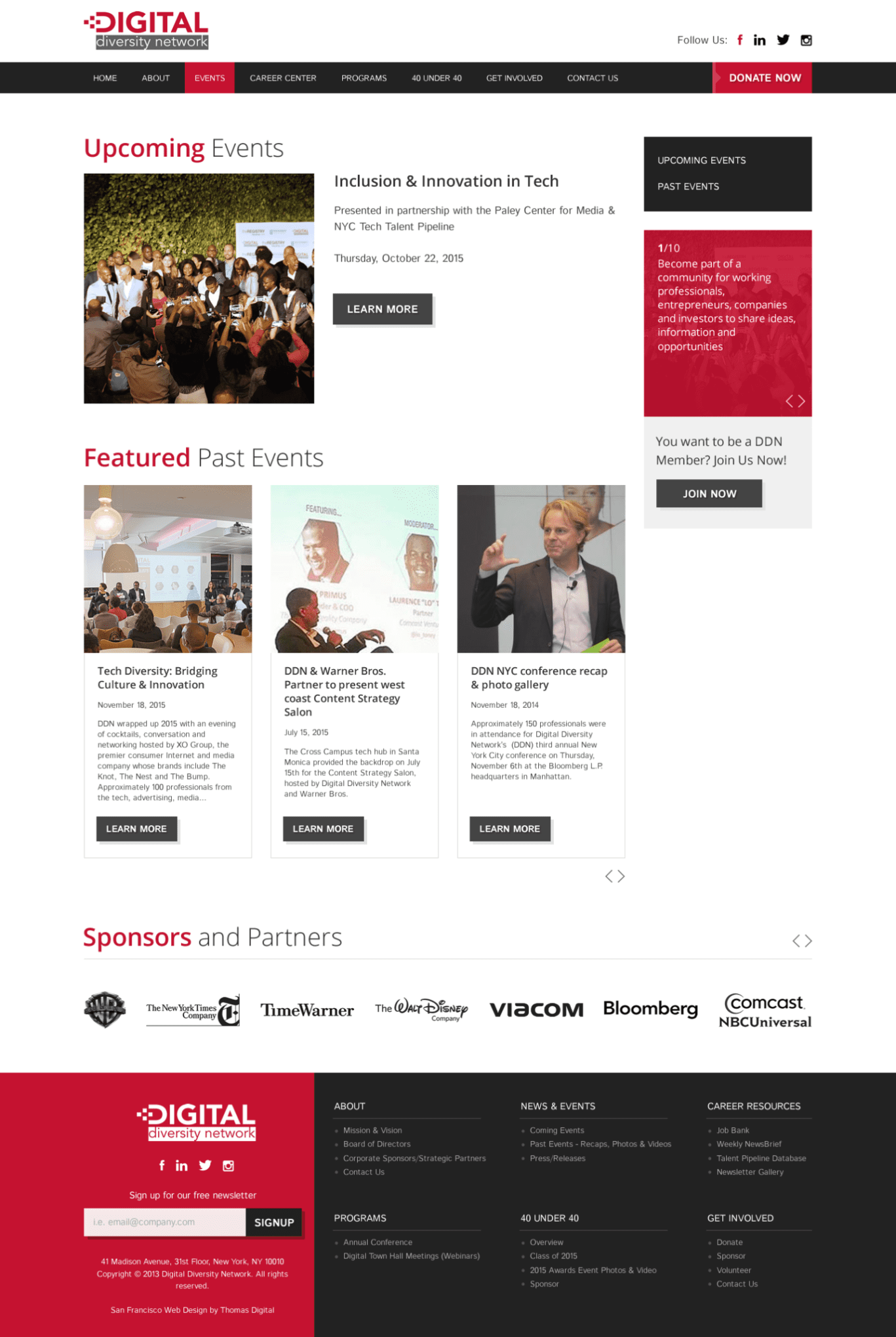
Events
Hopefully, that gives you a sense of what we are talking about here.
The Backend of a Website
The last step is the backend.
In many ways a website is a lot like an iceberg, most of it lies beneath the surface of what is visible.
When we work with clients, they are mostly focused on the front-end design and don’t consider the backend development.
When we develop a custom page template, we’re not only creating a unique design we are also developing a backend interface that is super easy for clients to edit and update on their own without having to know how to code. We like to say that if you can update your Facebook profile, you can make changes to our websites.
Let’s take a look at some examples.
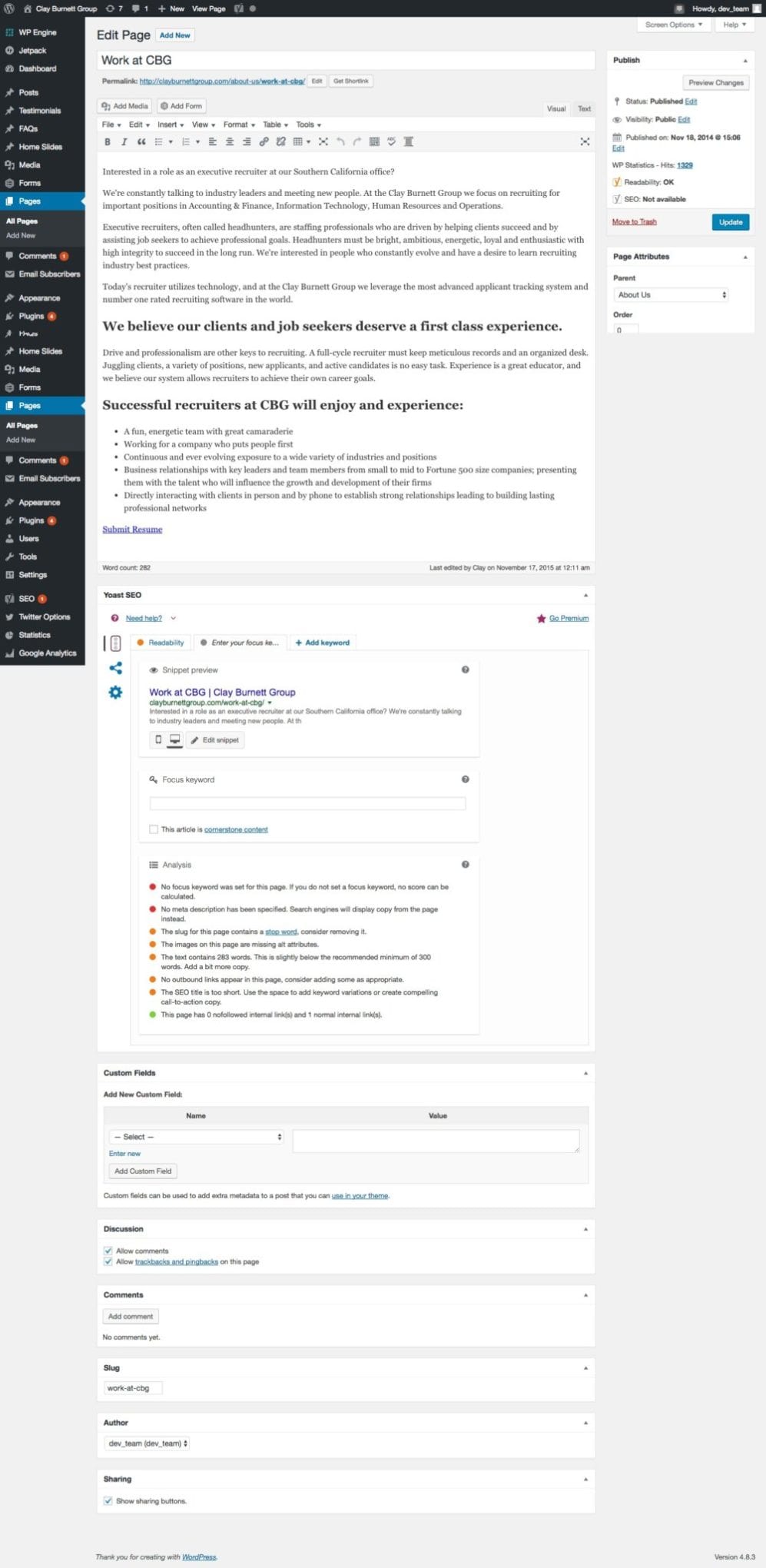
Here is the backend of a site that does not have a custom website page template. You need to use the WYSIWYG editor or raw HTML and CSS to edit the page design.
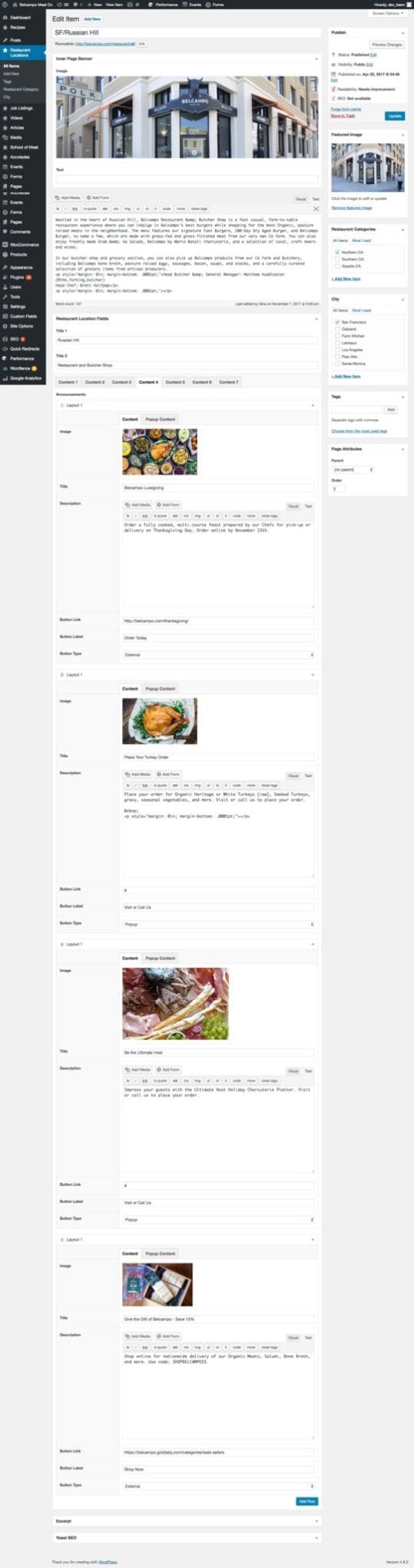
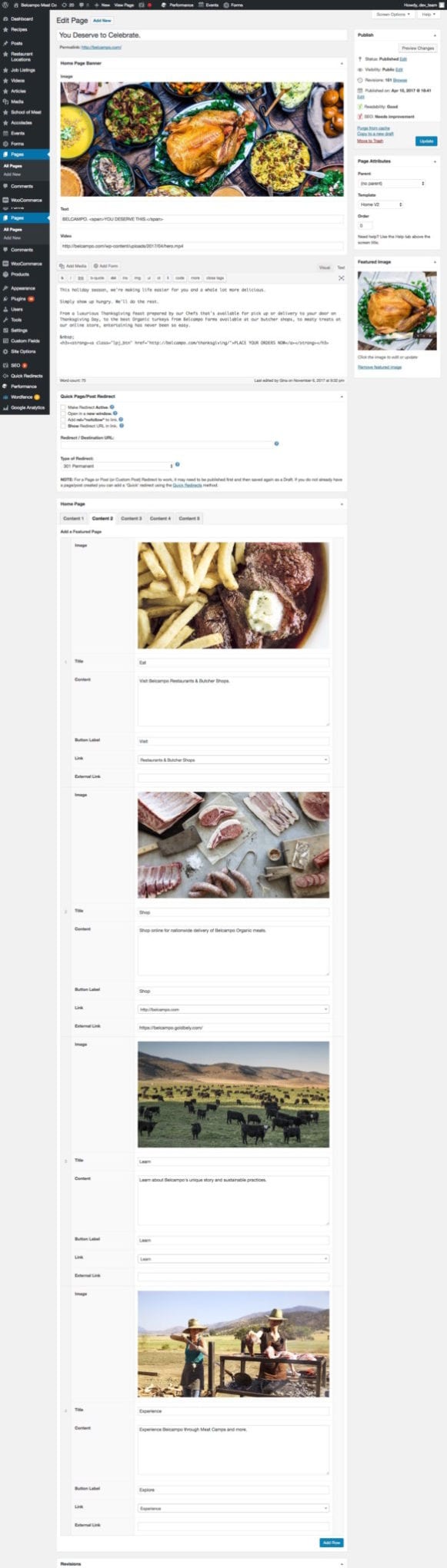
Here is an example of a custom page template on the backend. As you can see, each image, title, and text section has a modular field that you can easily edit and update.
Custom Website Templates and Your Website Budget
So, now that you know a little more about page templates, what does this all mean?
I hope this helps you have a better understanding of how your design needs for the site affect your budget for the project. That if you need for each page to be different and unique, it will have an impact on the budget for the project.
Conversely, if you’re on a limited budget, reducing the number of website page templates is a great way to reduce the pricing for the project.
One important note, we work with many different clients within a wide budget range. For the most part, your budget will not affect the quality of design you receive when it comes to working with us. Whether you need three unique page templates or 13, we still put everything into the layout of each page.
Hopefully, this article has helped to give you a better sense of how website projects are scoped and will help to manage your expectations when working with a website designer.
If you’re looking for help with your next website project, then I’d like to make you an offer you can’t refuse. We will design a free custom mockup of your new website before you sign or pay anything. Read the information below and click the link to learn more.


























Great Article, Thank You Victor 🙂