If you are in the healthcare industry with a website, it is important to make sure that your healthcare company website looks professional and trustworthy to help establish your brand identity and attract new patients. A style guide can help you in your healthcare marketing. In this blog post, we will discuss the basics of creating a style guide for local healthcare business websites. We will cover topics such as fonts, colors, and images. We will also provide some tips on how to make your website stand out from the other healthcare providers or medical brands in the healthcare industry.
Creating a style guide for a healthcare company website is important for several reasons. First, it helps to ensure that healthcare companies’ or healthcare brands‘ websites look professional and trustworthy. Secondly, a style guide can help you to maintain internal consistency in branding across your healthcare organizations and website. This is important because inconsistencies can make your website look unprofessional and could turn away potential customers or patients.
Finally, a style guide can help you to save time in the long run. This is because once you have a style guide, you will not need to spend time creating new designs for each page of your website or making sure that all of your pages are consistent with one another.
There are several elements that you should consider when creating a style guide for your healthcare company website. Here are some of the most important elements to consider:
Table of Contents

1. Colors for Healthcare Branding
Healthcare organizations’ websites do not typically adhere to a single design styling because the medical industry encompasses a vast array of services and patient needs, each of which requires a distinct message and aesthetic. Regarding color, it is typically recommended to utilize hues that communicate professionalism, credibility, authority, and service quality to the target market. In this context, the various colors of blue are commonly employed since they convey the desired mood.
However, we should not overlook the current health care branding strategy of a particular local medical brand or healthcare organization. In addition to their typical implications, the colors specified in healthcare companies or healthcare businesses’ existing branding are additionally associated with presence, impact, and memorability.
Despite the crucial impact colors can have on a healthcare branding strategy or website, it is important to note that color is only one of the many components that not only make a website function but also stand out. Always choose colors that go with the message or service that your healthcare facility website is aiming to convey.
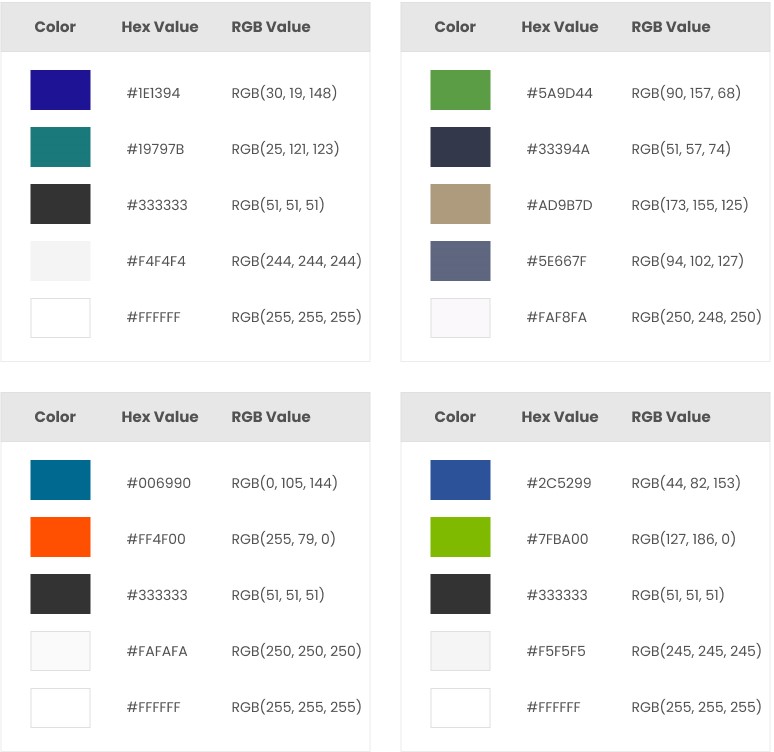
Sample Color Schemes Used by Most Local Medical Websites

Aside from these common color combinations, designers also pick colors based on the healthcare brand identity, brand personality, brand voice, mission statement, culture, or visual identity. Color pairings, therefore, can vary from one website to another, even if they fall under the same geographical location or niche.
Blue, as mentioned, is associated with trust, dependability, and professionalism. Green is also a great option because it depicts healing, long life, and serenity. Neutral tones, such as light greys, are nice because they still look clean and airy without setting healthcare branding strategy aside.
Keep in mind these color connections while picking colors for your healthcare brand and website. If your institution has a favorite color palette, use it on your website for brand identity. This will assist in creating a cohesive and coherent look for your organization’s visual identity.
Healthcare Branding

2. Typography for Healthcare Branding
Consideration is given to readability and accessibility on the majority of websites in the medical and scientific sectors. In other words, websites in this category avoid ornate or whimsical typefaces that could distract the target audience and users and slow down their ability to locate essential content such as contact details, patient portals, and treatment information.
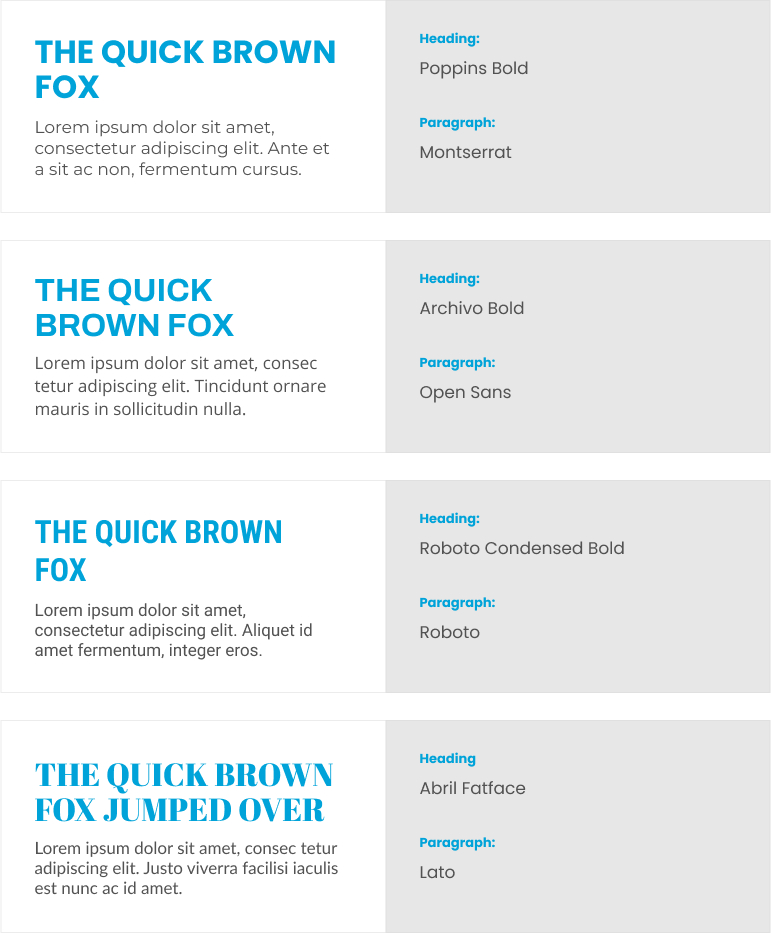
The most popular typefaces, particularly Google fonts, are frequently utilized for practical reasons, such as page load speed, on local medical. Lato, Roboto, Poppins, and Open Sans are among the top choices. These fonts are highly accessible across a variety of platforms and are appropriate for visitors and prospective patients of all ages.
Healthcare organization websites in this category should seem and behave in a serious, expert, and straightforward manner. Because the target audience and patient acquisition can range from young adults to senior citizens, readability and patient experience should take precedence.
Sample Font Pairings Used by Local Medical Websites

Health Brand

3. Images for Healthcare Branding
First of all, web designers should always select professional, high-quality images, as this says a great deal about the healthcare brand or healthcare organization they represent. Moving pictures are encouraged only if they further the message, in contrast to having only static visual elements.
Images used on healthcare brand websites typically feature high-resolution photographs of the available premises of the healthcare space to attract patients. These photographs may include a bird’s-eye view of the facility or equipment, people working within the premises, doctor-patient relationships, close-ups of instruments and equipment, employees performing related duties, etc.
Finally, one should use photographs of the present area of focus for the healthcare providers’ facility. Ophthalmologists should use images referring to eyes. Dental websites should feature teeth and dental services. Dermatologists should show a lot of skin in a professional way.

4. Videos for Healthcare Branding
Videos are a great way for healthcare brands to immediately illustrate or showcase respective areas of focus, patients’ treatments, patients’ ailments, and well-designed facilities. With video clips, it’s easy to find out what a healthcare provider specializes in and what it’s about without having to read or scroll.
As for healthcare brand websites, videos may be used to demonstrate abilities and procedures to more patients. Dental clinics, for example, can use videos to showcase the services they provide, the clients and patients that walk into their clinics, the tools and equipment they use, patient stories, and so on. This healthcare marketing method makes patients feel right at home right away and reassures them that they are in the right place.
Nevertheless, local medical clinics may have specific technicalities that may or may not be reflected in a clip, so care should be taken when selecting one. So that people don’t get the wrong idea, these technical specializations need original footage from how they do their jobs.

5. Calls-to-Action for Healthcare Branding
Calls-to-action (CTAs) are vital elements of any website since they guide visitors to the next step (s). CTAs typically take the shape of a button or link, and they are designed to stand out from the rest of the page’s content in order to increase their exposure and accessibility.
Local medical websites frequently employ CTAs to drive visitors to a particular service or piece of material. Others utilize CTAs to urge site users to contact them via phone or email. Others utilize CTAs to recruit well-known professionals to their team or cause. In addition, many local medical websites use CTAs to provide users with access to particular forms or documents.
The usage of contact forms is also a best practice, as they enable visitors to swiftly send a message and communicate their intent. A search option that enables users to rapidly navigate from one piece of content to the next without wasting much time is an additional useful call-to-action for local medical websites. If a healthcare provider wants to discuss its newest services and upcoming events with prospective readers on a regular basis, it can also utilize the newsletter function.
Local Medical Website
6. Iconography for Healthcare Branding
As a vital part of healthcare branding, iconography helps communicate the purpose and message of a healthcare brand. The right icons can quickly grab attention and direct it to the most important areas of the website. On the other hand, incorrect or irrelevant icons will only serve as visual noise that confuses visitors and patients.
There are numerous ways to use iconography on the websites of healthcare brands. Icons can be used to represent health systems, medical practice and services, patients’ treatments, or healthcare needs. They can also be used as links to the same page or to other pages on the website or to external sources of detailed information like healthcare qualitative and quantitative data. Additionally, icons can be used to highlight specific features or call-to-actions on the page.
When selecting icons for healthcare companies’ websites, it’s important to choose a style that is consistent with the overall look and feel of the site and healthcare brand. The icons should also be easy to understand and recognize, even by those who are not familiar with the website.

7. Layout for Healthcare Branding
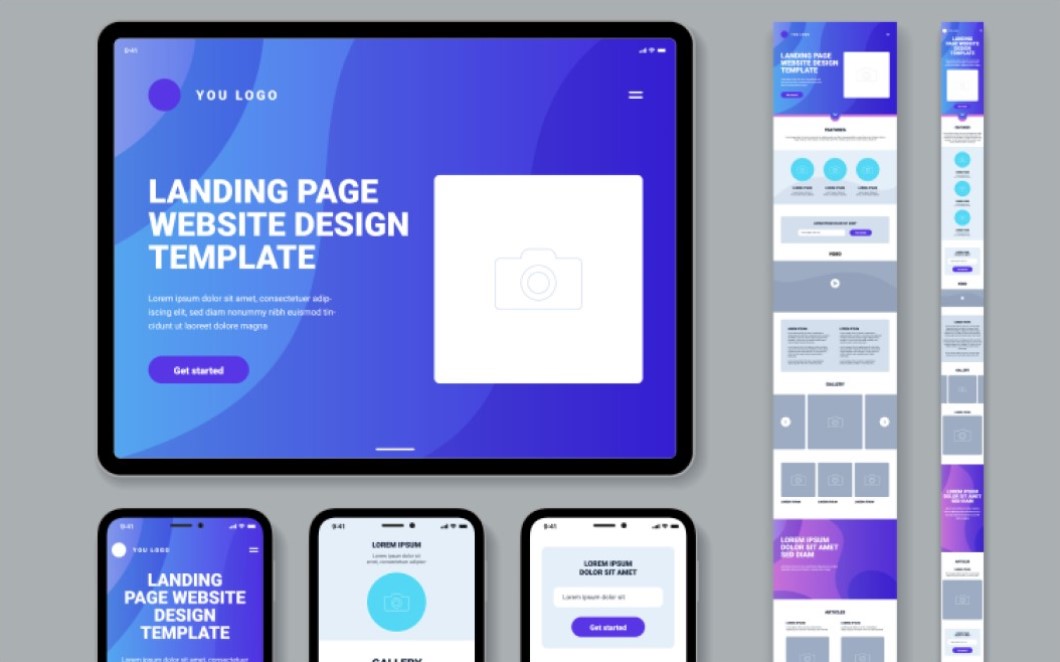
Medical brand or healthcare brand websites need to be easy to understand and use. The layout is a key factor in achieving this goal.
The layout of a healthcare brand’s website should be simple and straightforward. The navigation should be intuitive and easy to use to provide a great consumer experience. The most important information should be prominently featured on the homepage of healthcare brands. And the site should be responsive so that it can be accessed on mobile devices.
In addition, the main sections of the healthcare brand’s website should be clearly labeled and easy to access. The layout should be consistent throughout the website so that users and patients don’t get confused when they are trying to navigate from one page to another.

8. Forms for Healthcare Branding
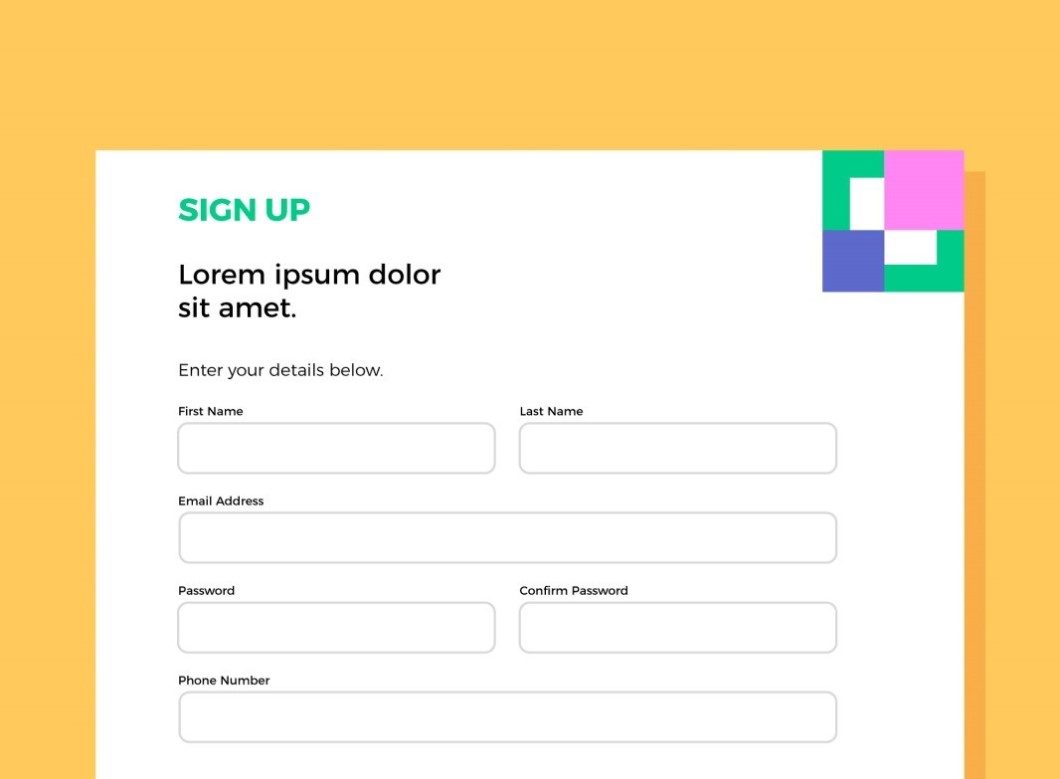
Forms are an essential element of many medical websites. They are often used to gather information from patients or to allow patients to schedule appointments.
When designing forms for medical websites, it is important to keep the patient experience or patient satisfaction in mind: The form should be easy to understand and fill out. It should be secure and compatible with all mobile devices.
Furthermore, the forms on healthcare websites should be short and to the point. They should only ask for the information that is absolutely necessary. And they should be designed in a way that is easy for patients to understand and use.
Branding in Healthcare

Conclusion
When it comes to creating a style guide for your healthcare brand website, there are a few things that you need to keep in mind. First, you need to choose the right font and color scheme. Second, you need to choose appropriate typefaces. Third, you need to use high-quality images or videos that are relevant to your practice or specialization. Fourth, highly visible and effective calls-to-action (CTAs) should be executed properly for better reader engagement and conversion rates. Fifth, the right icons should be used for easy access on the site. Sixth, the layout of your pages should be easy to understand and use. Finally, all forms on the website should be short, secure, and mobile-friendly.
To summarize, a local medical website should focus its marketing campaign on showcasing the clinic’s services, highlighting its specializations, and making it simple for potential patients to avail of their services.
If you’re looking for help with your Local Medical website project, you’re in the right place.
If your company is looking for someone to rely on to deliver not only the best medical brand website that incorporates your brand identity, mission statement, and brand values but a great experience throughout the process, then count on us. We will design a custom mockup of your new website before you sign or pay for anything. There is nothing to sign and no payment information will be taken. If you like our design for your business we can move forward working together. If not, there are no hard feelings and no other obligations.



