In this article, you’ll discover 40 stunning and original examples of Commercial Real Estate Website Design. These aren’t just your average commercial real estate websites. These are unique and novel designs that will inspire you for your next creative project.
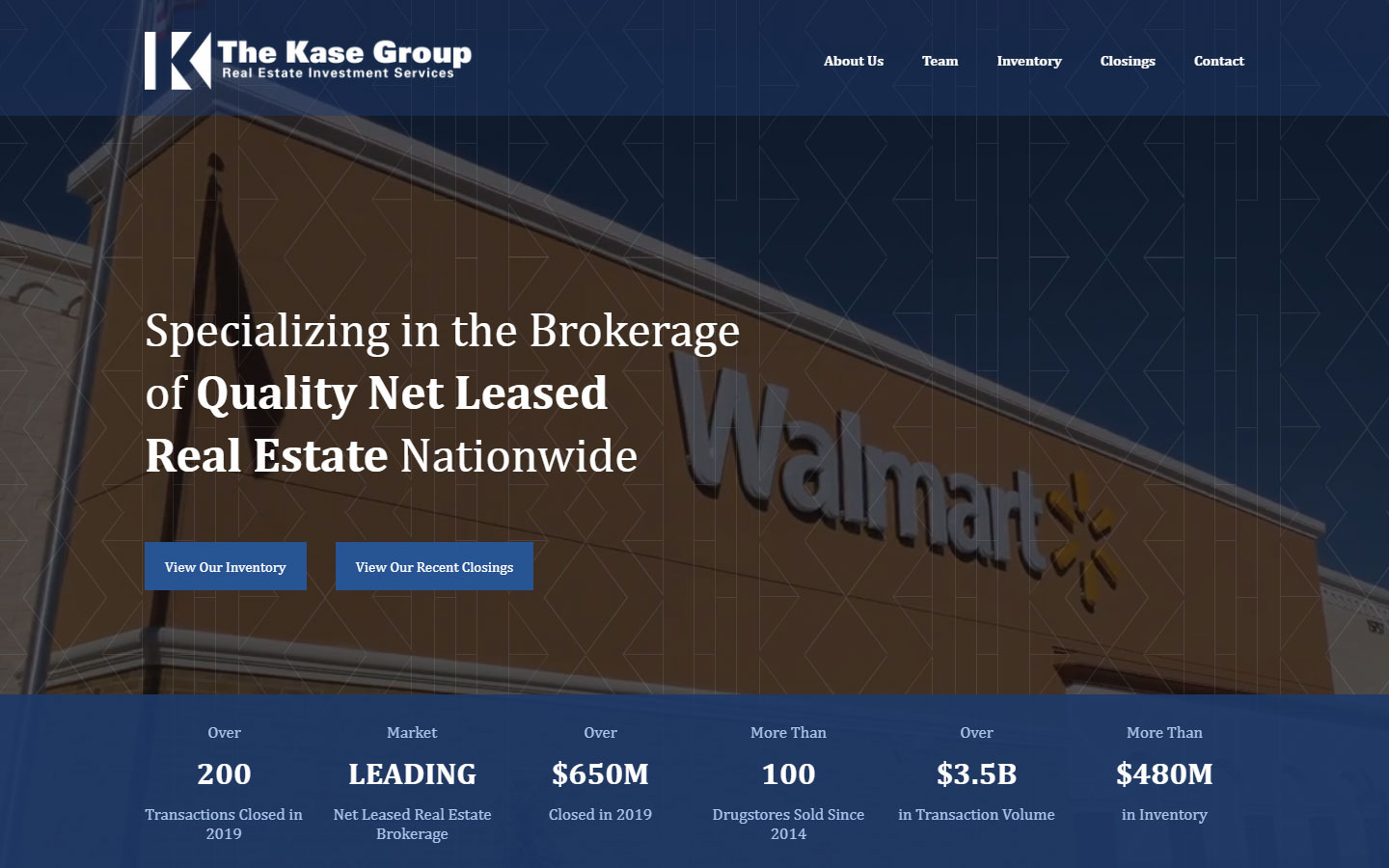
1. The Kase Group
Why it works: The design has a lovely geometric pattern. The Kase Group’s website is simple to use and provides well-structured information.

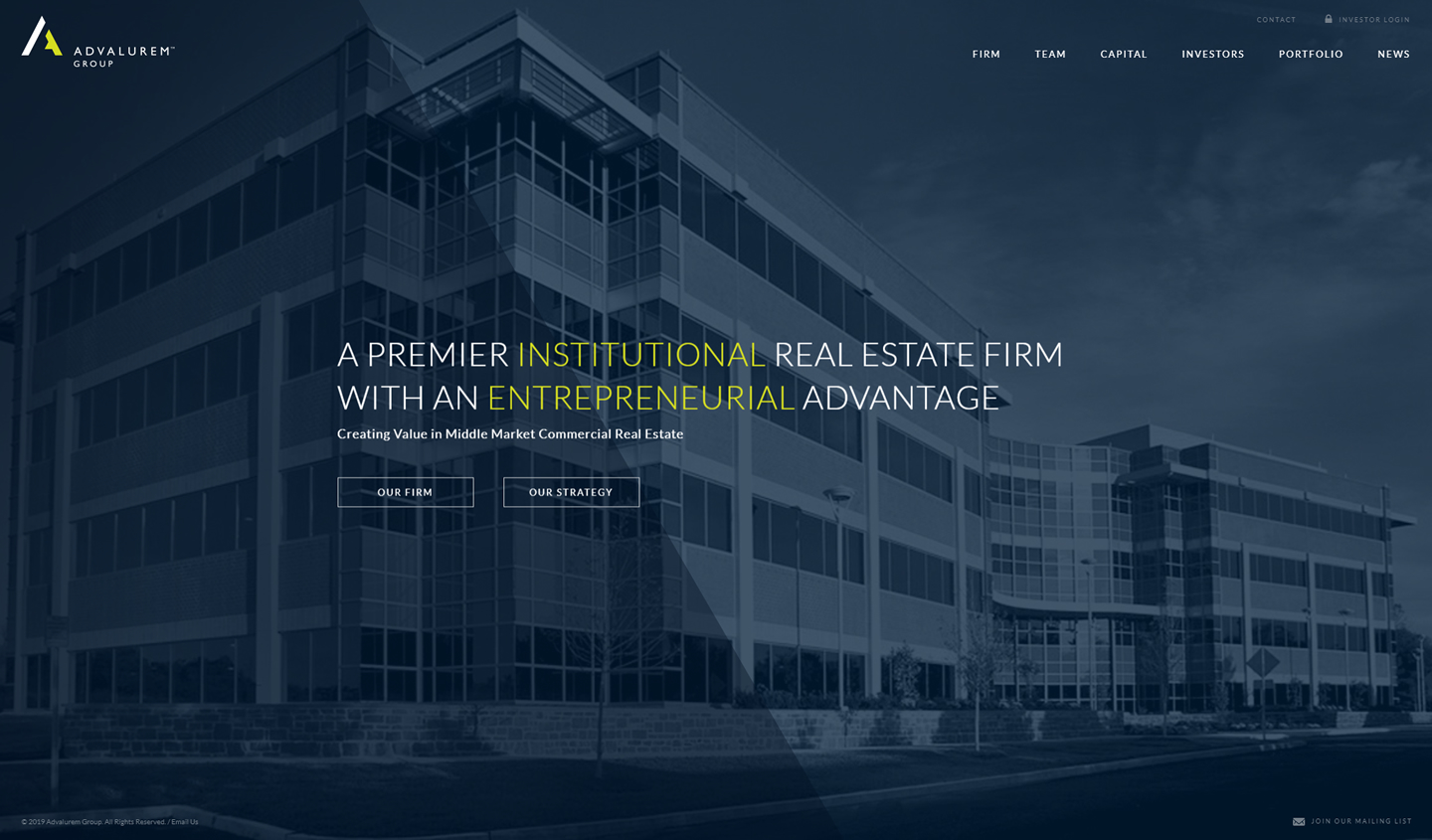
2. Advalurem Group
Why it works: The website’s effects were flawlessly executed, resulting in a one-of-a-kind experience. Excellent photos with a distinct layout.

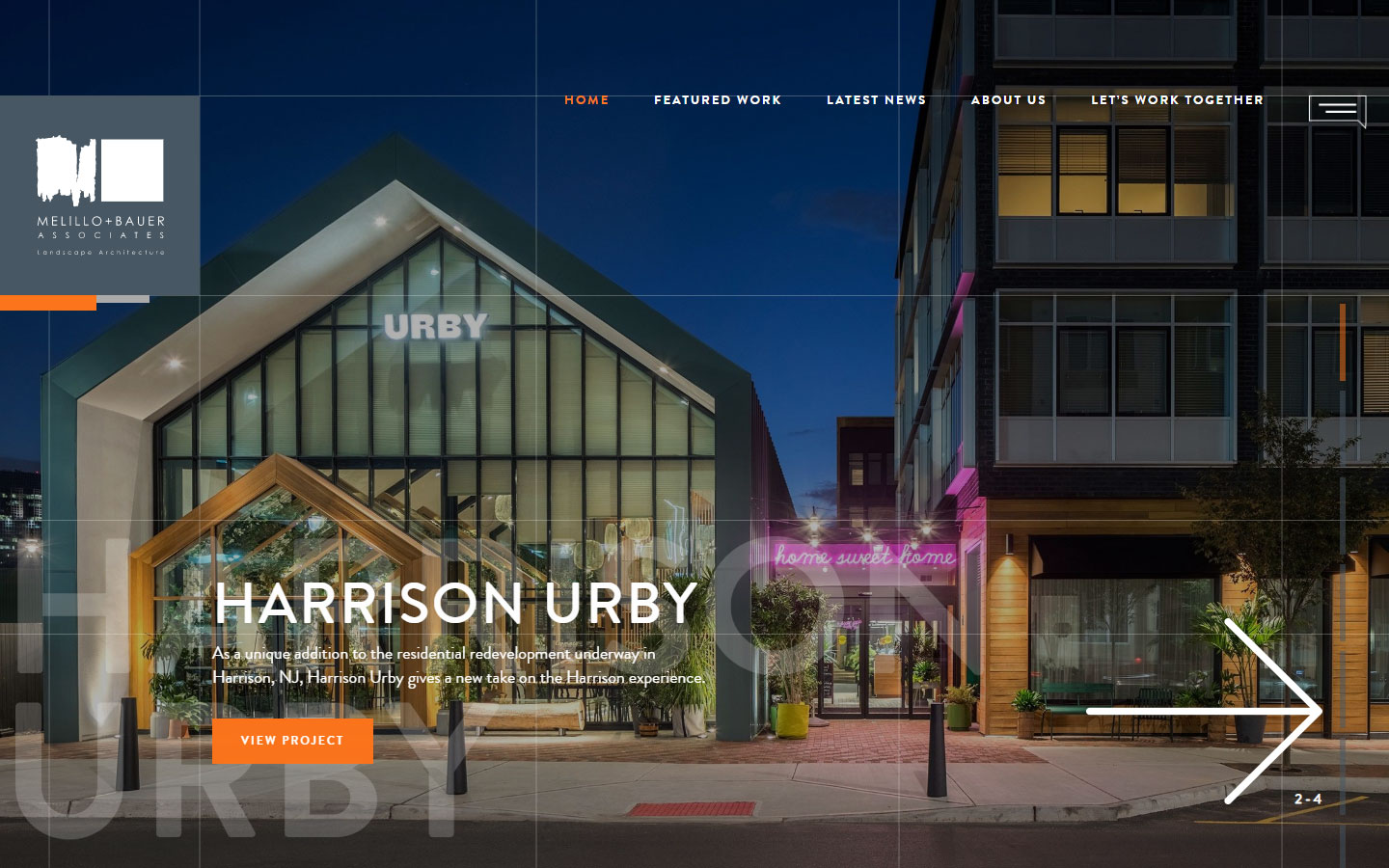
3. Melillo+Bauer
Why it works: The layout is unique and somewhat futuristic. It is the epitome of innovation and luxury.

Best Real Estate Website Design
4. The Clinic RE
Why it works: Discovery Building provides a smooth and pleasing experience as the result of smooth animations and spacious layout.

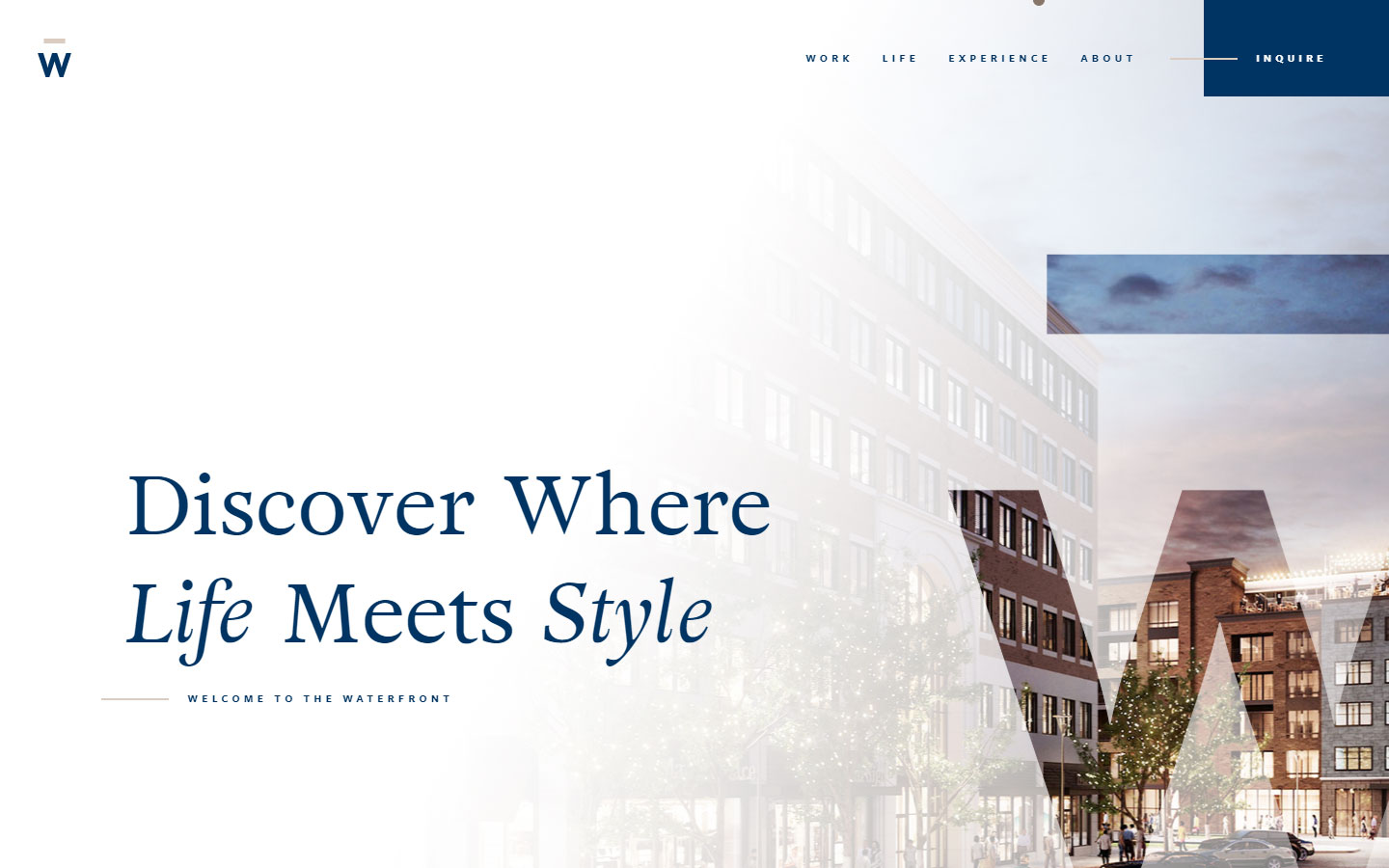
5. Waterfront
Why it works: Stunning layout and exceedingly beautiful website design. Cool animations and transitions were integrated in this real estate website.

6. Trautvetter Government Real Estate Group
Why it works: The website is attractive and offers a good user experience for visitors. The layout is clean and consistent throughout.

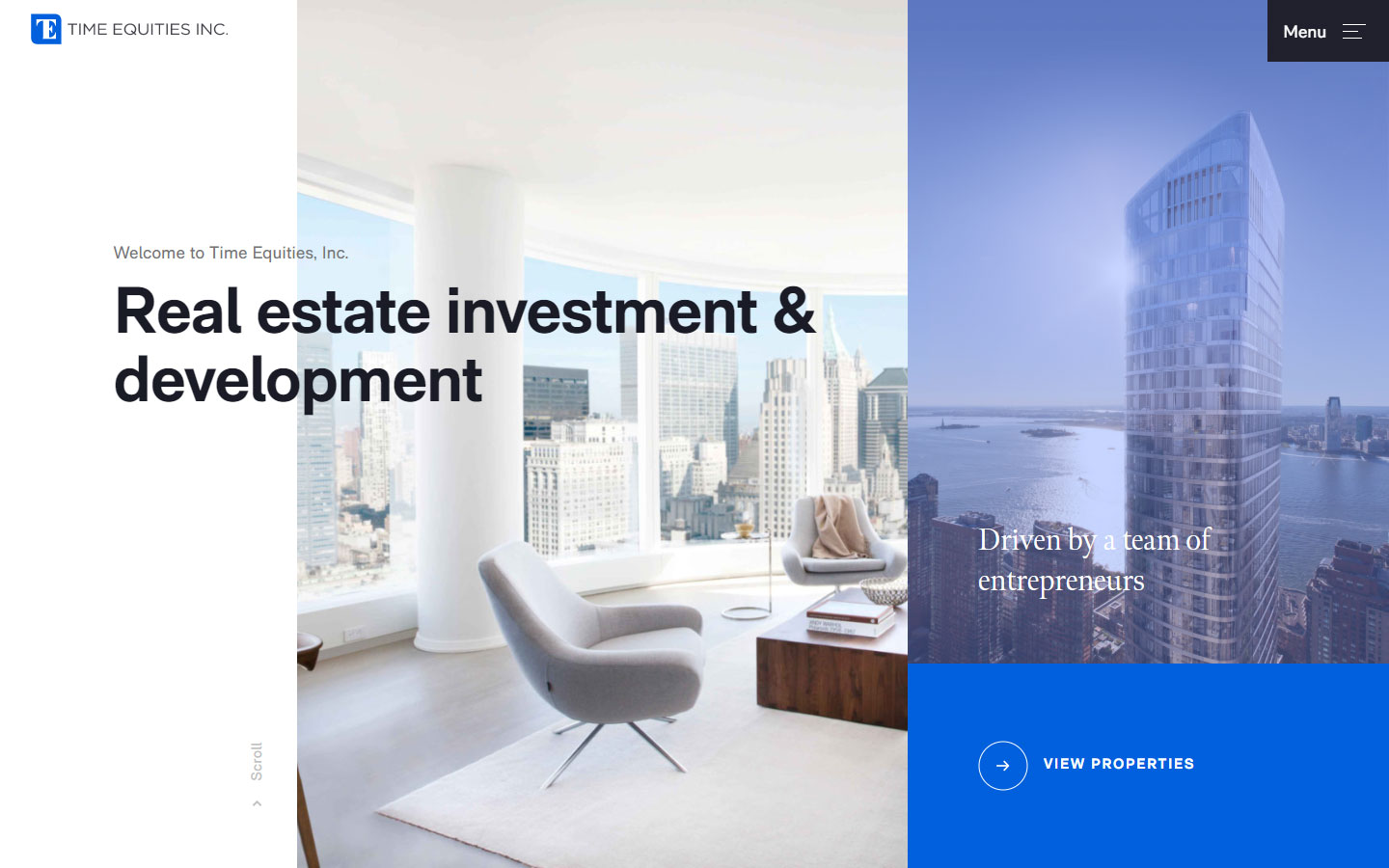
7. Time Equities Inc.
Why it works: Modern layout that looks very professional yet youthful. The website’s various pages are properly organized in categories.

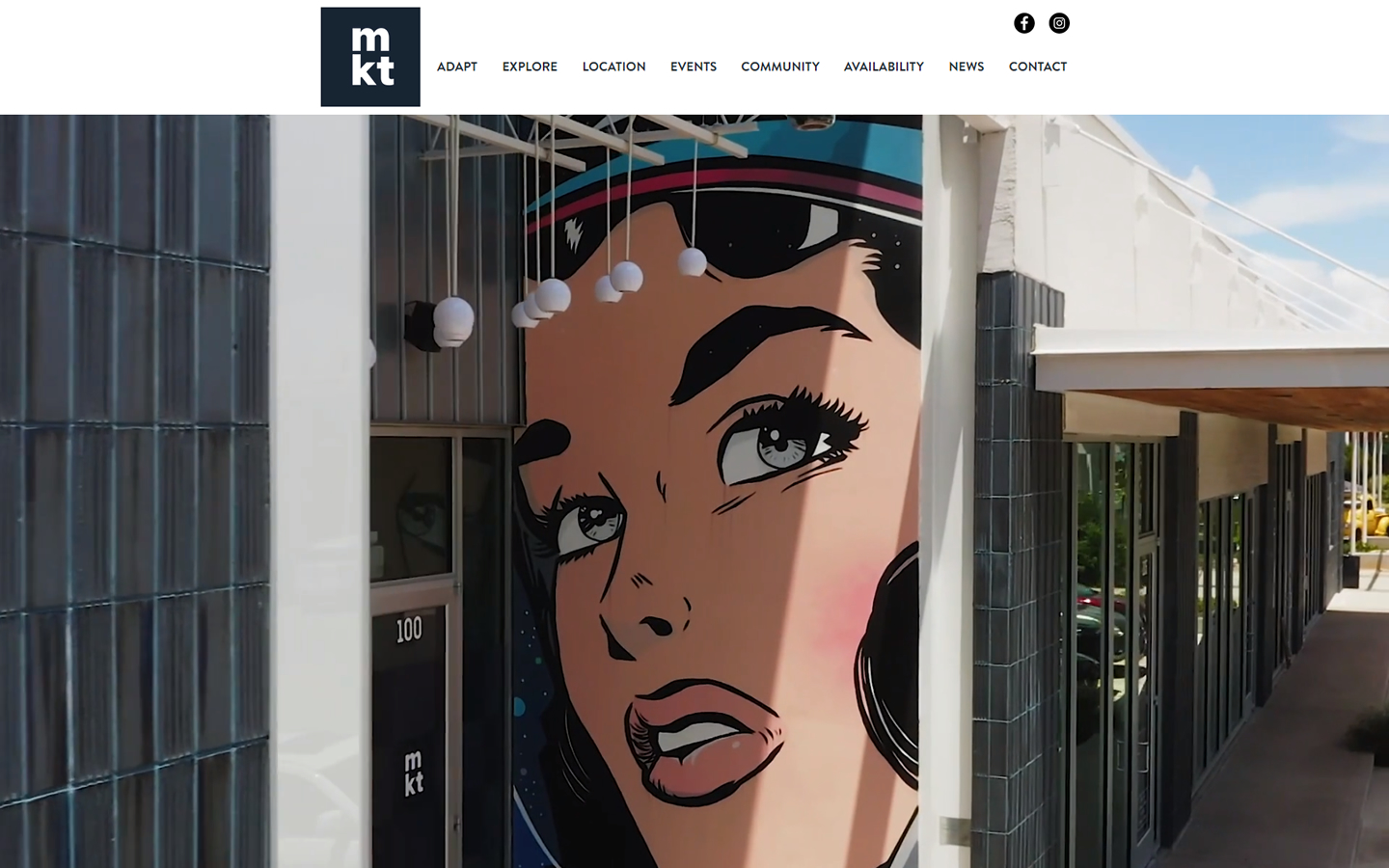
8. MKT
Why it works: A fun combination of aesthetics, structure, and creativity. This commercial real estate website design is simple to use and understand.

Commercial Real Estate Sites
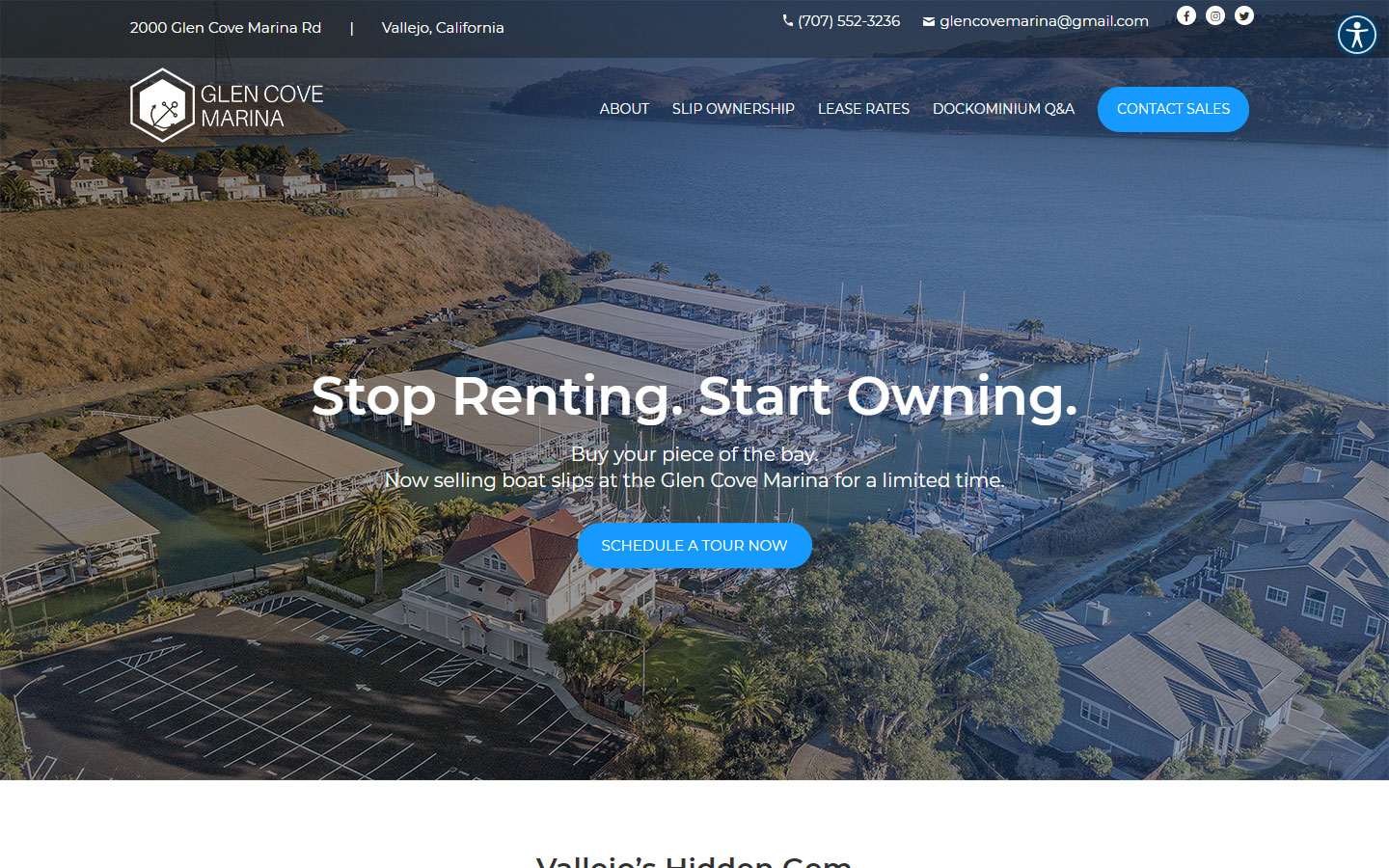
9. Glen Cove Marina
Why it works: The colors are vibrant and beautiful. There is a lot of contrast in this design, which makes it very appealing. The video on the homepage acts as a virtual tour.

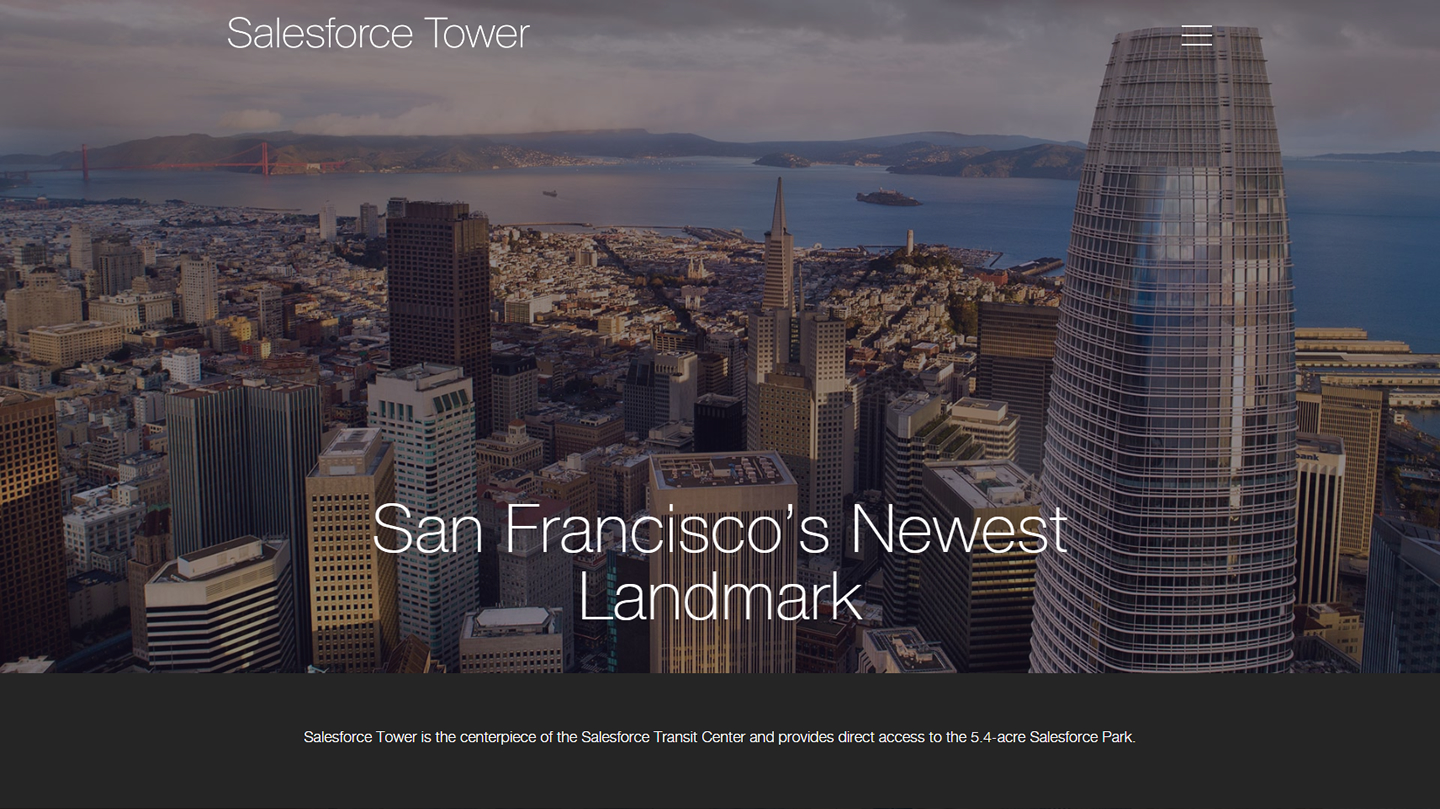
10. Salesforce Tower
Why it works: Particularly love the very clean layout with very easy-to-read texts from top to bottom. Great photos are used throughout the site.

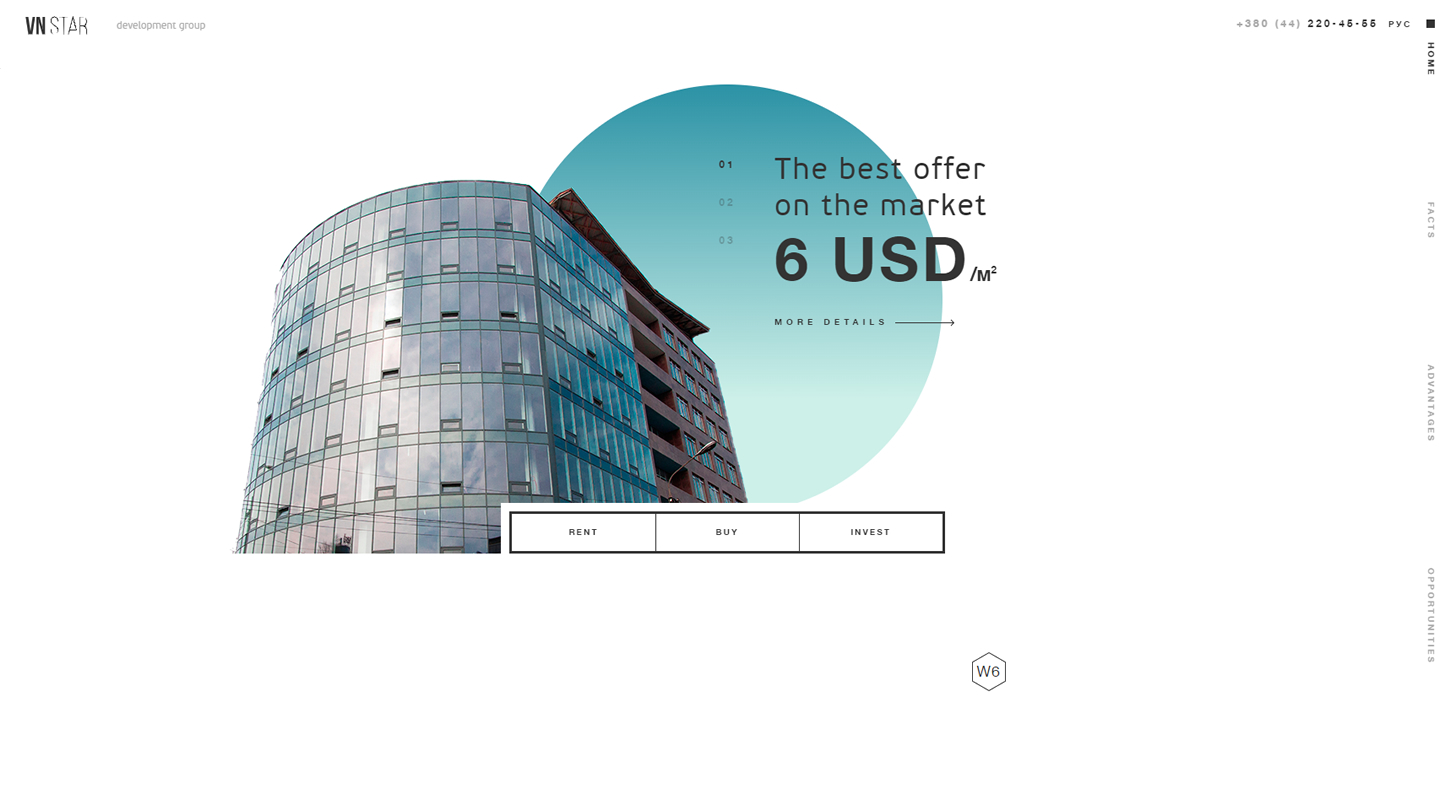
11. VN Star Development Group
Why it works: This website’s innovative use of scroll animated content is a well-executed feature. The design is clean and straightforward.

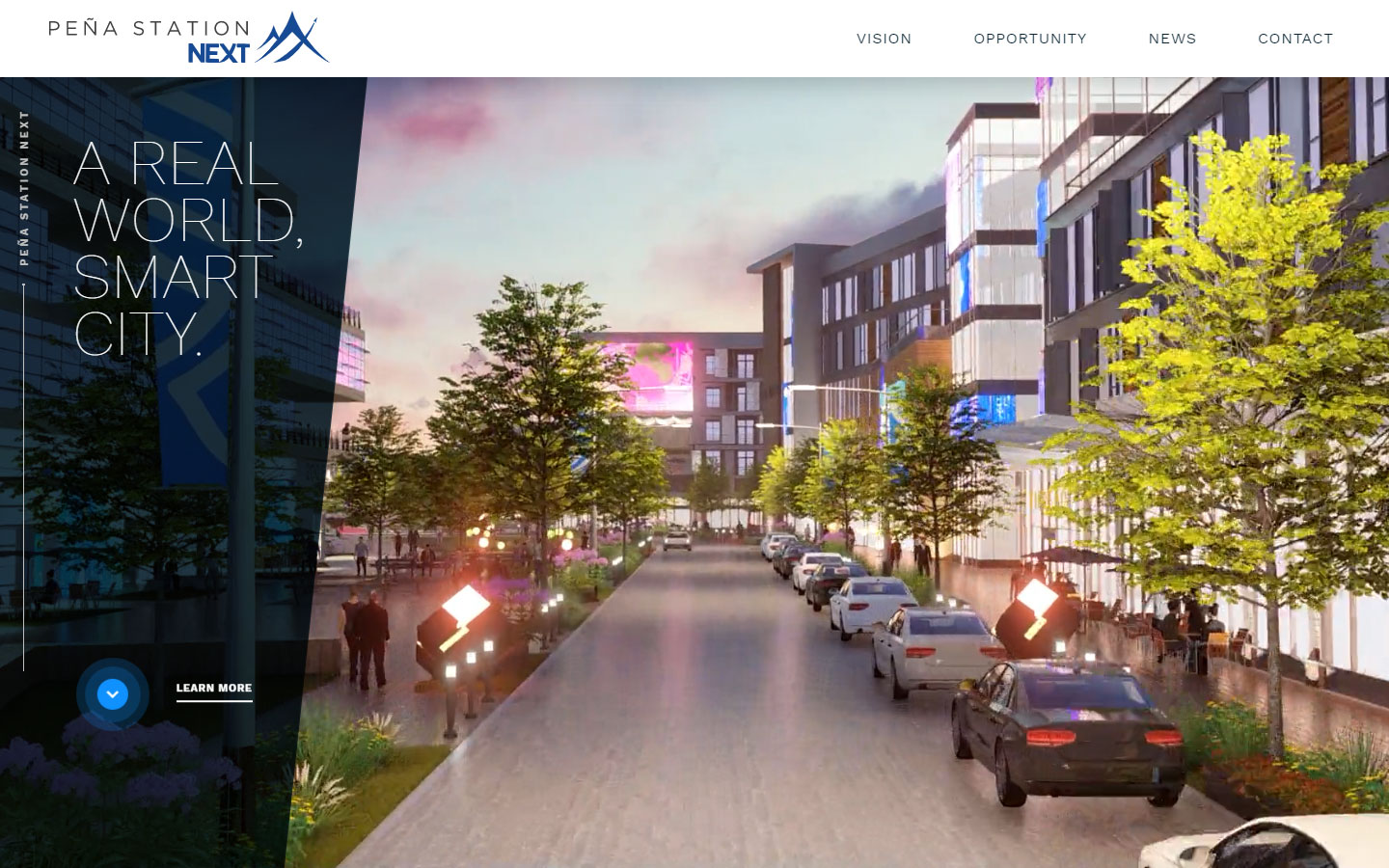
12. Pena Station Next
Why it works: The 3D-rendered video brings a bright splash of color to the whole website. Overall the website felt very alive and modern.

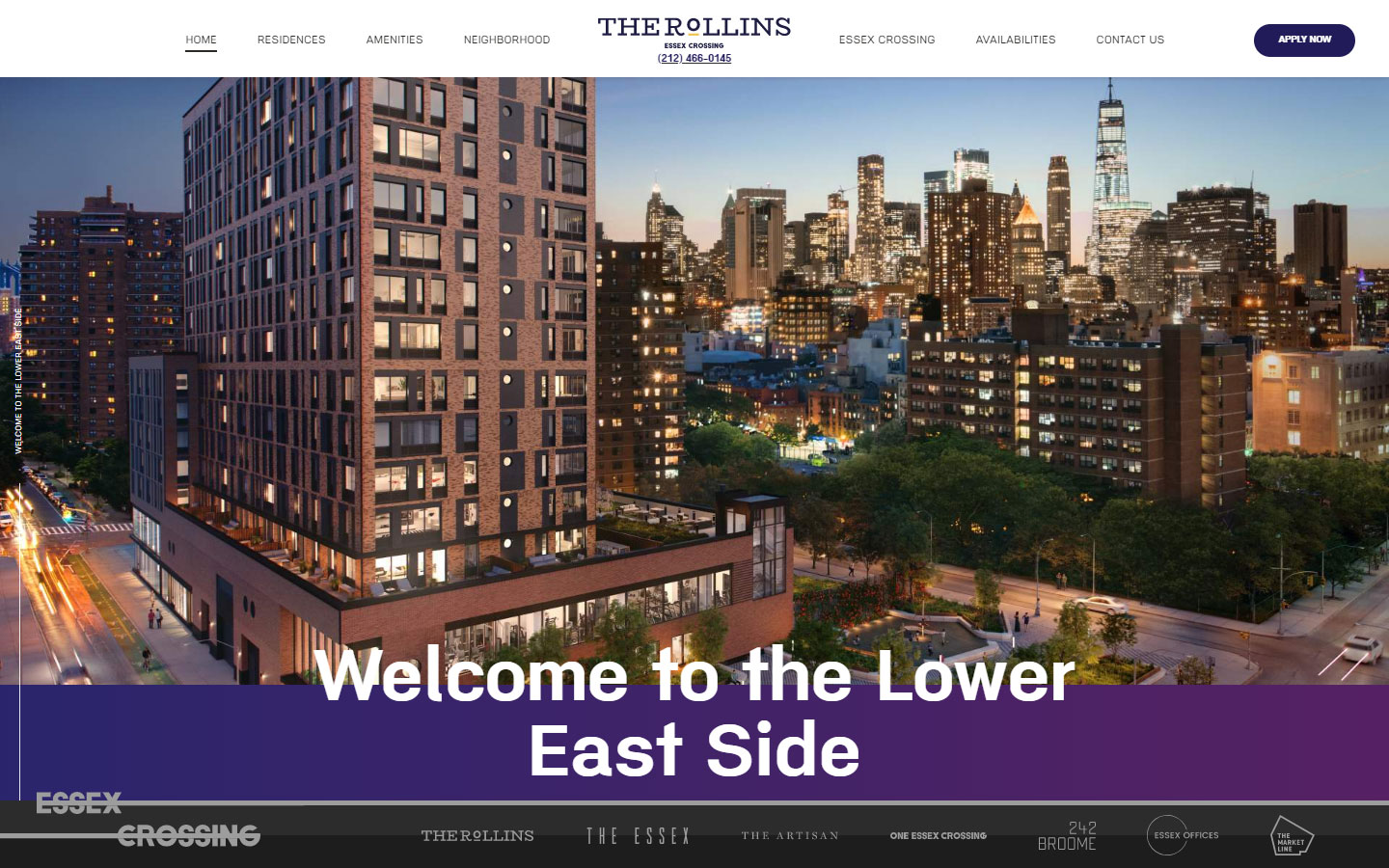
13. The Rollins
Why it works: This is an excellent approach to use graphics to enhance the overall website experience. Also, I appreciate the sticky bar for displaying brands.

Best Real Estate Websites
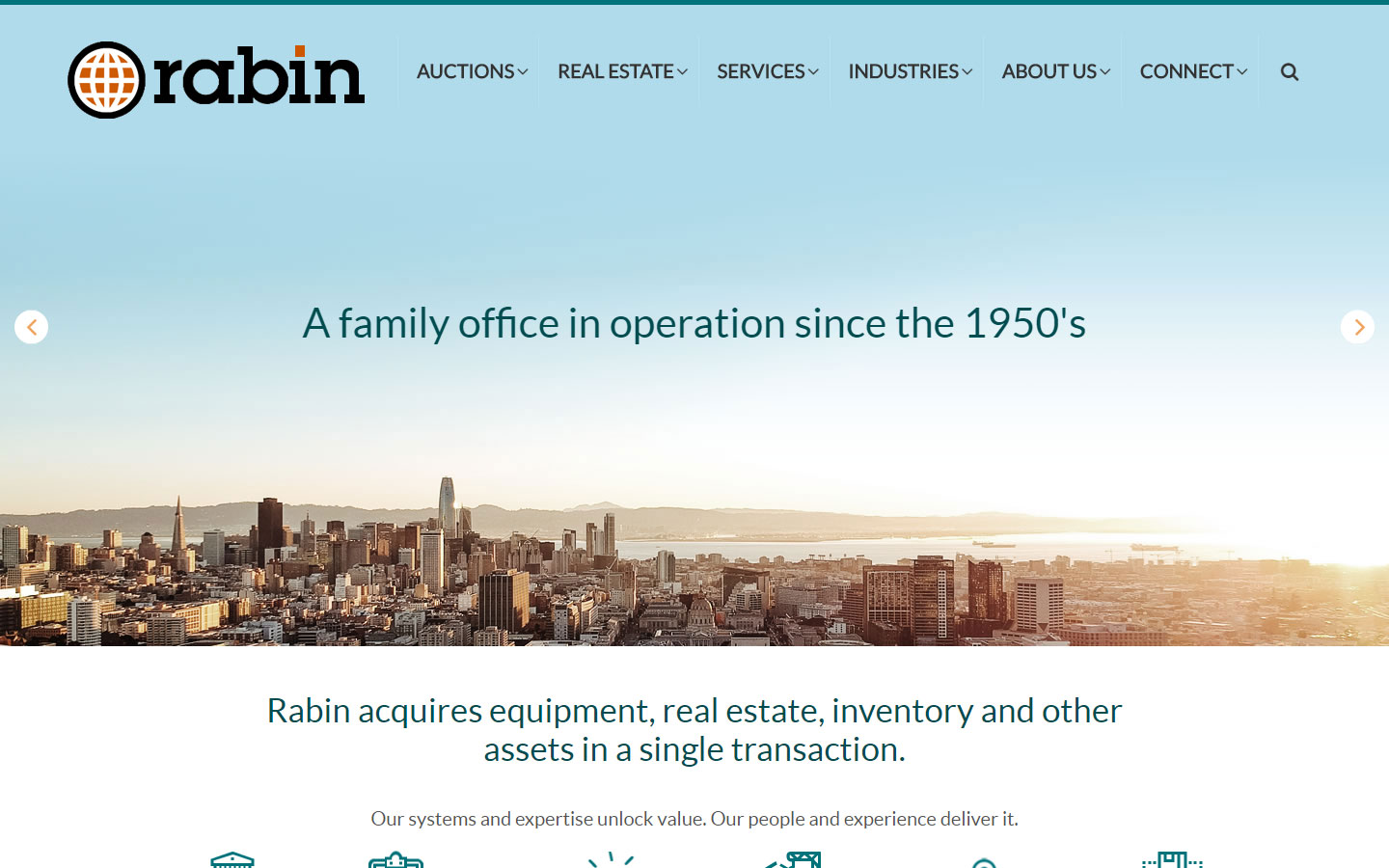
14. Rabin
Why it works: It has a very clean, airy appearance and is extremely professional-looking. The different section layouts create interest.

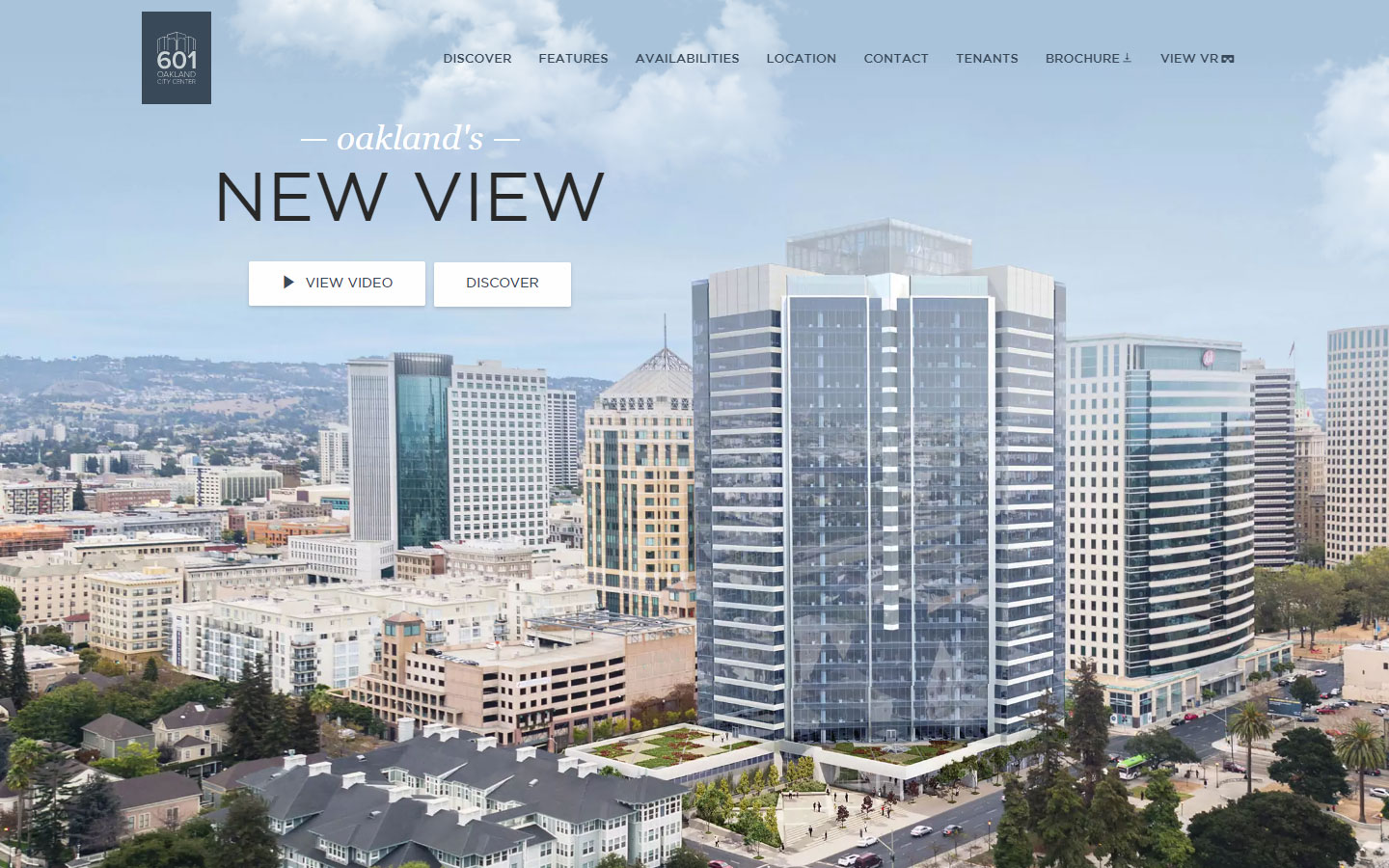
15. 601 Oakland City Center
Why it works: Aside from the subtle moving clouds on the home page, one should not miss the feature-rich inner pages (especially the Availabilities page)

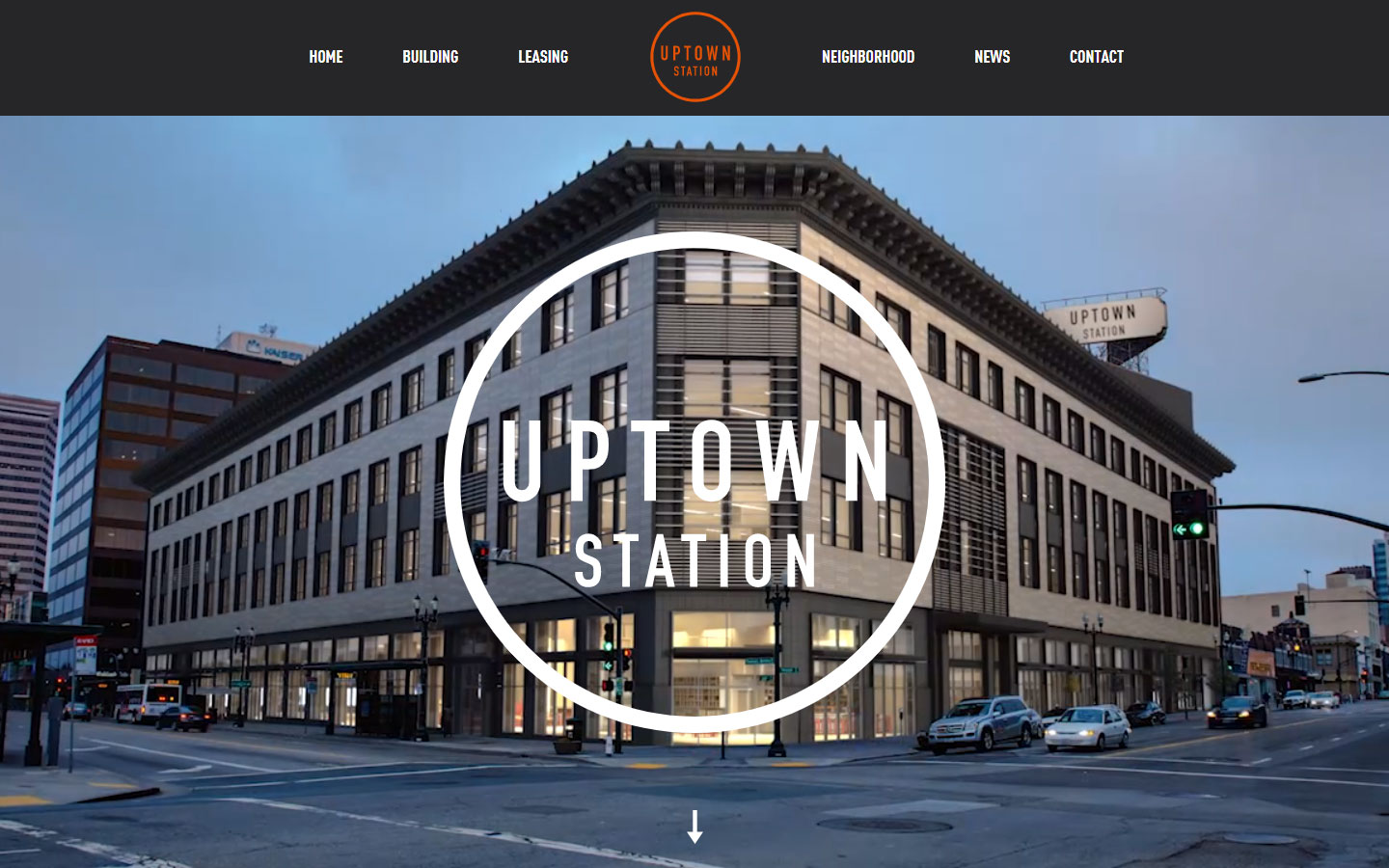
16. Uptown Station
Why it works: The hero section has a custom pointer based on the company’s logo. On the feature section of the homepage, they used a wonderfully effective grid.

17. Exchange South End
Why it works: This is a very unique modern design. The structure is highlighted by 3D moving images displayed upfront. A lot of information is provided regarding the buildings.

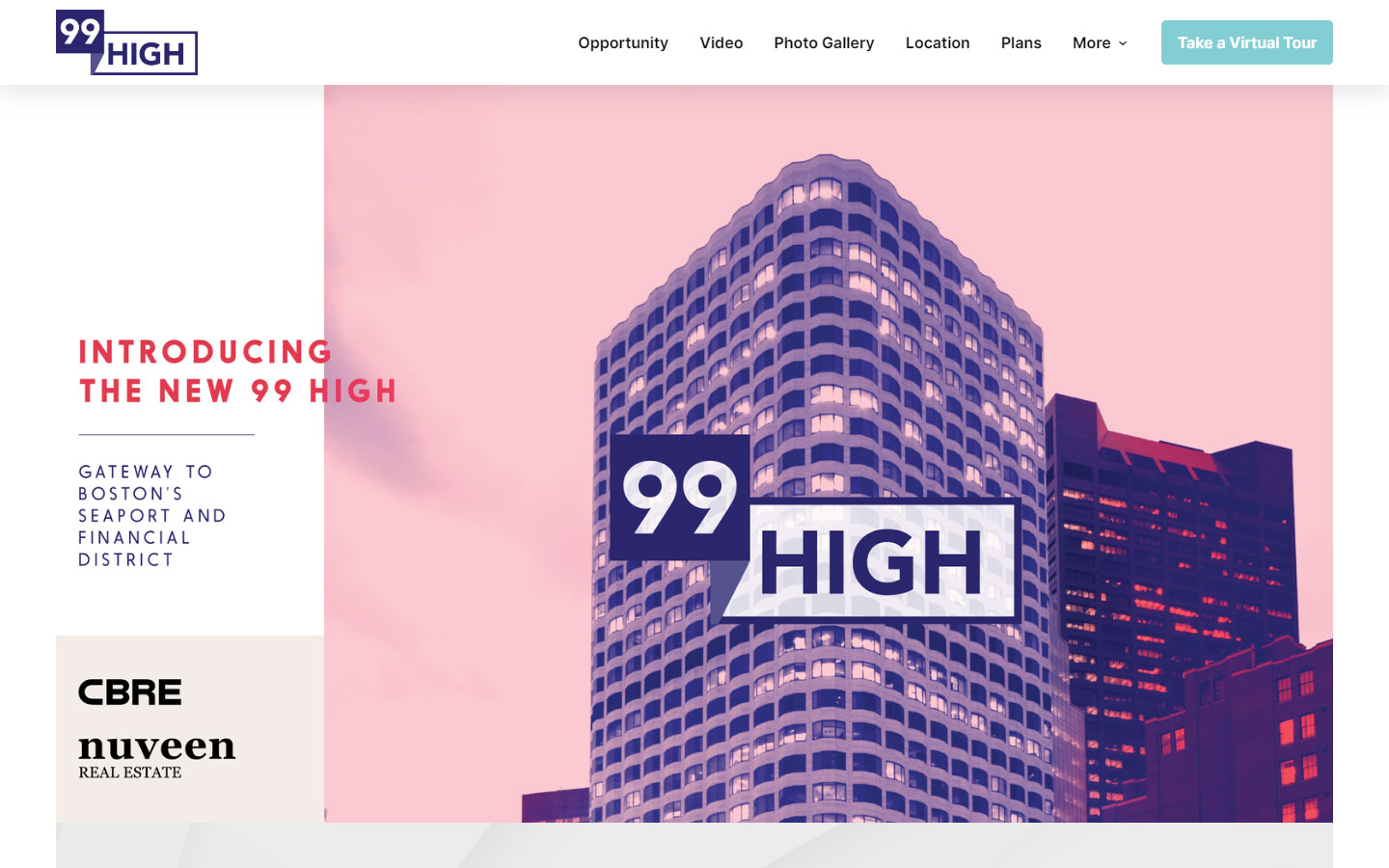
18. 99 High Street
Why it works: 99 High Street has a clear navigation with unique color scheme. The implementation of photo filters on the images are also creative.

Commercial Real Estate Websites
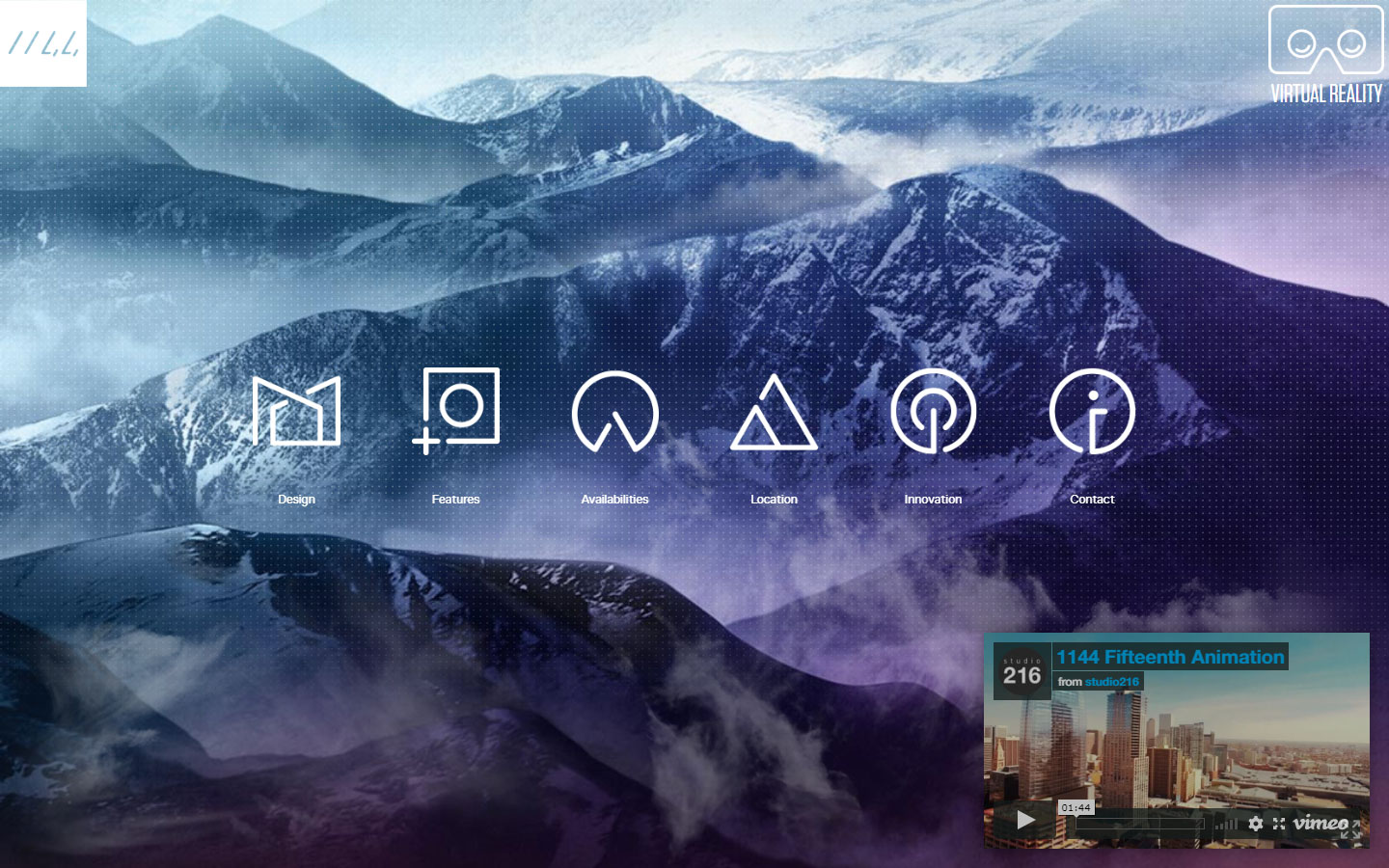
19. 1144 Fifteenth
Why it works: 100% unique graphics and layout. 1144 Fifteenth’s website design is highly innovative and modern.

20. South City
Why it works: A rather simple website design that doesn’t take away creativity and innovation. Not too much, not too less.

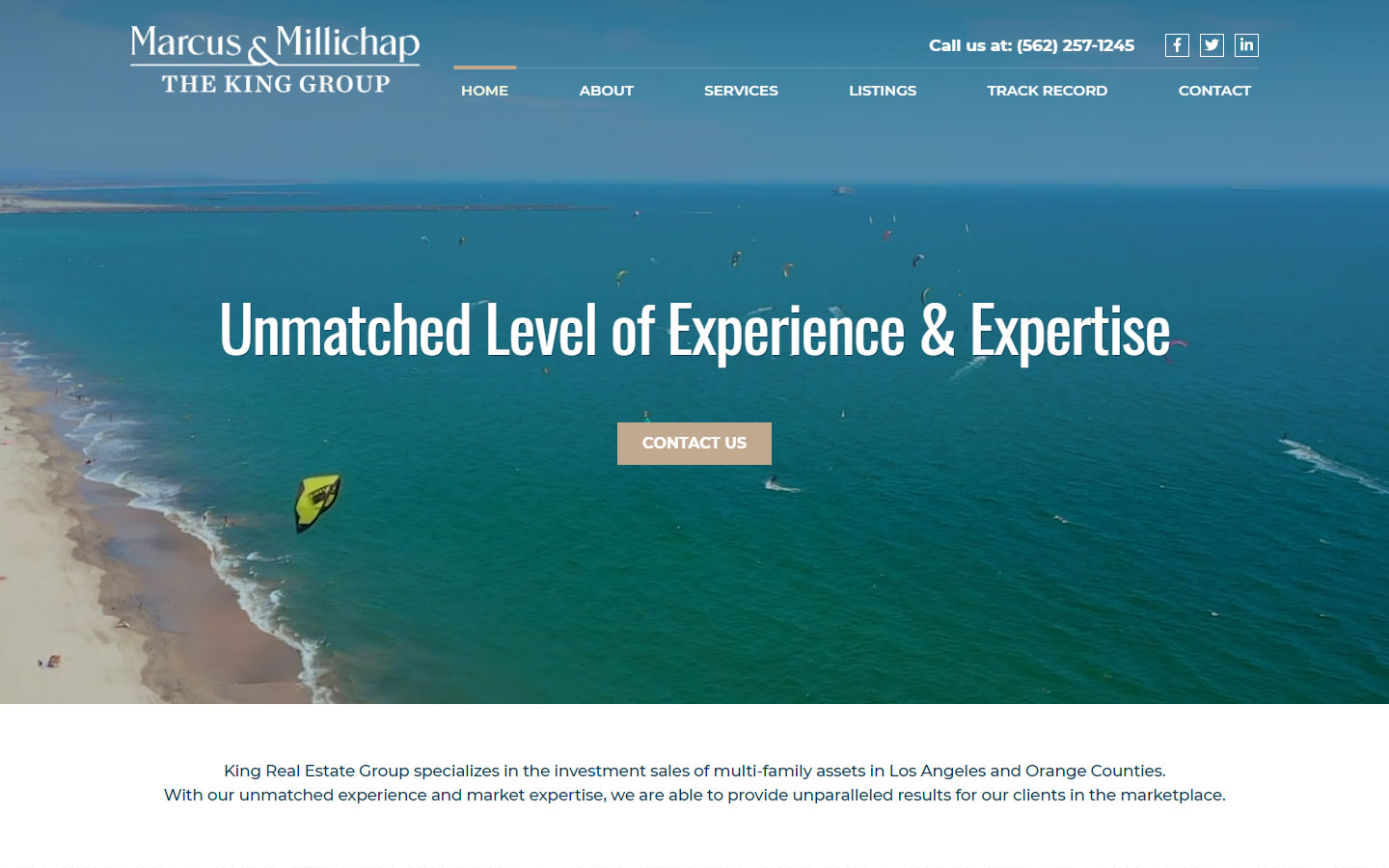
21. Marcus & Millichap
Why it works: Minimal design with refreshing video on hero. Quick and easy access to featured properties and beautiful iconography.

22. SW3 Capital
Why it works: Super simple and minimal landing page where the surprises appear when you explore the inner pages.

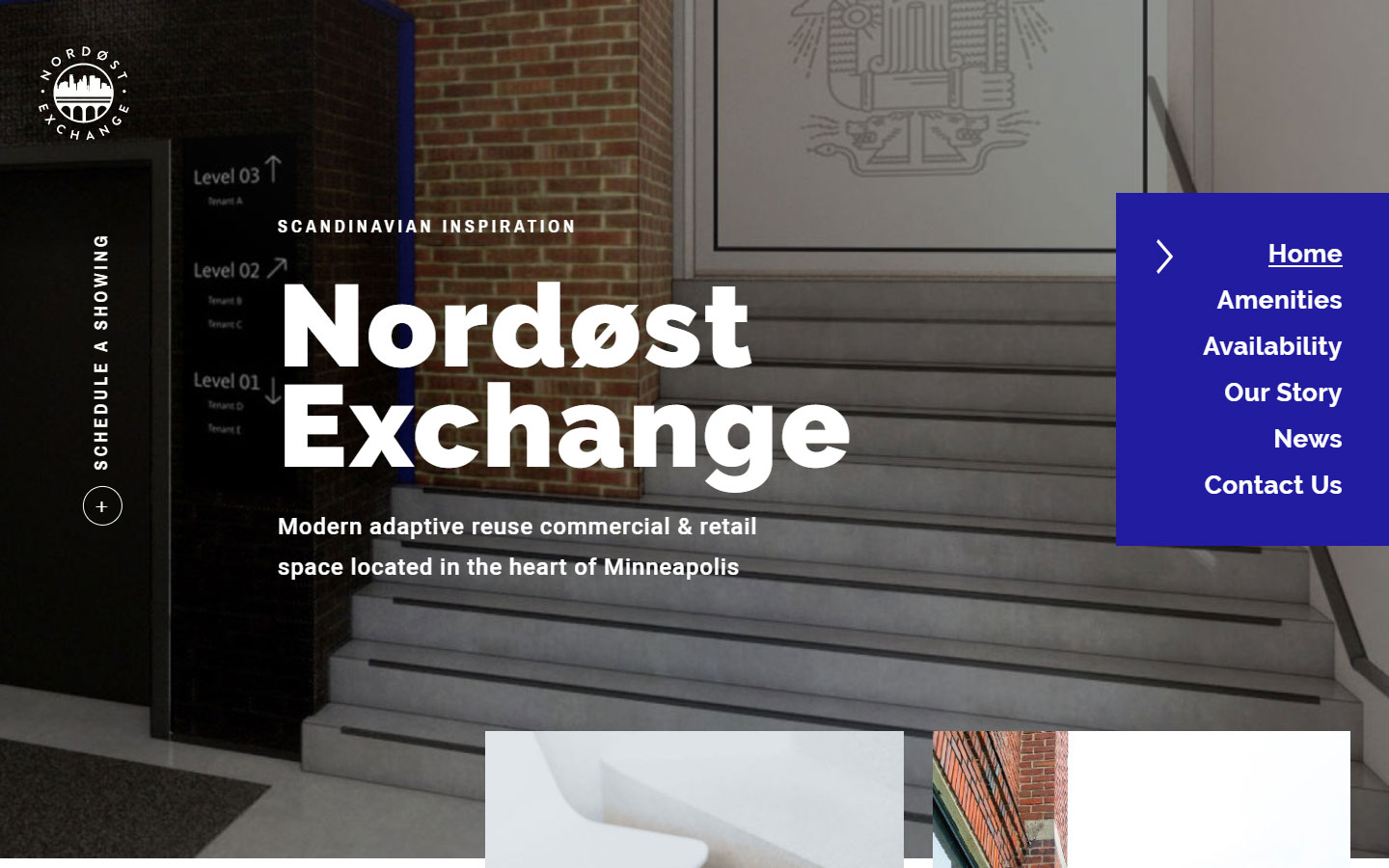
23. Nordost Exchange
Why it works: The prominent navigation panel makes it simple for visitors to locate what they’re looking for.

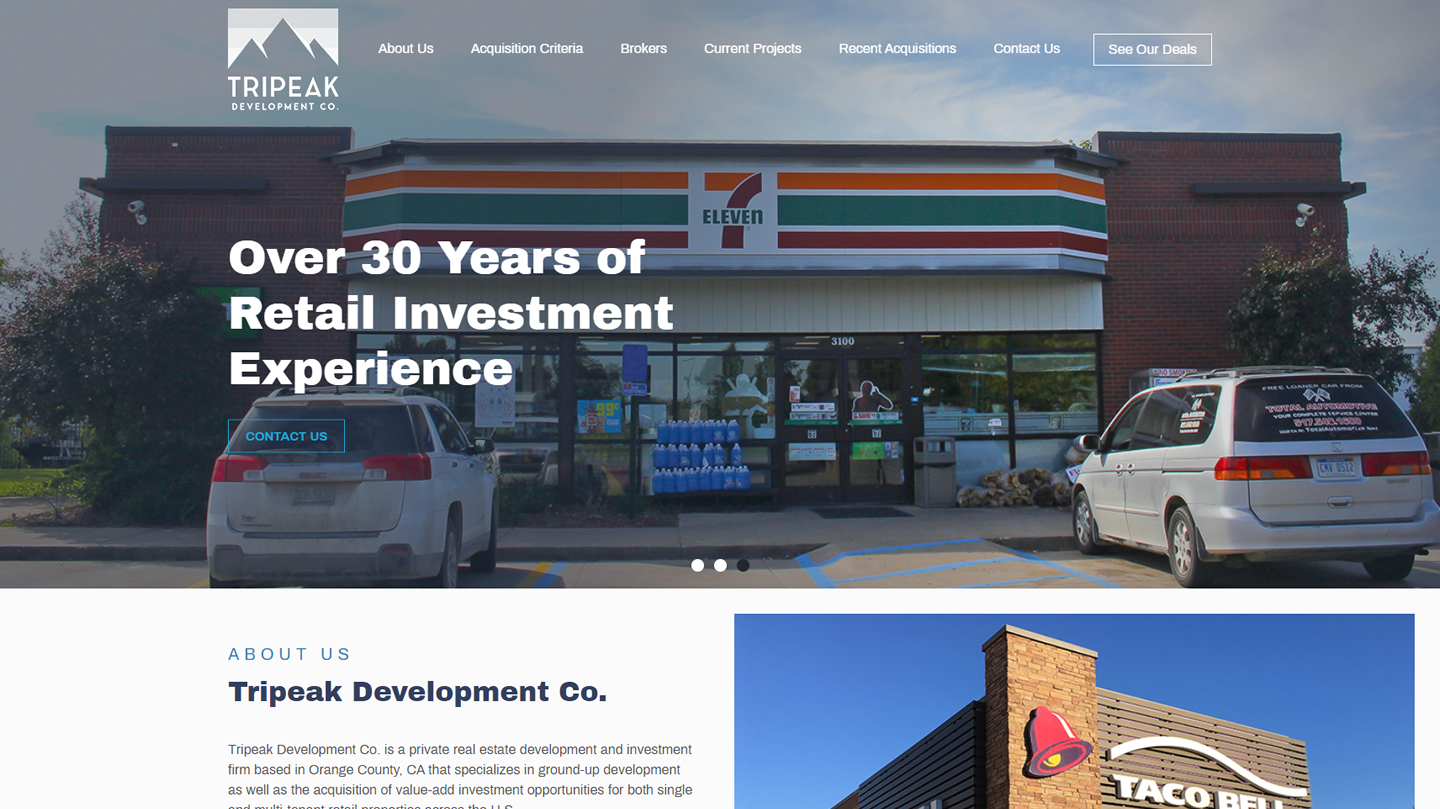
24. Tripeak Development Co.
Why it works: Clear and easy-to-read information from navigation to footer. They provided easy-to-understand acquisition criteria.

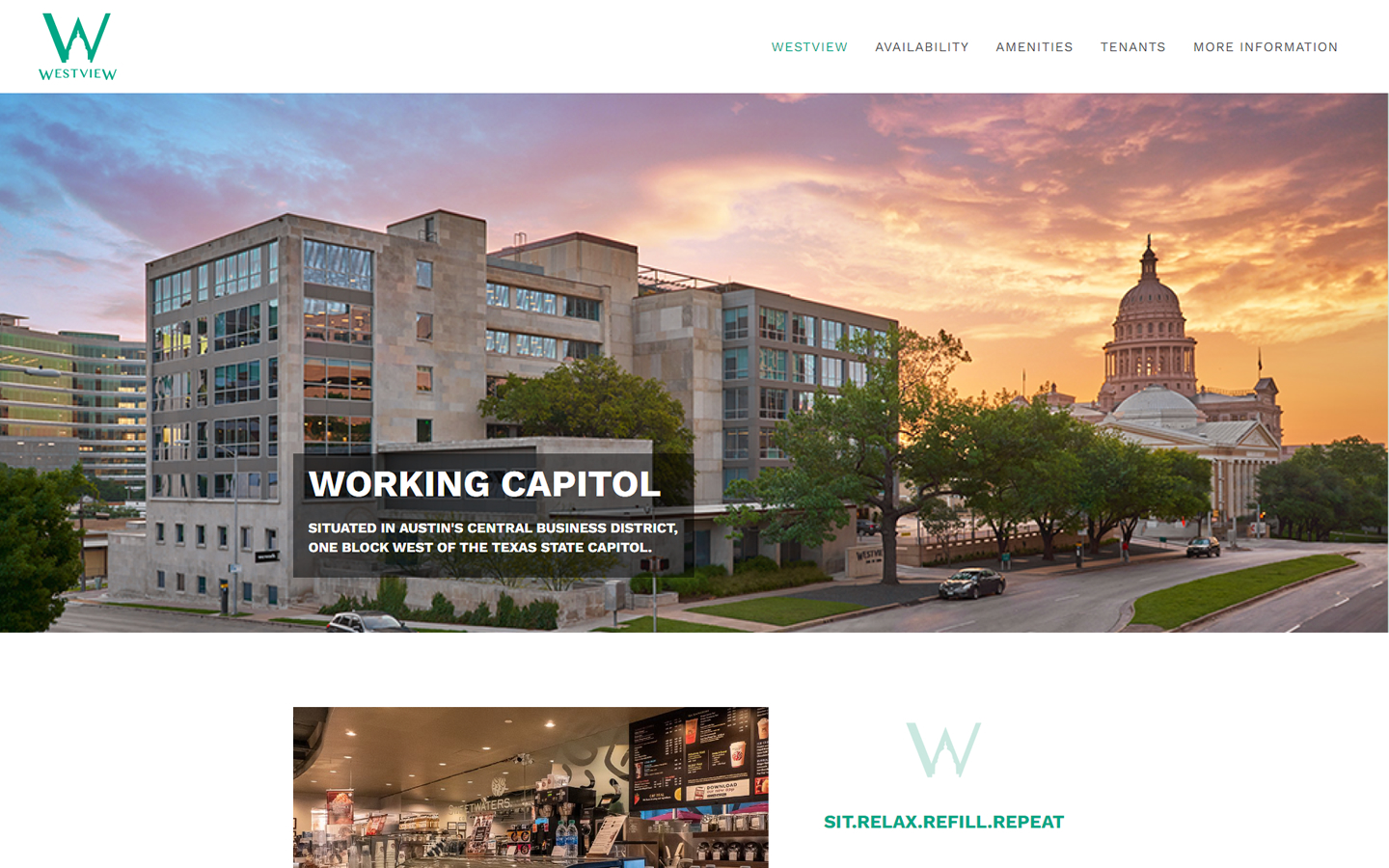
25. Westview
Why it works: Bright and easy to identify button for downloading brochure. This commercial real estate website is east to navigate.

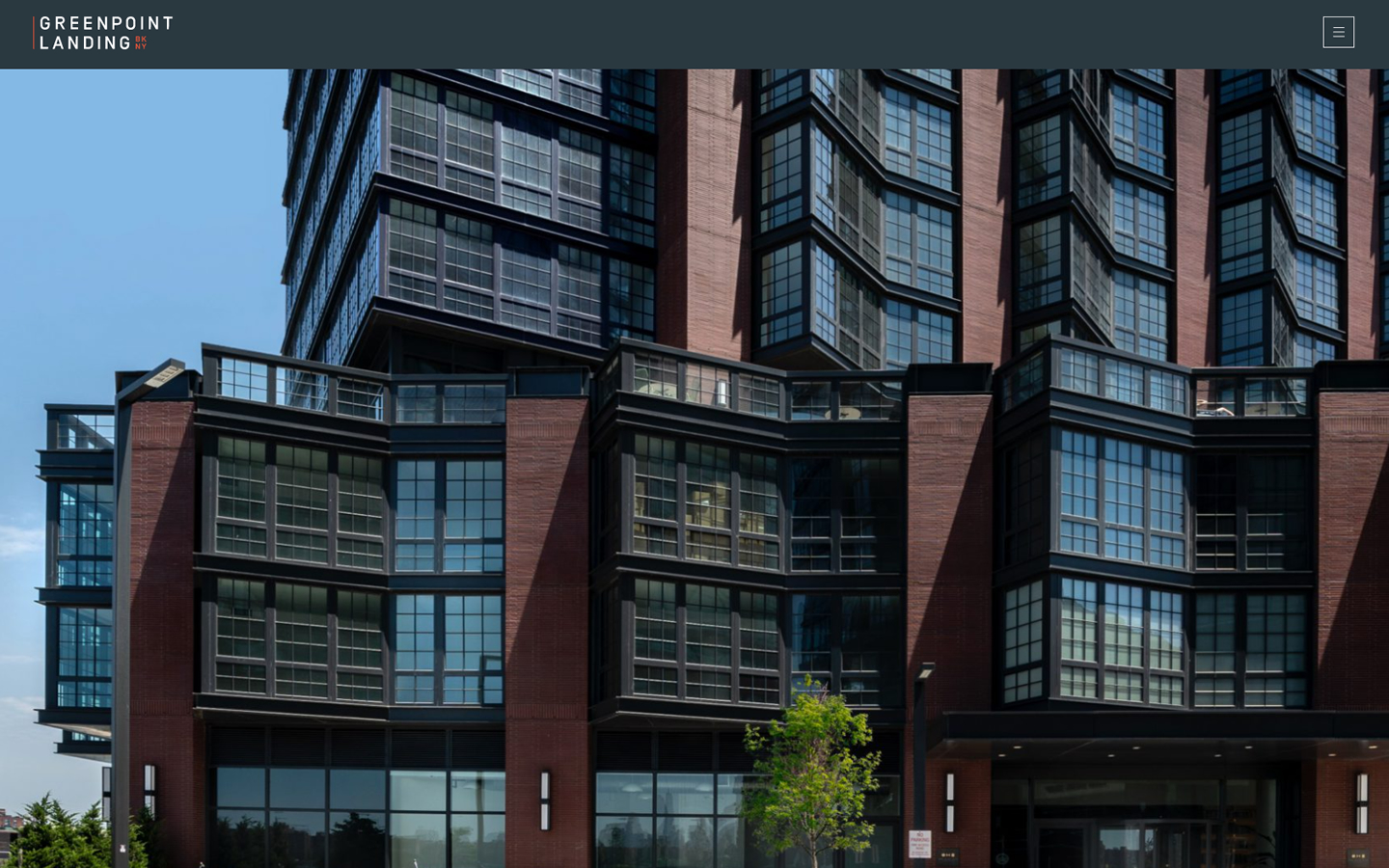
26. Greenpoint Landing
Why it works: The website’s color scheme and layout are both simple, yet the experience is pleasant. The usage of distinct hues creates a better brand personality. Life is brought to the website by the subtle animations.

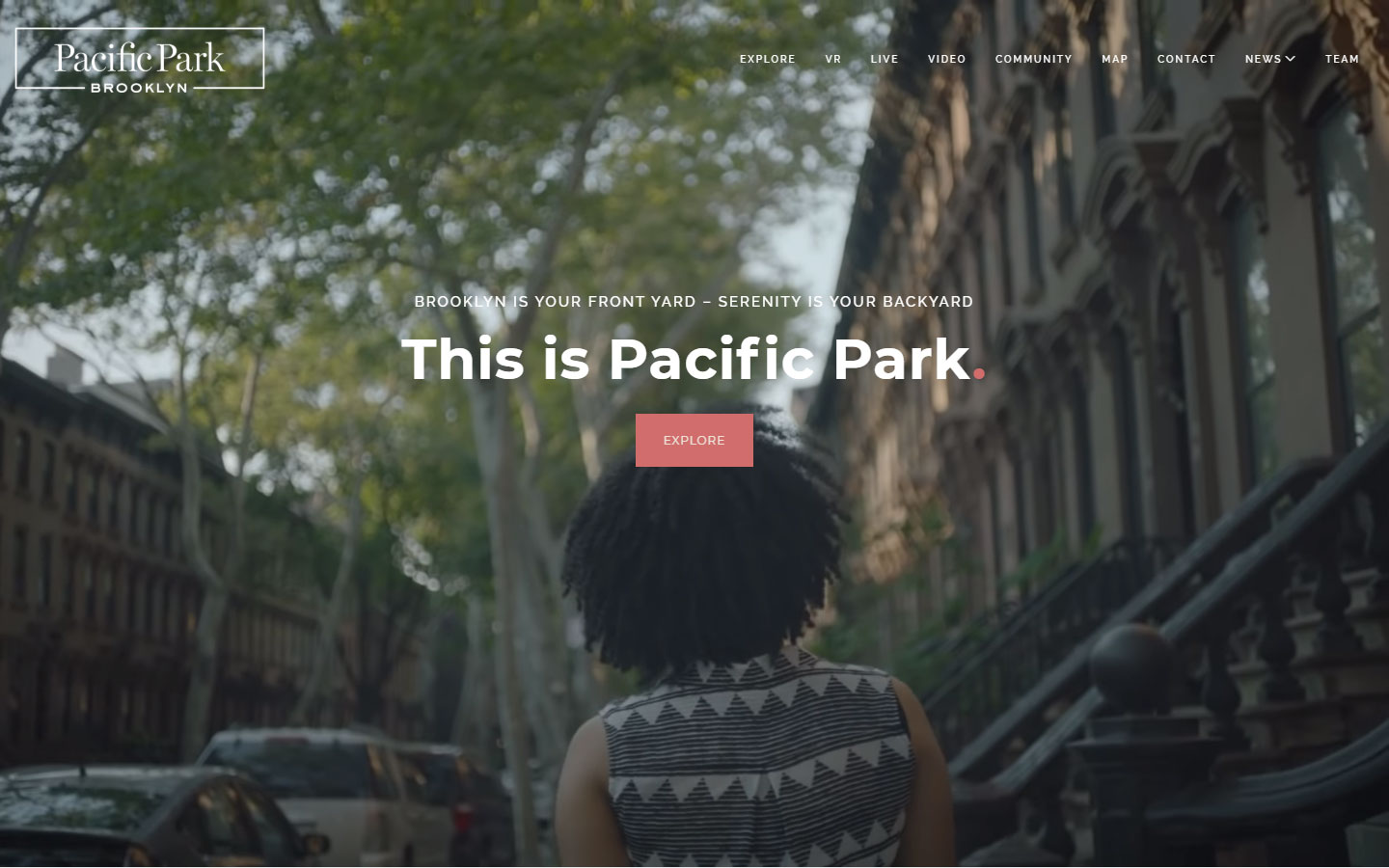
27. Pacific Park Brooklyn
Why it works: The hero video shows the sweet life one can have as a tenant/client. Media-rich website.

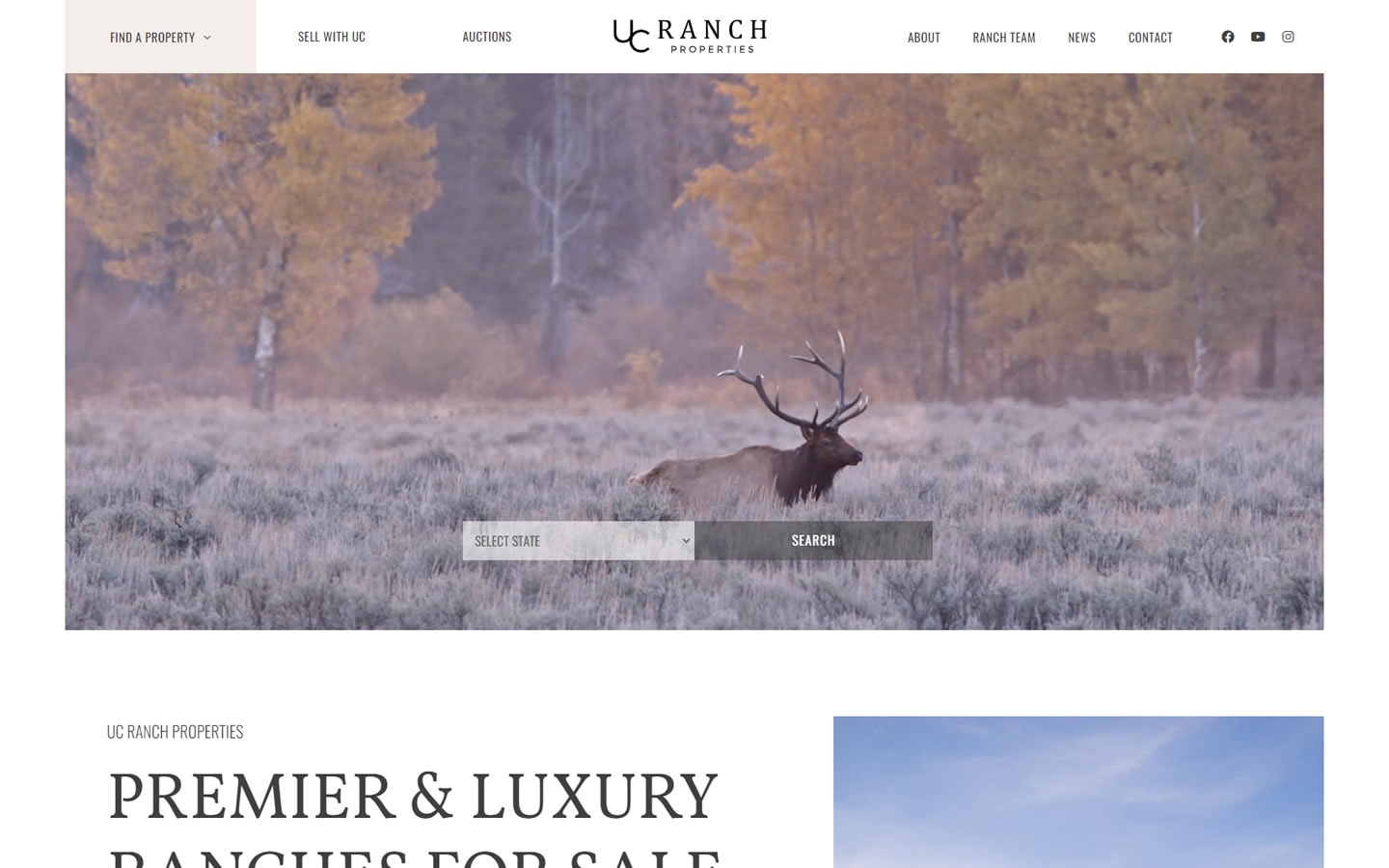
28. UC Ranch Properties
Why it works: The elegance, stunning videos, images and transition effects are just a few of the distinctive characteristics that set this website apart.

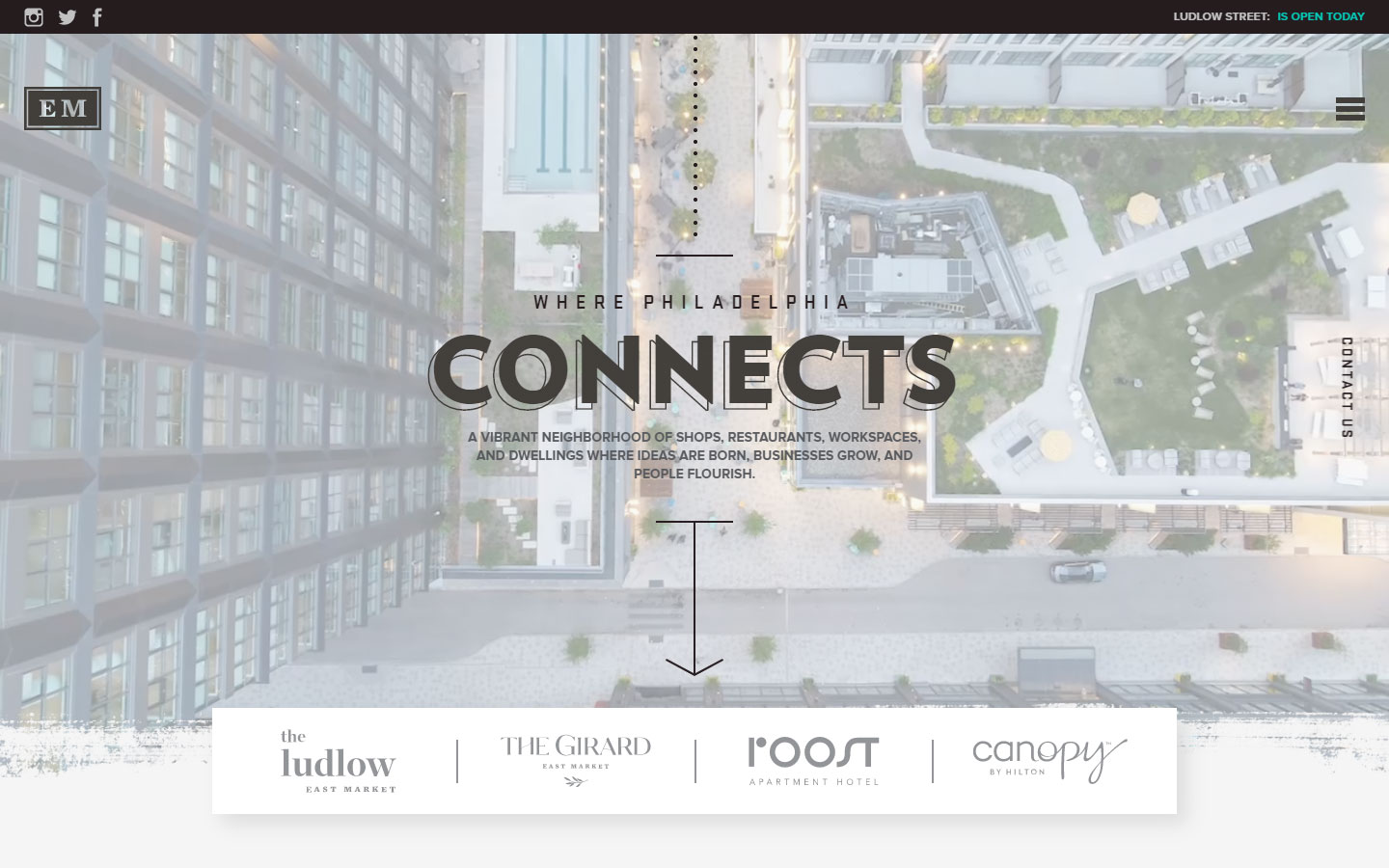
29. East Market
Why it works: East Market’s website has an astounding graphics and animations. Overall, the site is elegant, professional, and highly engaging.

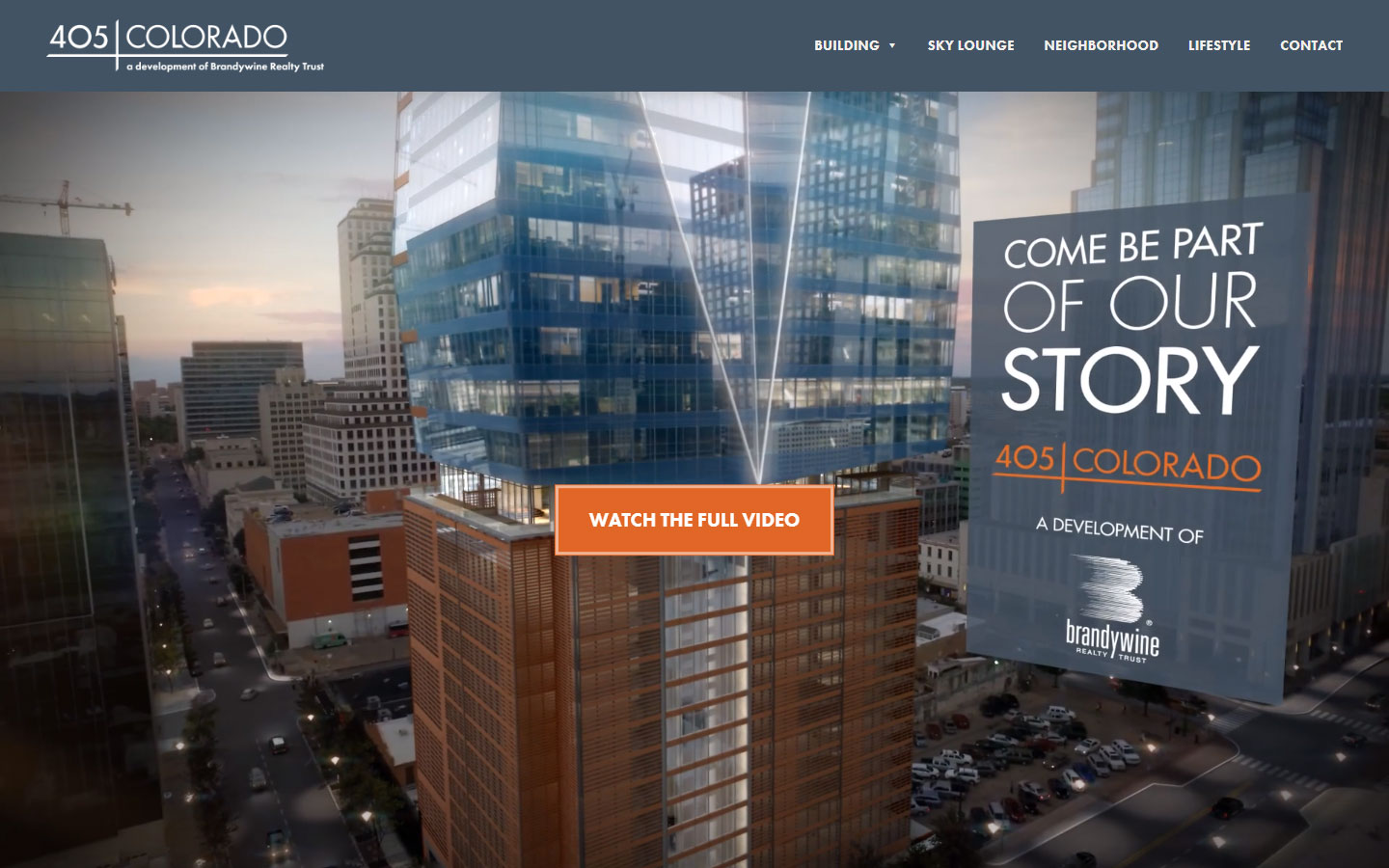
30. 405 Colorado
Why it works: You don’t have to scroll to see what the building has to offer. A website design worth emulating.

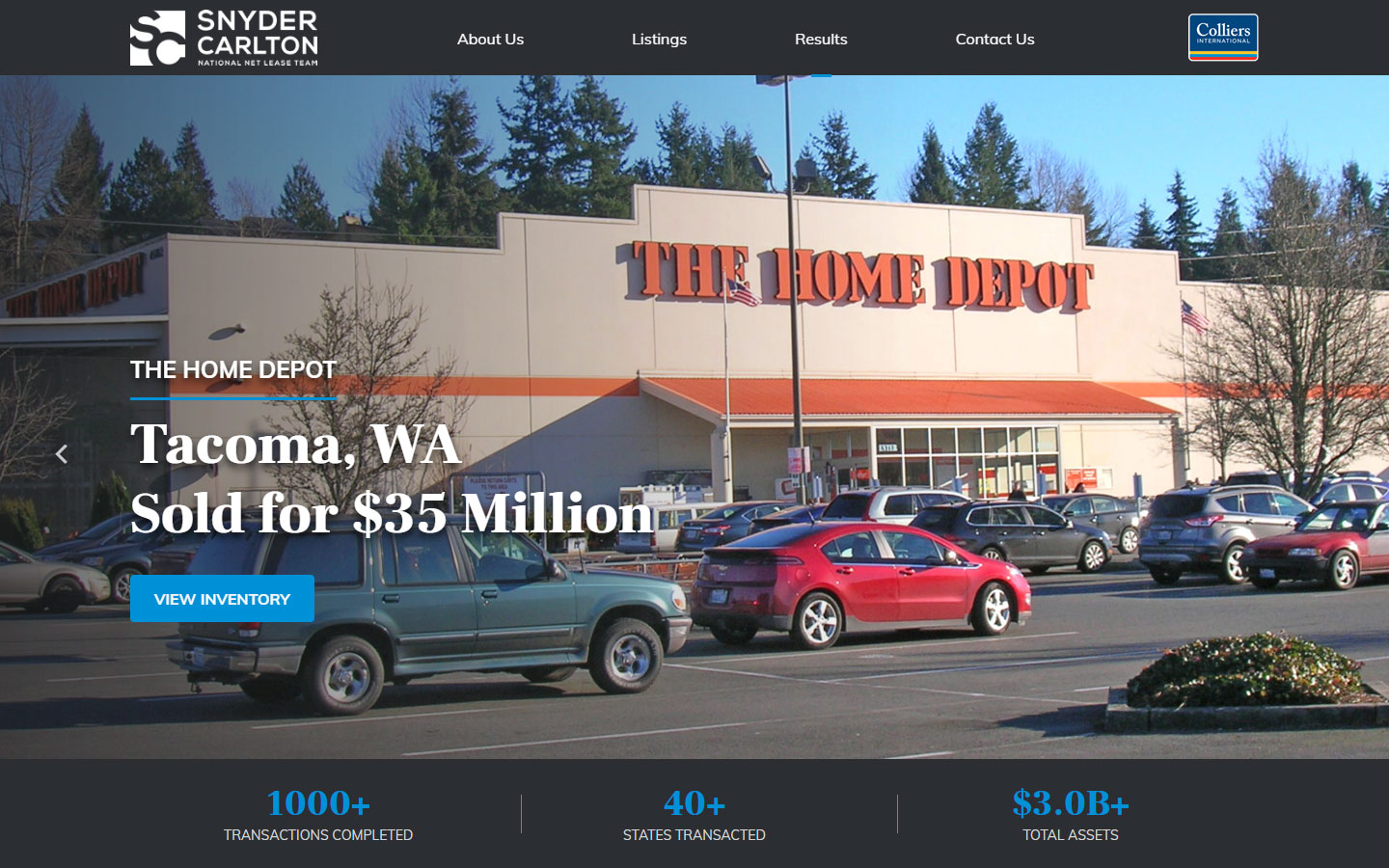
31. Snyder Carlton
Why it works: Simple yet effective design that shows the different listings. The colors and layout have good contrast.

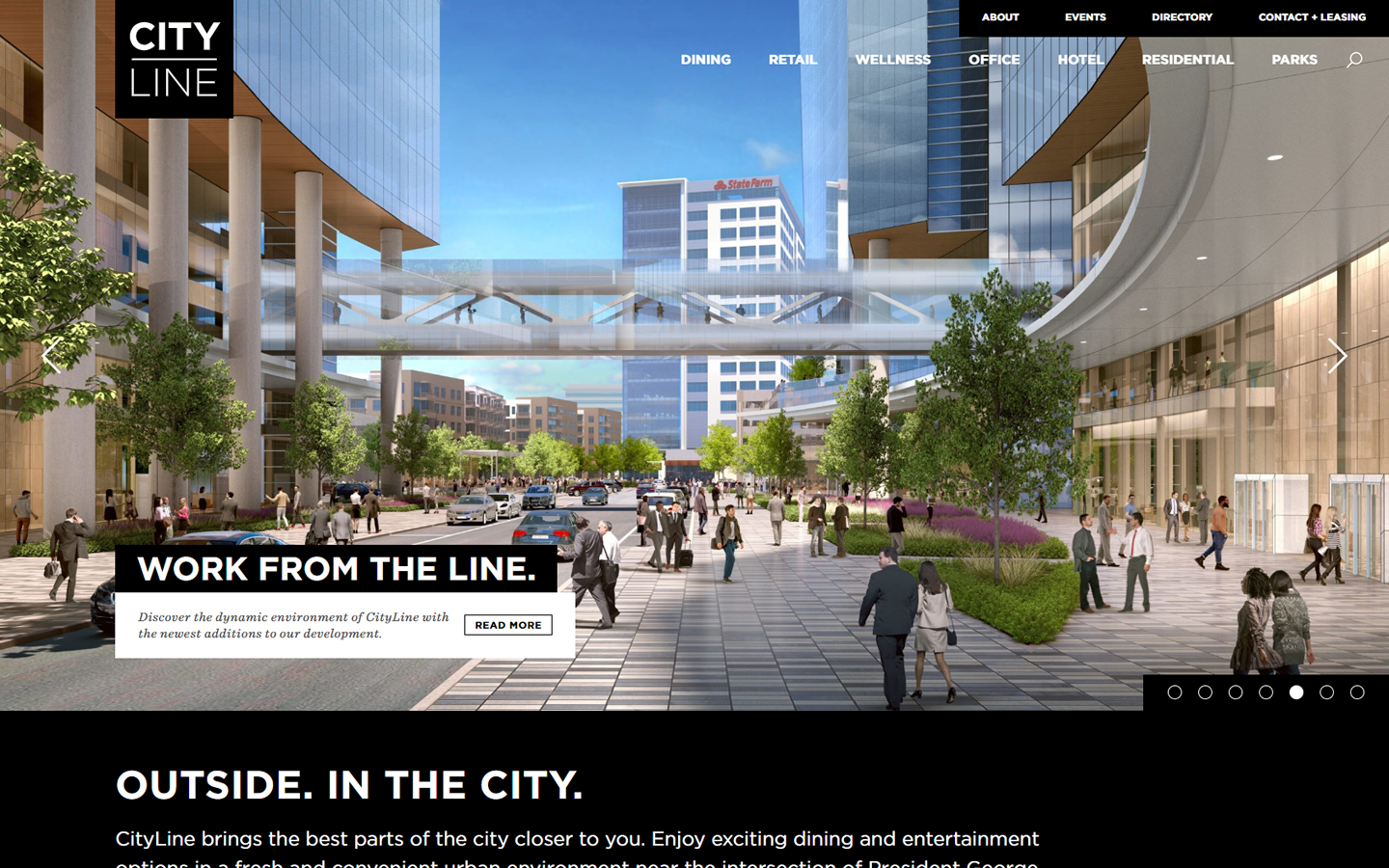
32. CityLine DFW
Why it works: CityLine DFW showed good use of black and white on design. They provided smooth and intuitive website experience for visitors.

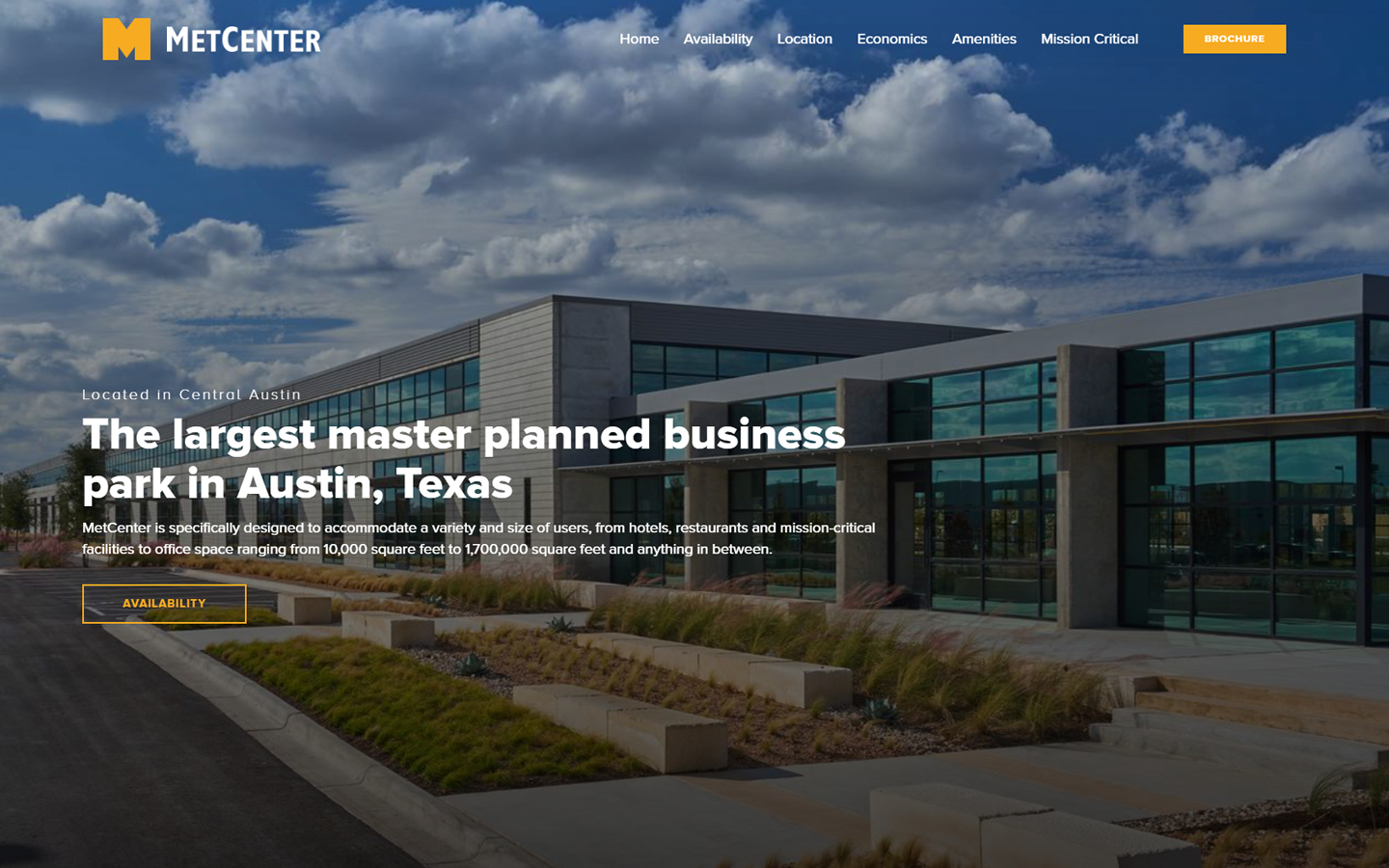
33. MetCenter
Why it works: This website is both colorful and comprehensive, with a lot of photos that stand out.

Commercial Real Estate Webites
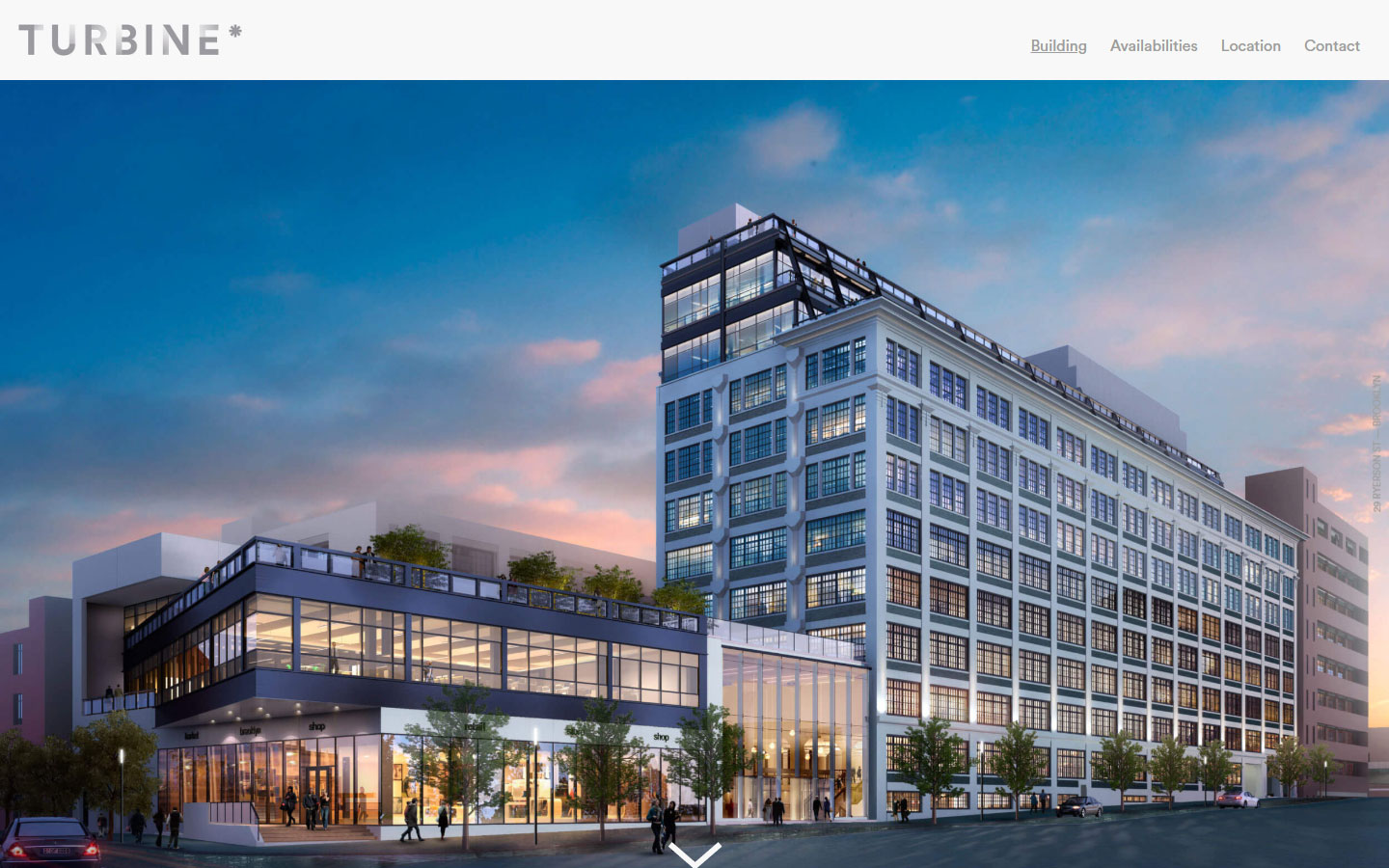
34. Turbine Brooklyn
Why it works: A good example of a ‘just right’ website. The quick and compact display of the building specs on the homepage is a welcome feature.

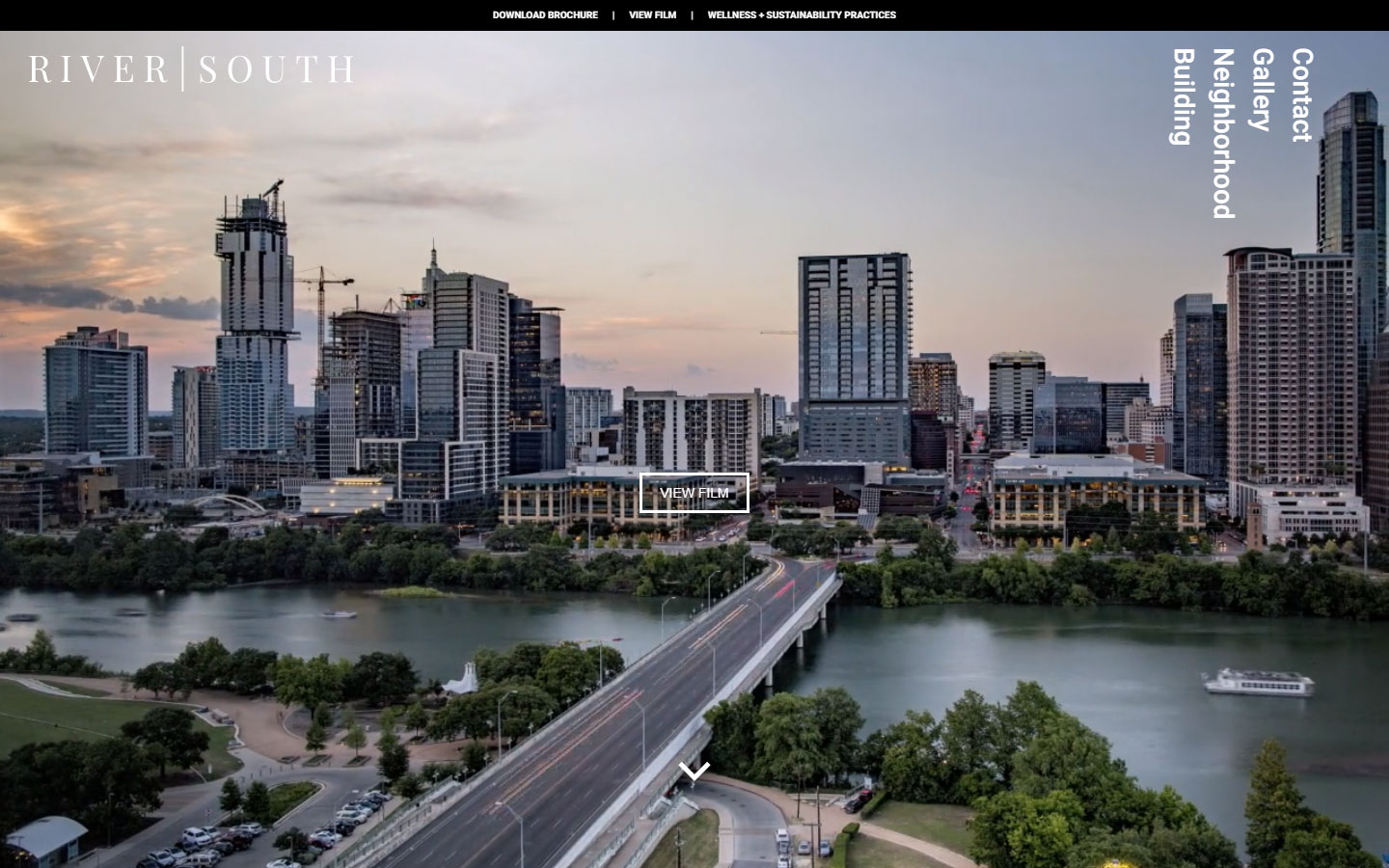
35. River South
Why it works: River South’s website design features a unique navigation design with gorgeous photography. It was a pleasure to read the interactive facility features section.

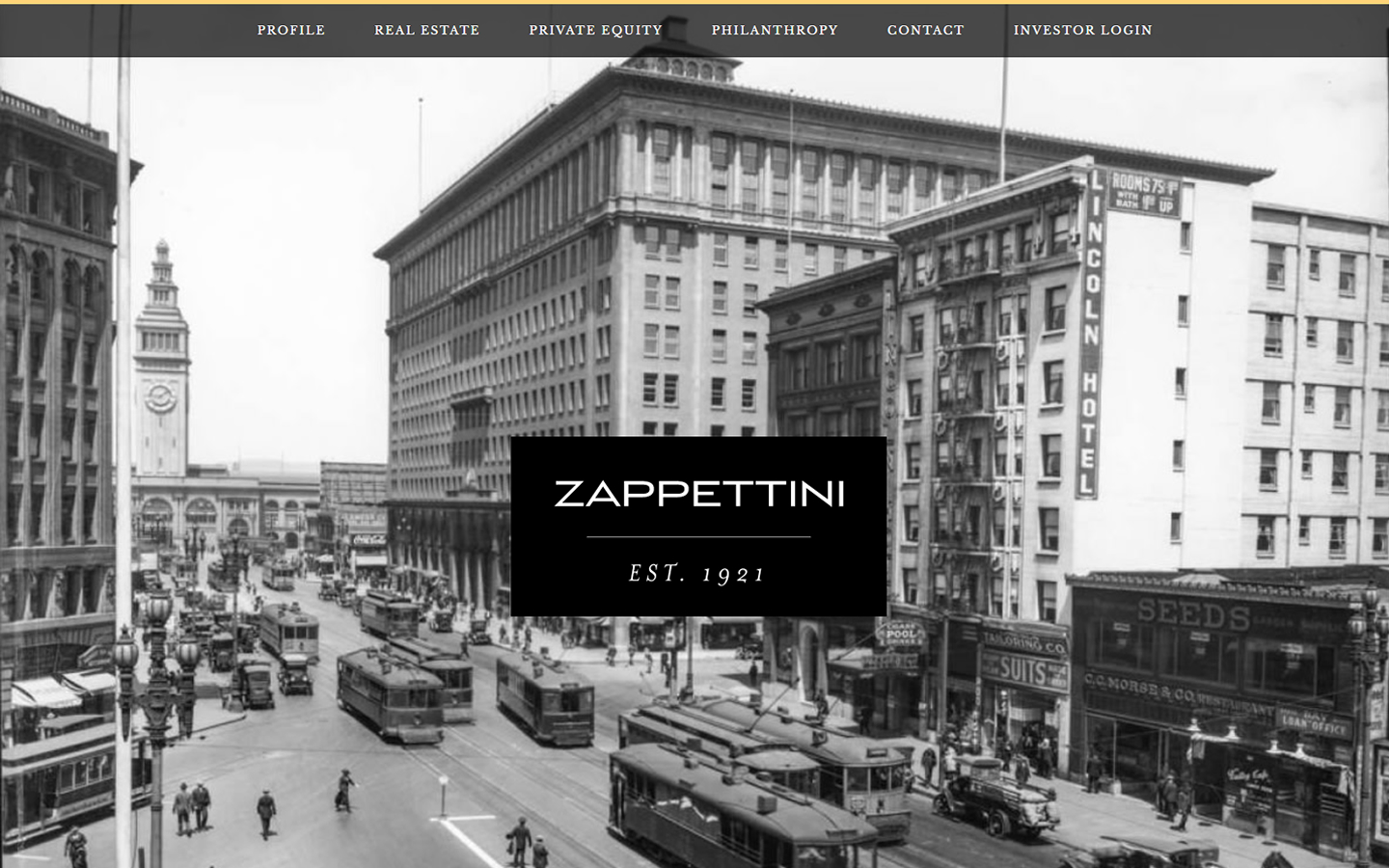
36. Zappettini
Why it works: Sections are divided by white space which creates better contrast. This site has a professional and formal appeal.

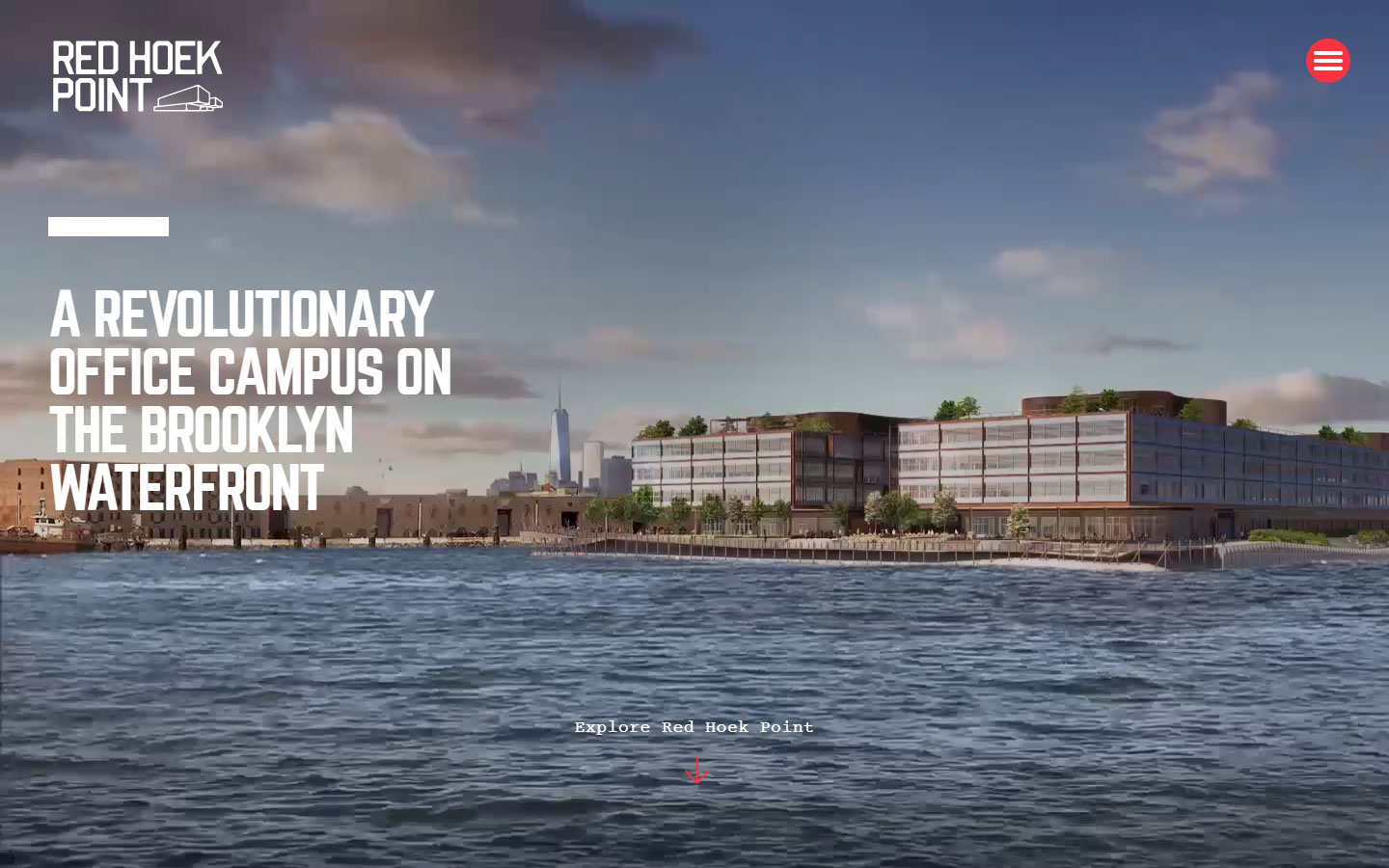
37. Red Hoek Point
Why it works: Another nice website design with a 3d-rendered hero section. The bright menu button, vibrant colors, and illustrations stand out.

38. Whale Brooklyn
Why it works: The splash page has a very powerful image on load. Throughout the site, inspiring pictures, vivid colors with appealing graphics were used.

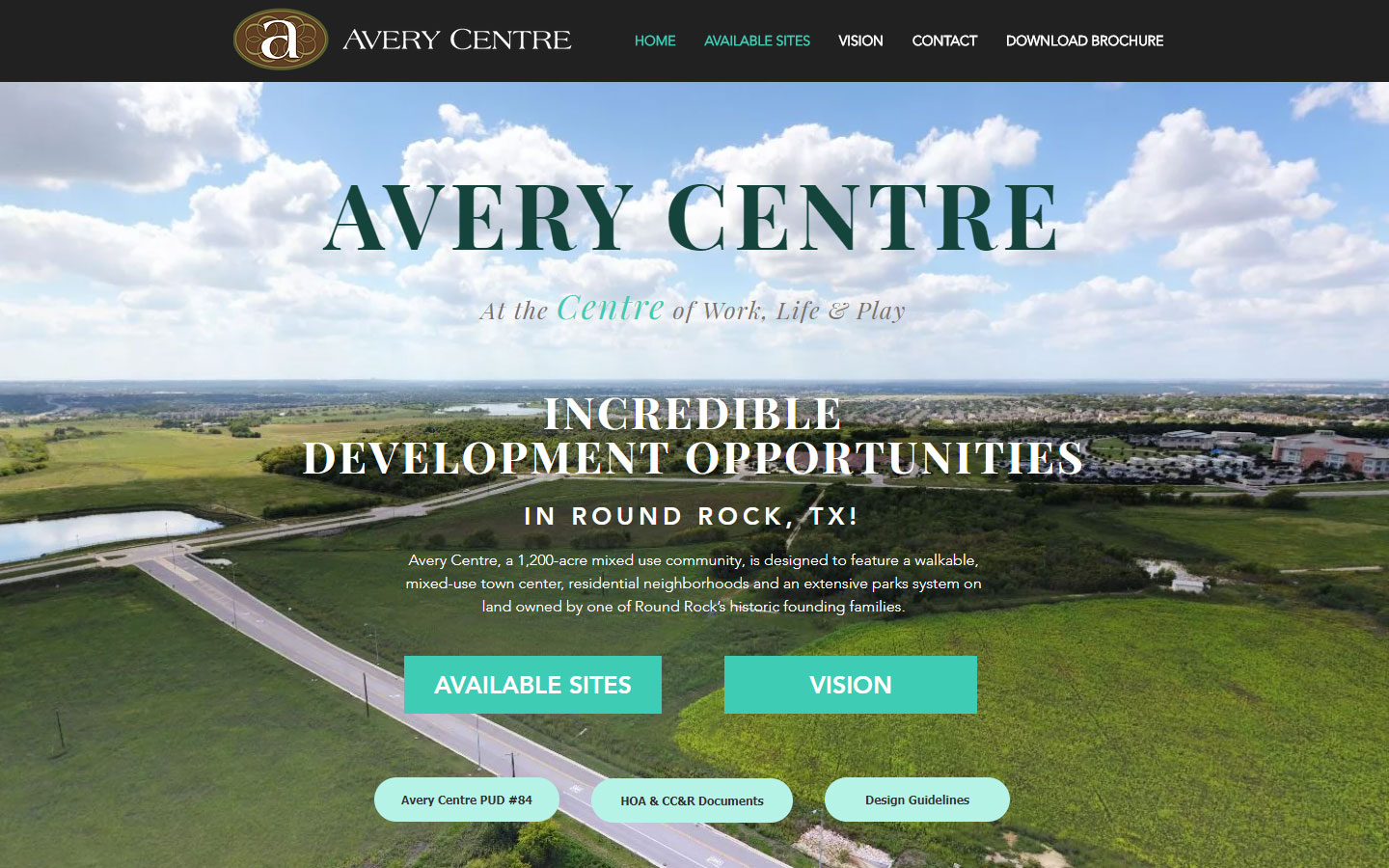
39. Avery Centre
Why it works: A good example of a simple but striking website design. The site made effective use of the right right hierarchy of buttons.

40. Forge Partners
Why it works: From the inside out, the layout’s distinctive character is unquestionably worth noting.
Conclusion
There you have it. Beautiful examples of commercial real estate websites to leave you inspired for your next project. Speaking of which, if you need help with your next commercial real estate website design project, we’re here to help. Many of the examples from this article were our design and we’ve worked on many commercial estate websites in the past. Best of all, we will design a Free Custom Mockup of your new website before your sign or pay anything. Click here to learn more.




