In this article, we will look at some of the best and boldest websites for your website design inspiration and the elements that make a website to stand out. So, if you want to redesign your site or launch your new website, this article will direct you on where to get the best website inspirations and the best website elements to incorporate on your site.
Table of Contents
Best Websites for Website Design Inspiration
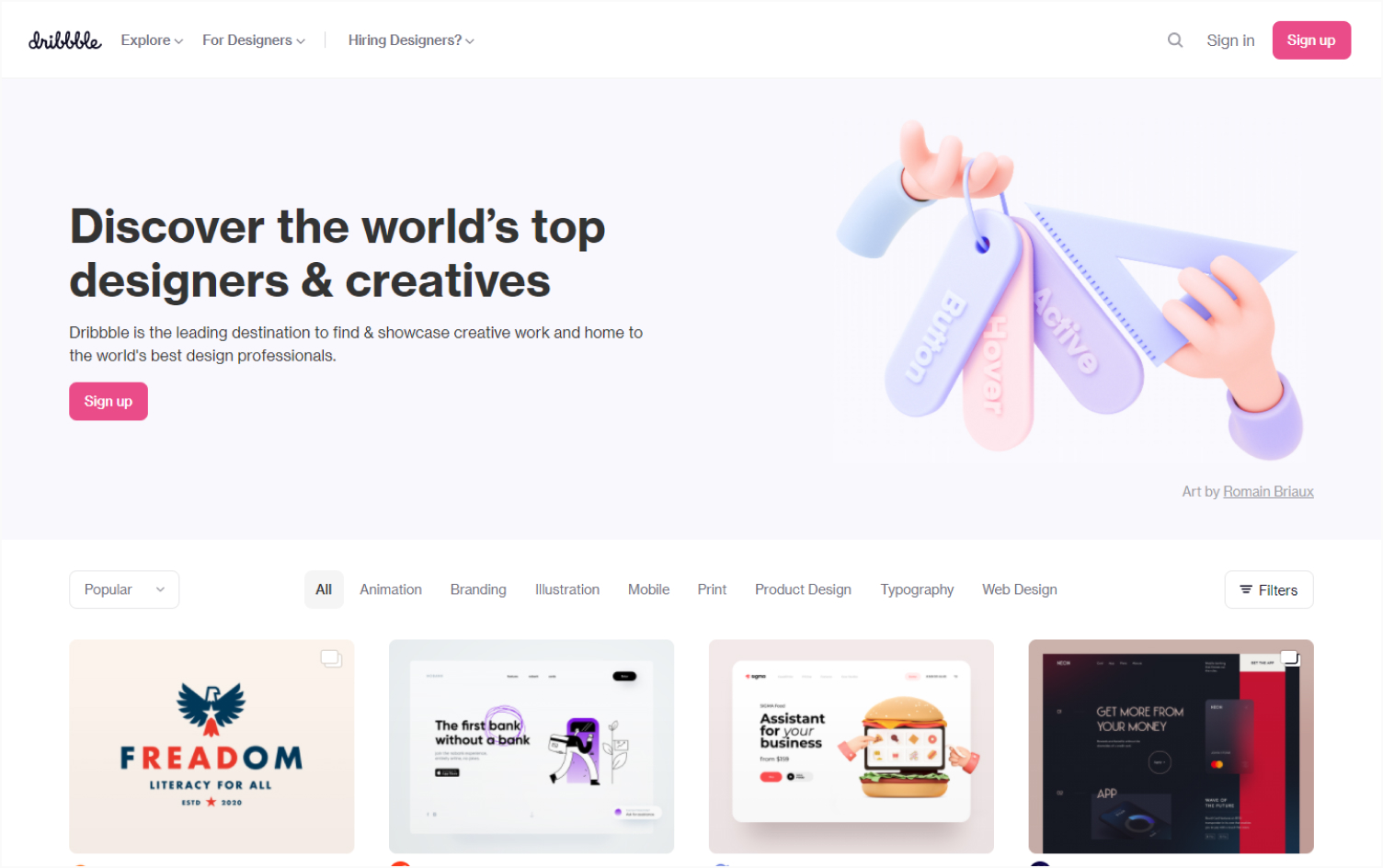
1. Dribbble
Dribbble is the best website inspiration on the web. If you are a web designer, this is a treasure full of great web designs from professionals and freelancers. This, therefore, makes an excellent place to get to see new trends and become inspired by their design.

Dribbble is the best website inspiration on the web. If you are a web designer, this is a treasure full of great web designs from professionals and freelancers. This, therefore, makes an excellent place to get to see new trends and become inspired by their design.
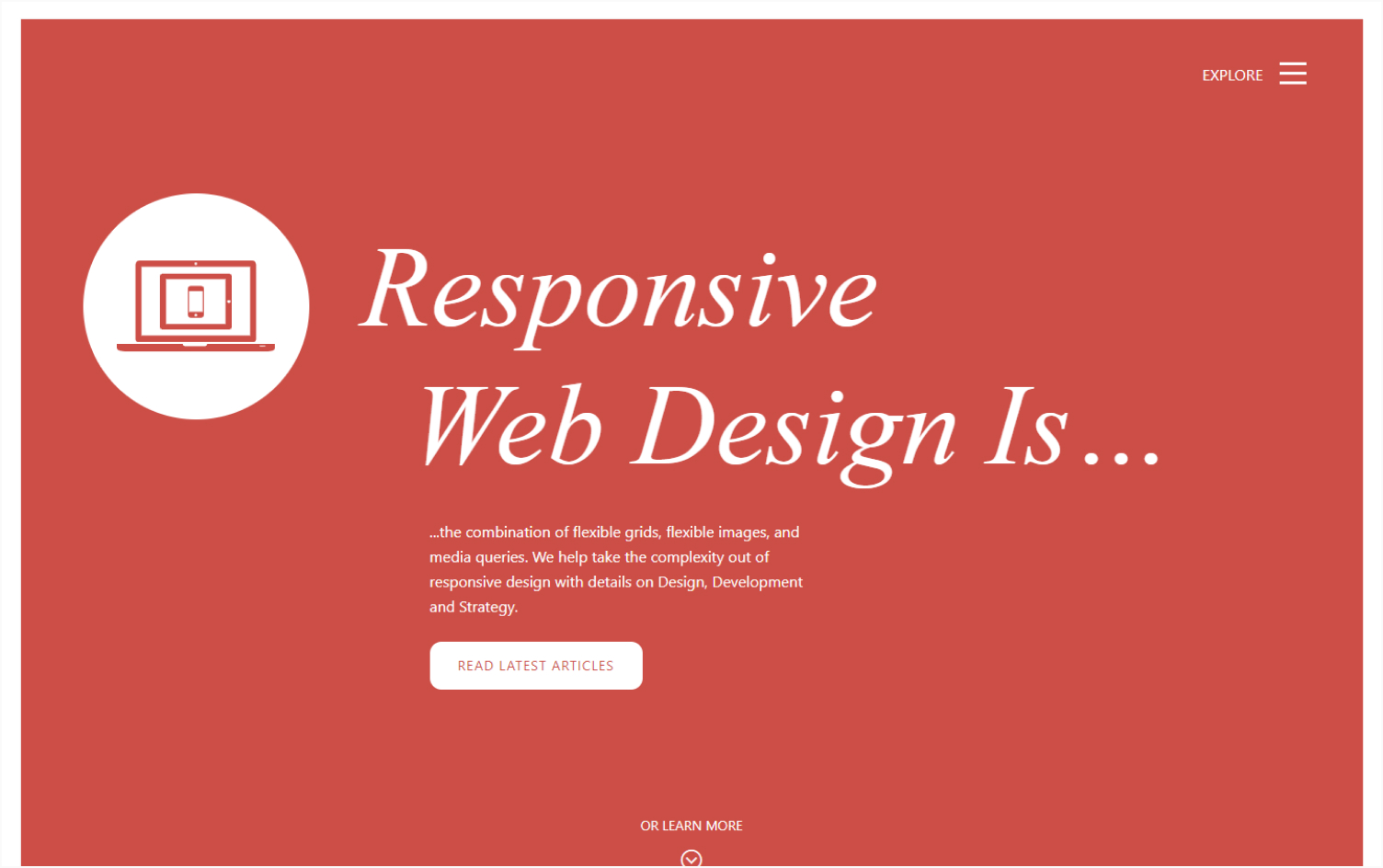
2. Responsive Design
Responsive website design is one of the most important aspects to consider when creating your website. Therefore, you can use Responsive design as your first source of website design inspiration.

This website is dedicated to supporting the use of responsive web designs and also acts as a repository of websites that use responsive web designs techniques. Unlike other websites that only offer galleries of web inspirations, Responsive Design also gives the codes behind the amazing web designs featured on their site. This is extremely helpful to the people who are new to web design or those who are developing web design skills.
3. Awwwards
Awwwards is one of the best website design inspiration we have on the internet. It has the most comprehensive visual inspiration websites on the internet that is helpful to the marketers, designers, and developers. Here, you will definitely spark an idea for your next web design project when you get to see the hottest web designs in the world.

The awards that recognize the talent and effort of the best web designers, developers and agencies in the world. A meeting point, where digital design professionals from across the globe find inspiration, impart knowledge and experience, connect, and share constructive, respectful critiques.
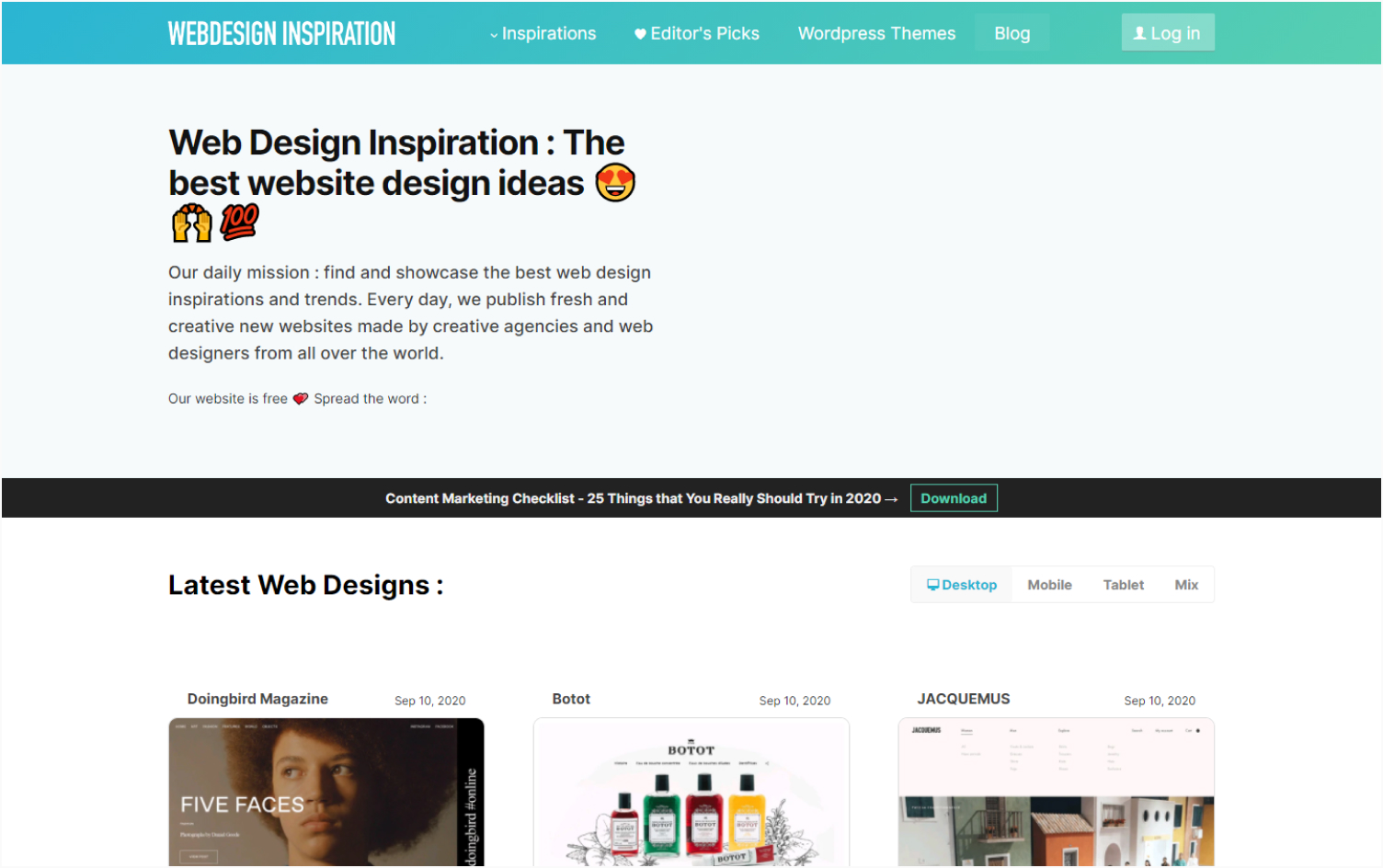
4. Webdesign Inspiration
Webdesign Inspiration is a website that is dedicated to showcase and give you the best website inspiration you need. Every day, they publish fresh and creative new websites made by creative agencies and web designers from all over the world.

https://www.webdesign-inspiration.com/
The site features a comprehensive catalogue of images and also has responsive and specific filters for what you are searching for. For example, if you are searching for a website that is specifically in a certain industry like commerce, you will get exactly what you are searching for.
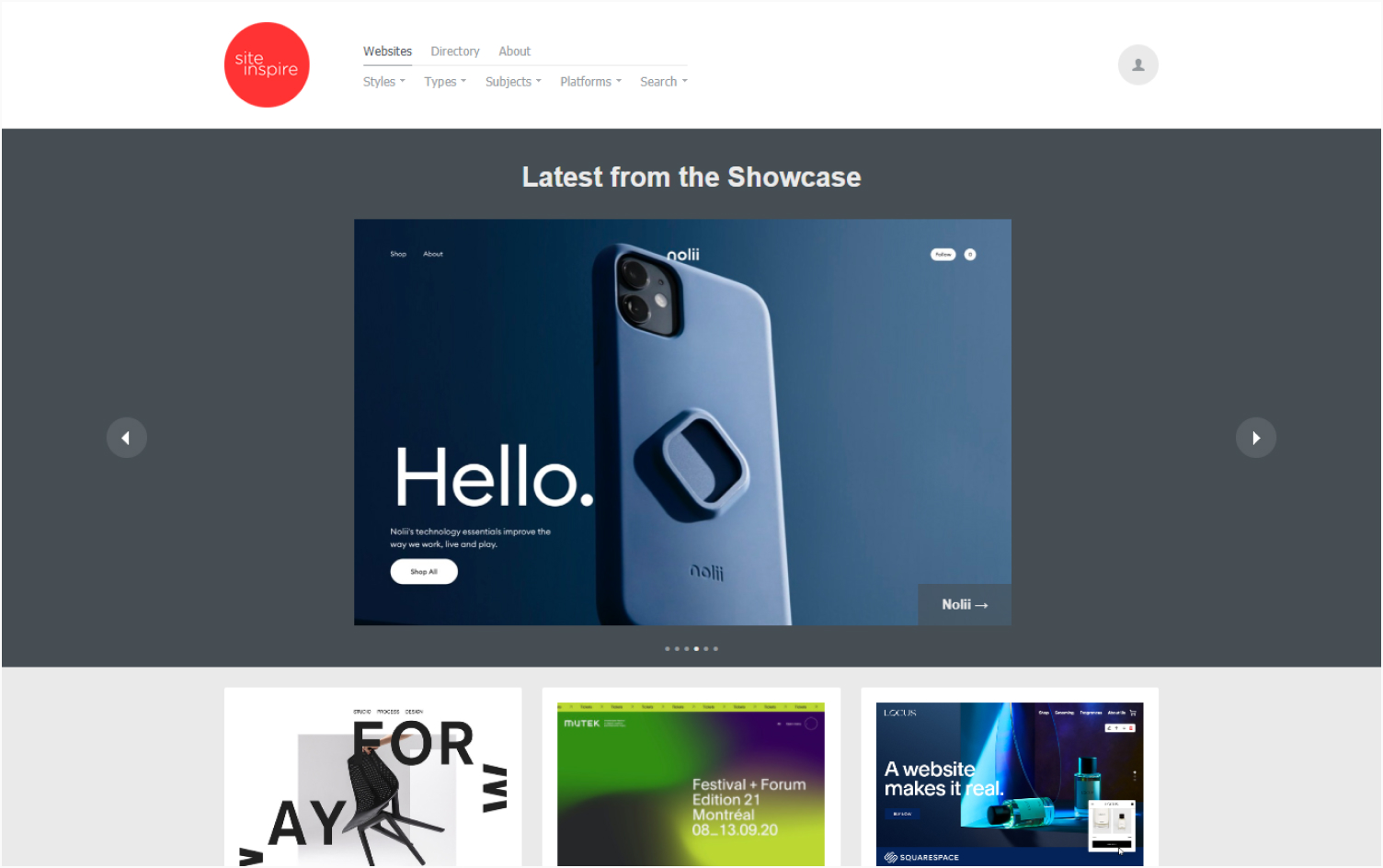
5. SiteInspire
The site features a comprehensive catalogue of images and also has responsive and specific filters for what you are searching for. For example, if you are searching for a website that is specifically in a certain industry like commerce, you will get exactly what you are searching for.

You can make use of the filters to get the web design that is relevant to your business. The website updates their web designs on their gallery to showcase the latest web designs across the web. This is definitely the best place to get website design inspiration for your new business.
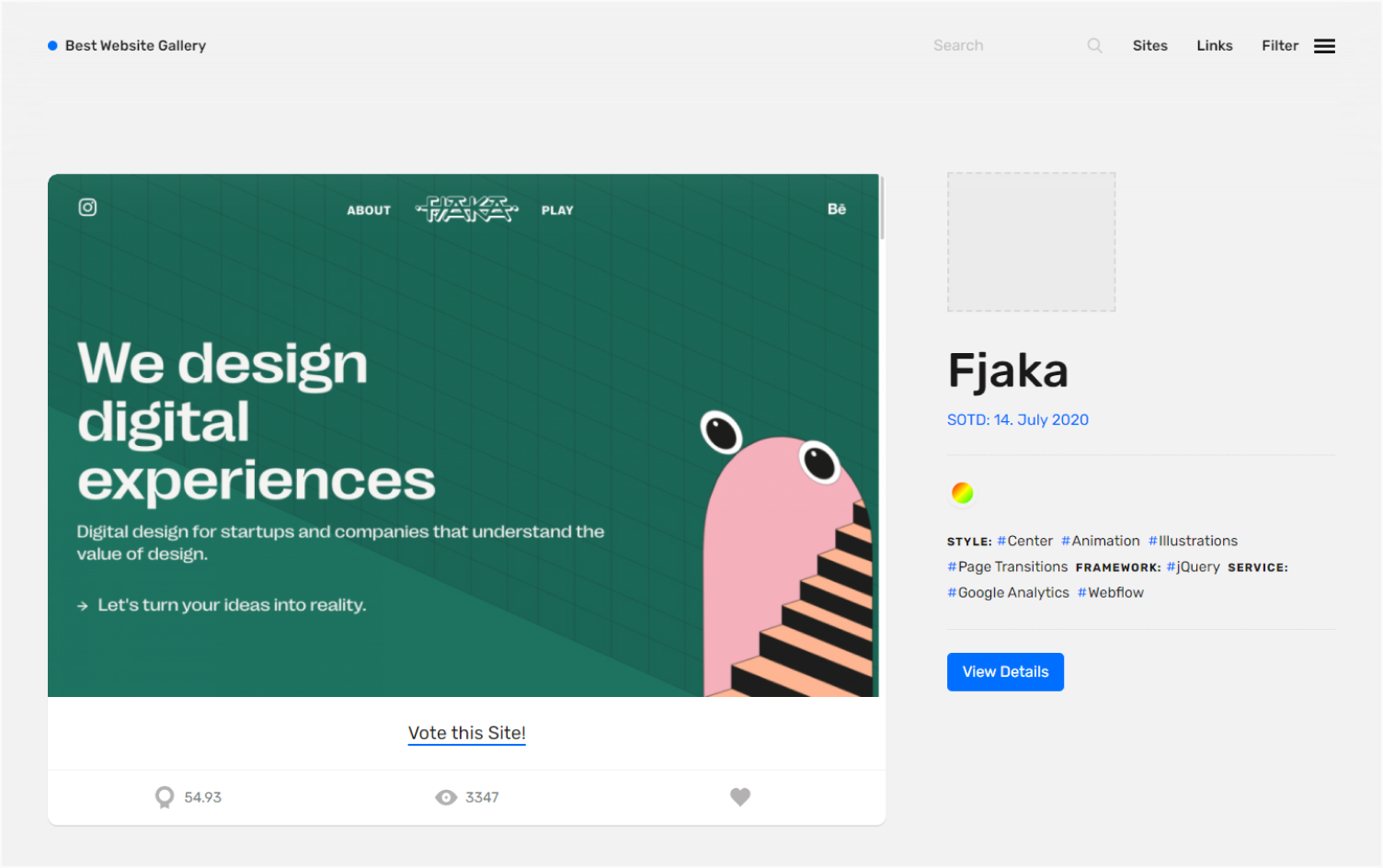
6. Best Website Gallery
Formerly MakeBetterWebsites, Best Website Gallery was started in 2008. It features the most beautiful handpicked websites curated by David Hellman, a designer and developer. The site currently has 217 pages of selected website submissions.

The website has tons of sites to search for your next website design. It search options have a highly responsive filter that assures you to get exactly what you are searching for.
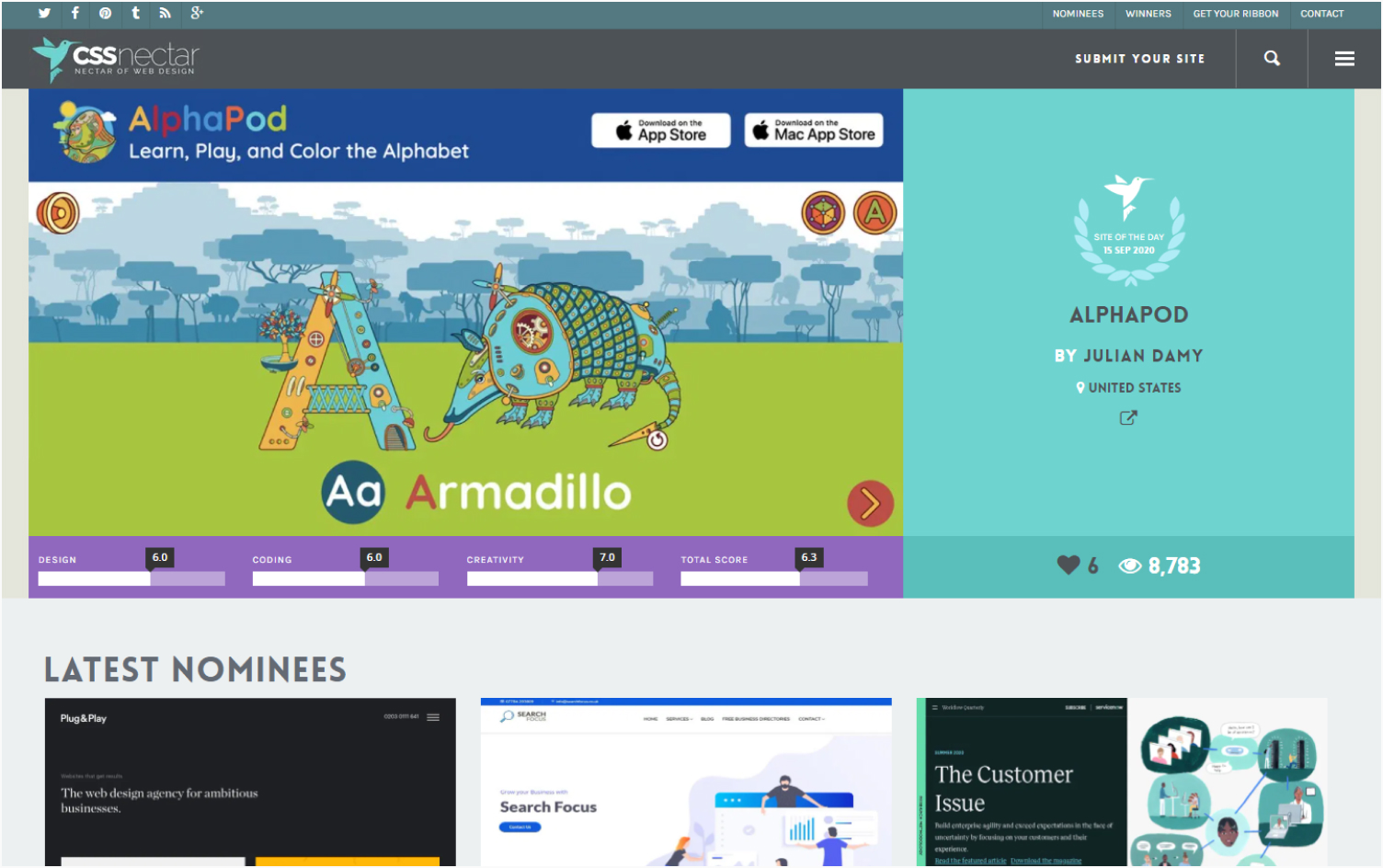
7. CSS Nectar
CSS Nectar is a css website design gallery that has regularly updated content featuring the best web designs in the industry. Site entries are nominated based on 3 main categories namely design, coding, and creativity. They also have a CSS Nectar app in the Apple app store.

Website entries submitted to this website are charged an entry fee of five U.S. Dollar ($5.00). The submitted websites are then reviewed by their design team and placed into the CSS Nectar website.
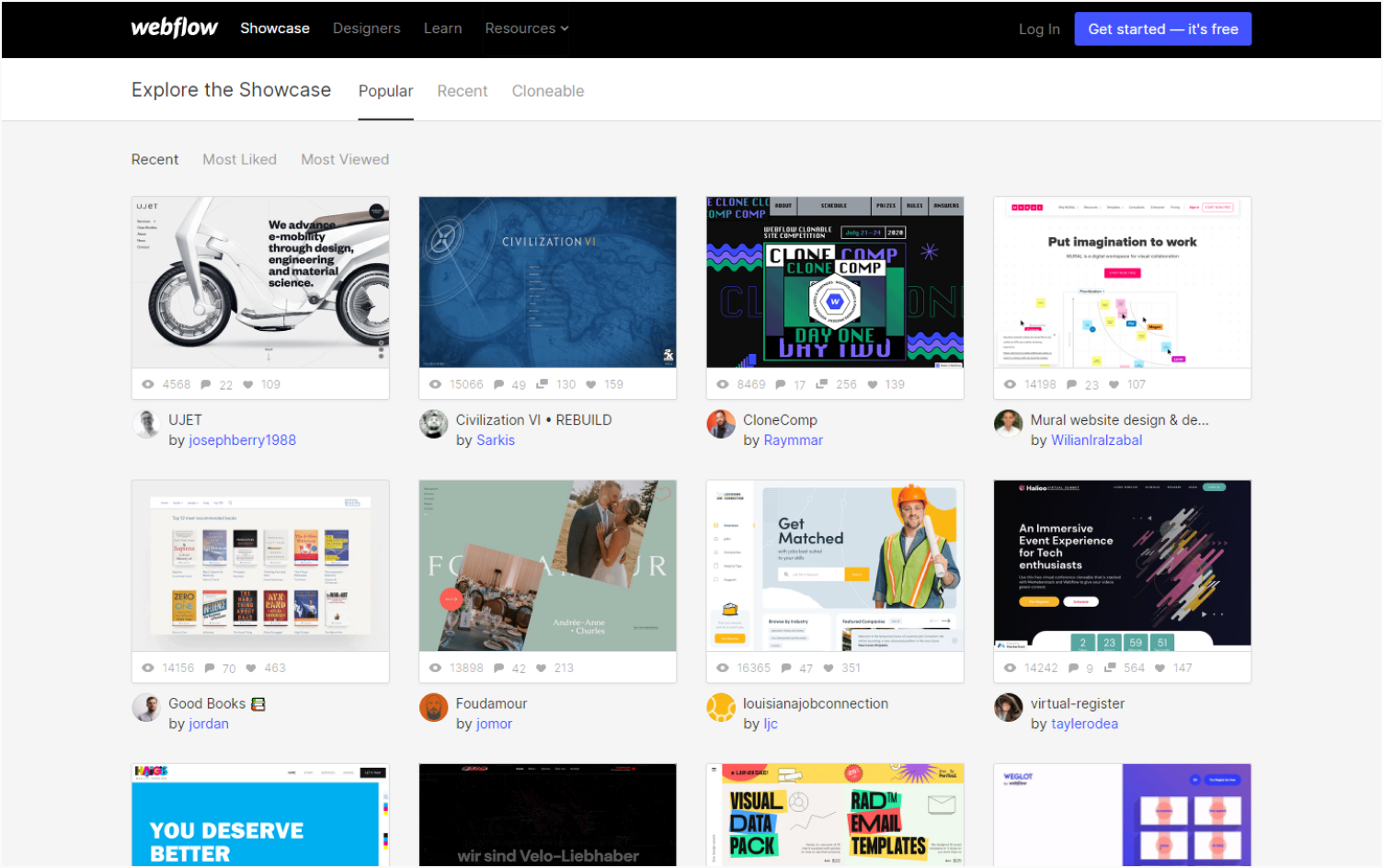
8. Webflow
Webflow is a visual web design platform, CMS, and hosting provider that offers a way to design, build and launch websites visually without coding. Webflow features a showcase section in their website where people looking for inspiration can visit. Featured websites can be sorted by popularity, date of submission, most liked, and most viewed.

Many of their featured websites in their showcase are displayed with animated thumbnails. Each thumbnail has stats displayed including number of views, comments, and likes (hearts).

Top Web Design Inspiration
Creating a website that is attractive and user-friendly is not a joke. However, designers have gone beyond technical challenges. They have managed to create a site that is user-friendly, adaptable to any conceivable device, innovative, consistent and clear.
There is a big difference between website trends in 2017 and those of 2019. There are numerous website advances including mobile responsive designs that have overtaken desktop browsing. This means that in 2019, we will have sites that are fully mobile responsive to be in line with the increased use of mobile devices.
Here are the latest website trends for your website design inspiration.
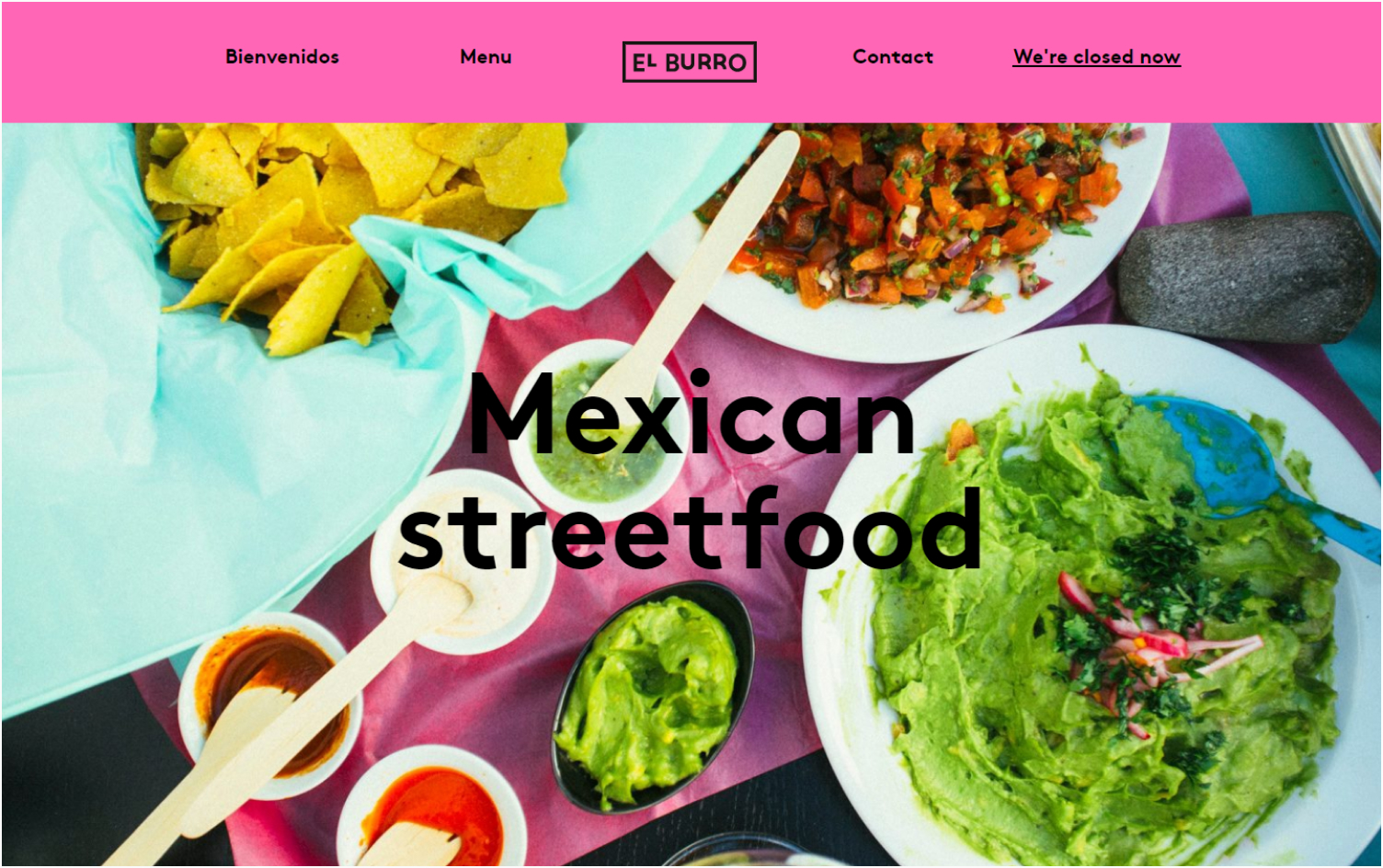
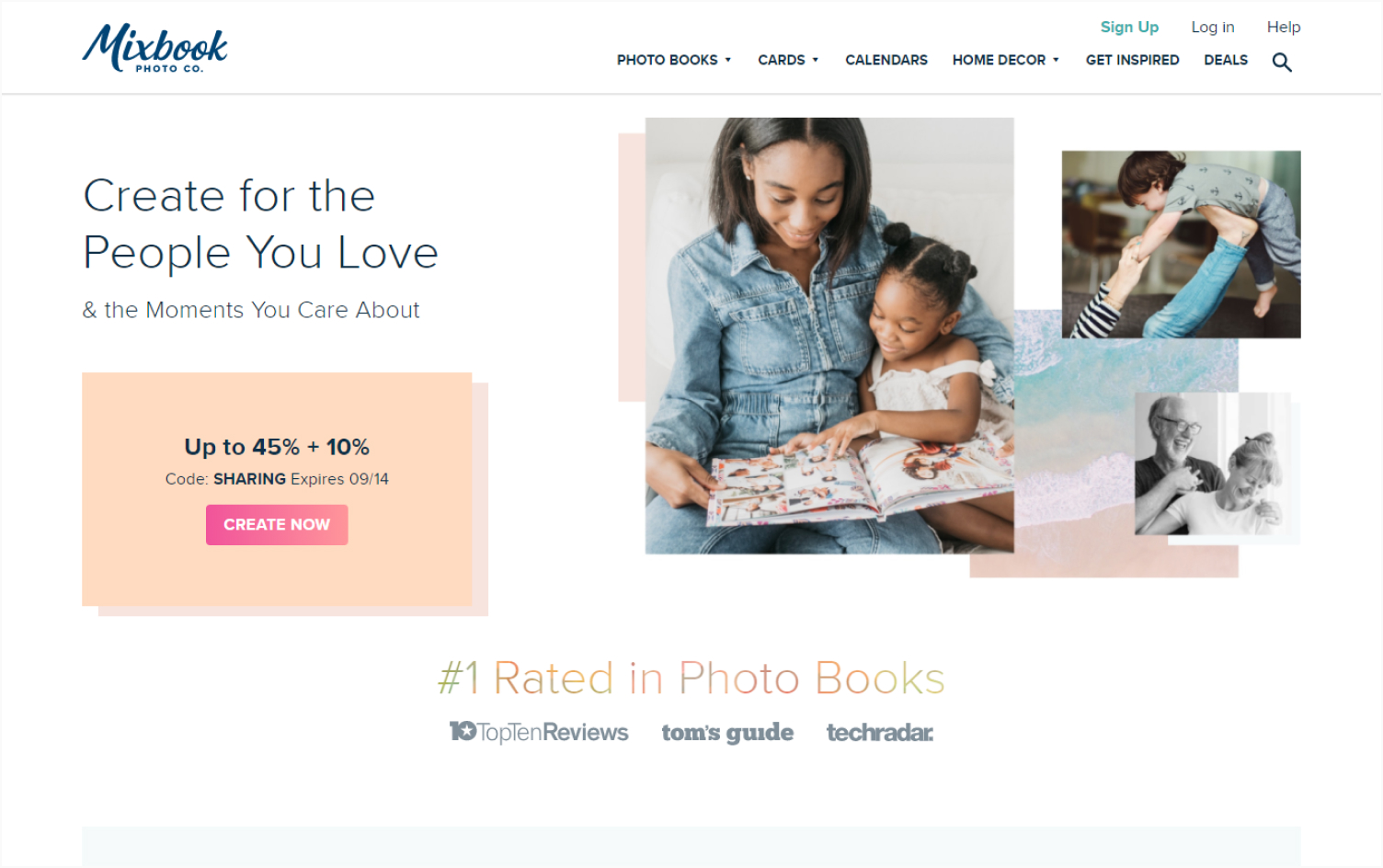
1. Vibrant and saturated colour Schemes
Today, many designers have become bold and courageous in their approach to colour. They have stopped from being stuck to web-safe colours. They have started using super saturated and vibrant colours that have headers that are not just horizontal lines but reimaged o have slashes and hard angles. Here is an example of a website with a vibrated and saturated colour scheme.

This design trend has been partly helped by technological advances of devices with screens to produce richer colours. Use of vibrant colours can be useful for brands that are new in the market to attract visitors’ attention.
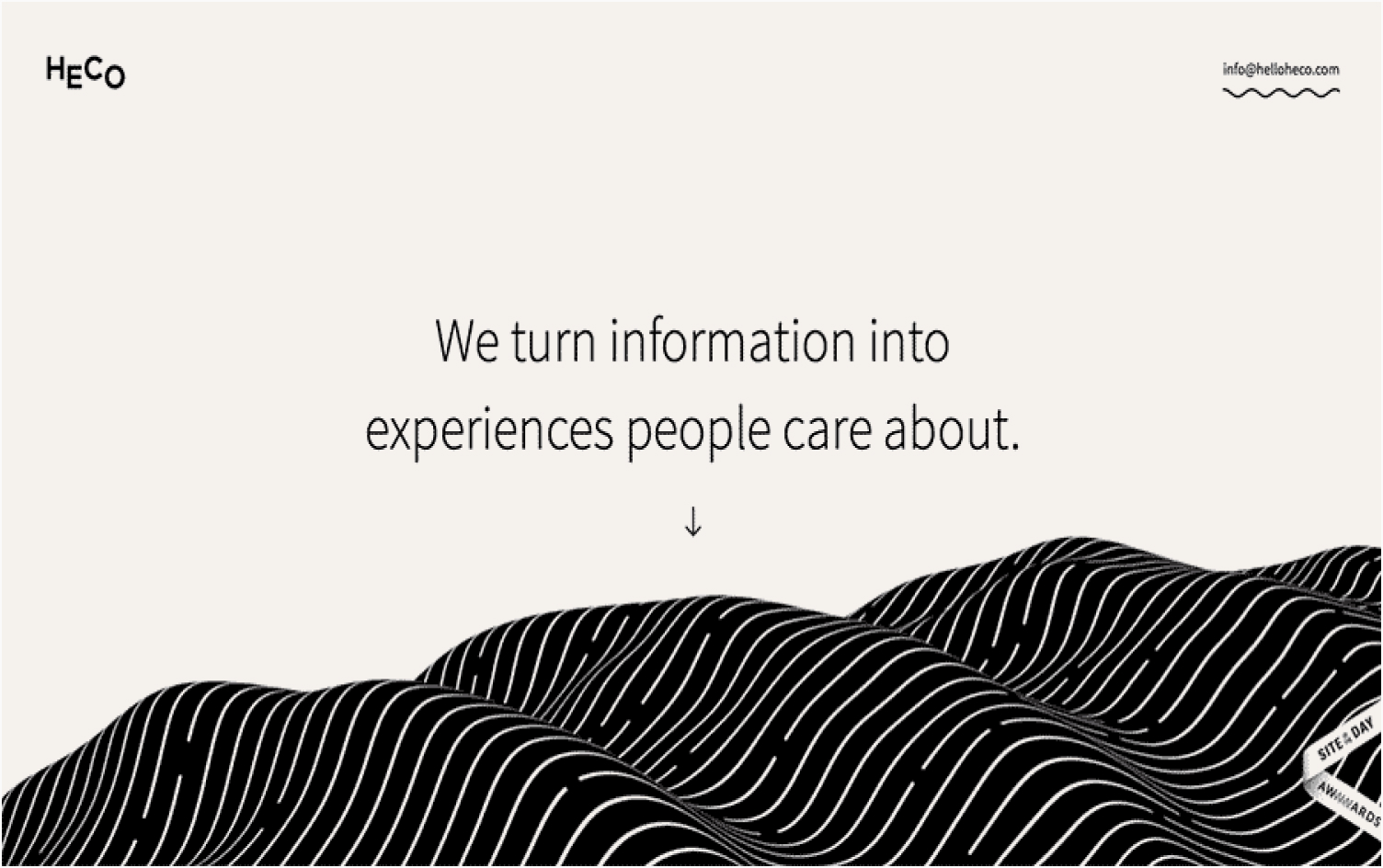
2. Particle Backgrounds
Web design experts say that an image on a website says more than a thousand words, and a moving one certainly does more. The particle backgrounds attract the users’ attention and therefore create an impression for a few seconds. Here is an example that uses particle background.

Additionally, motion backgrounds have also become popular on social media thus creating more attraction back to landing pages.
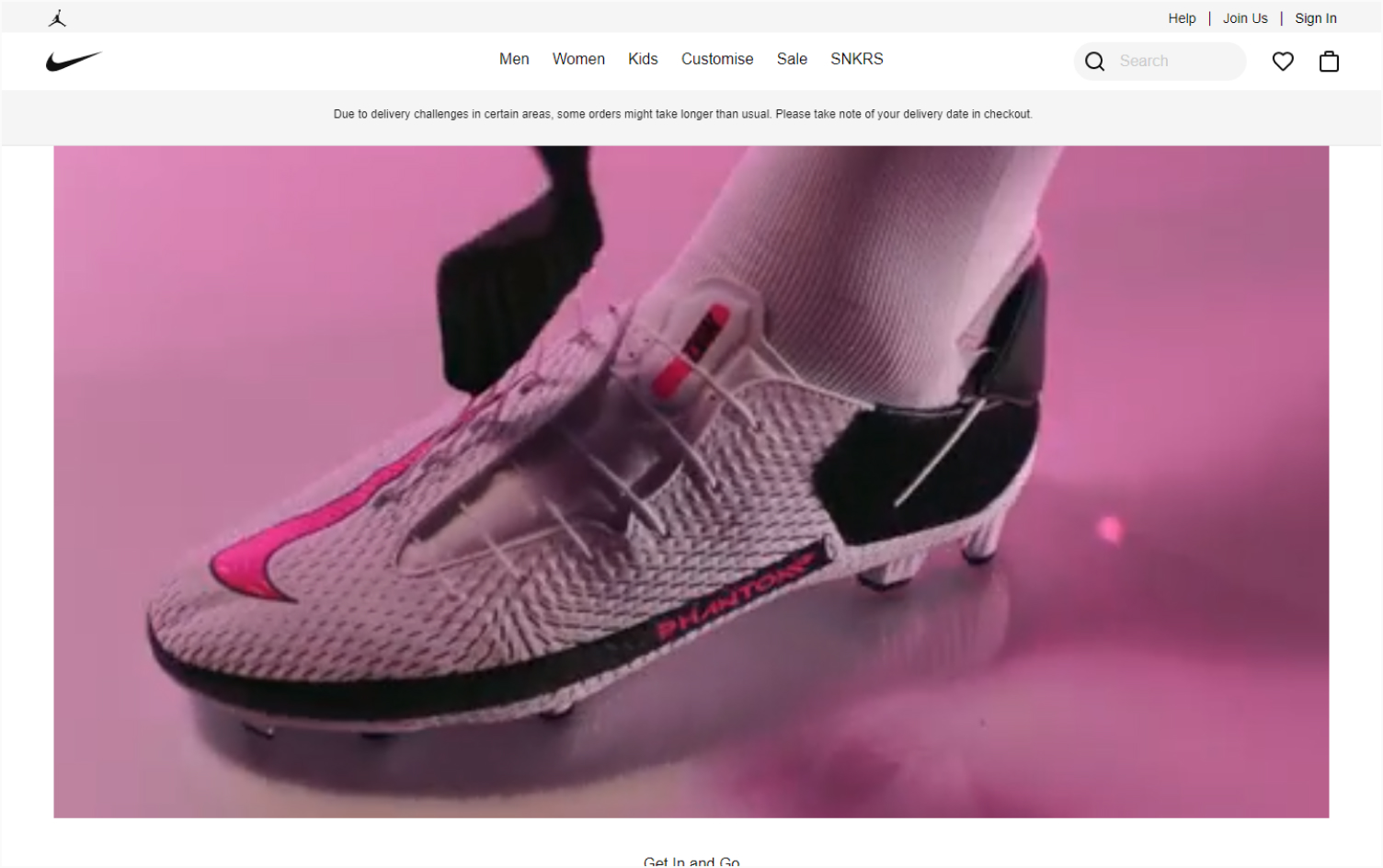
3. Mobile First
Today, we have a larger crowd that uses their mobile devices to browse through the internet. Therefore, having a mobile responsive web design is important. Back then, designers were puzzled how a decent menu and submenu would fit on a small screen.

Today, mobile design has fully matured. Nearly all websites today have a mobile responsive design. No one wants to be left behind. However, you should make sure that your website looks good on mobile as it does on your desktop.
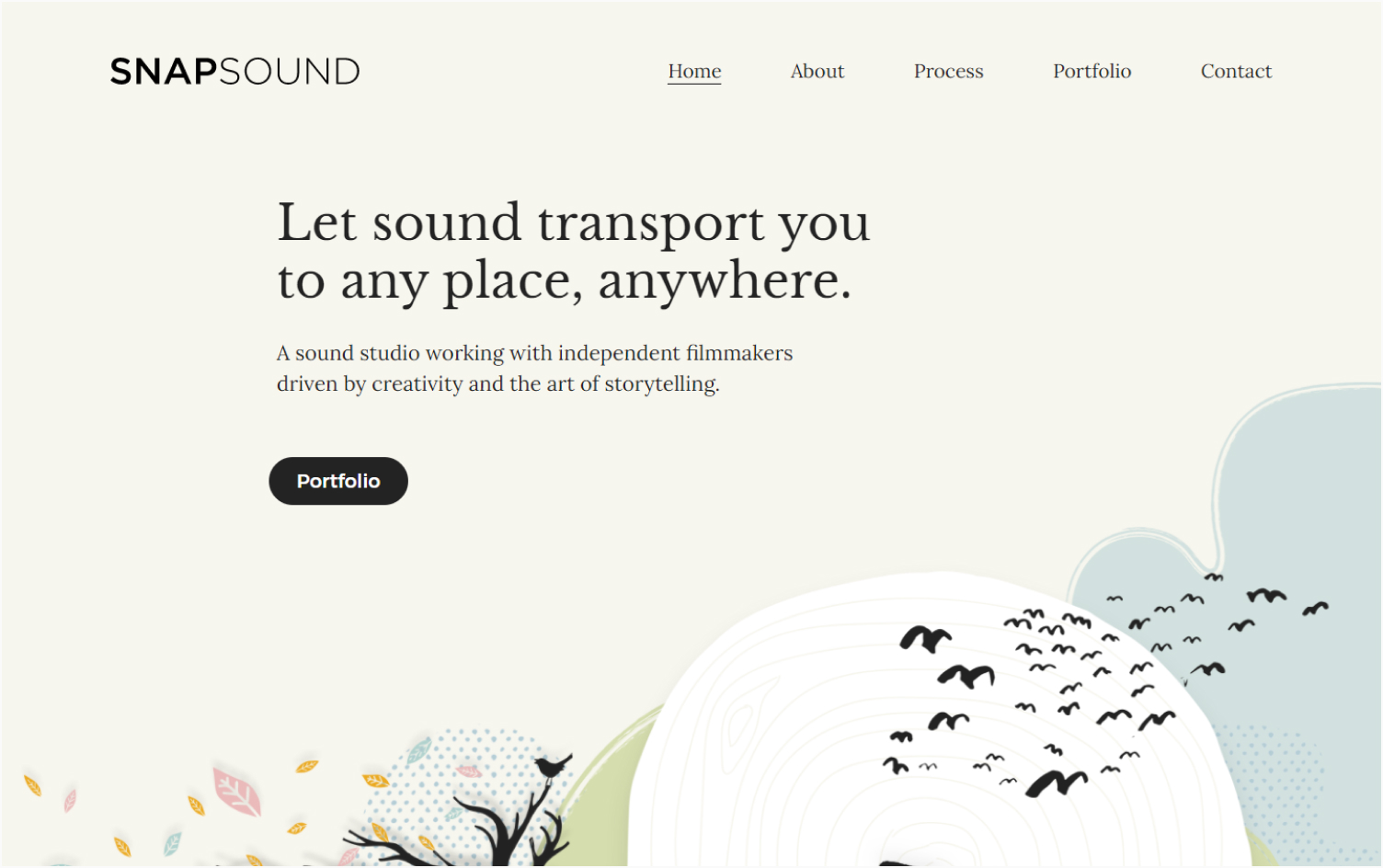
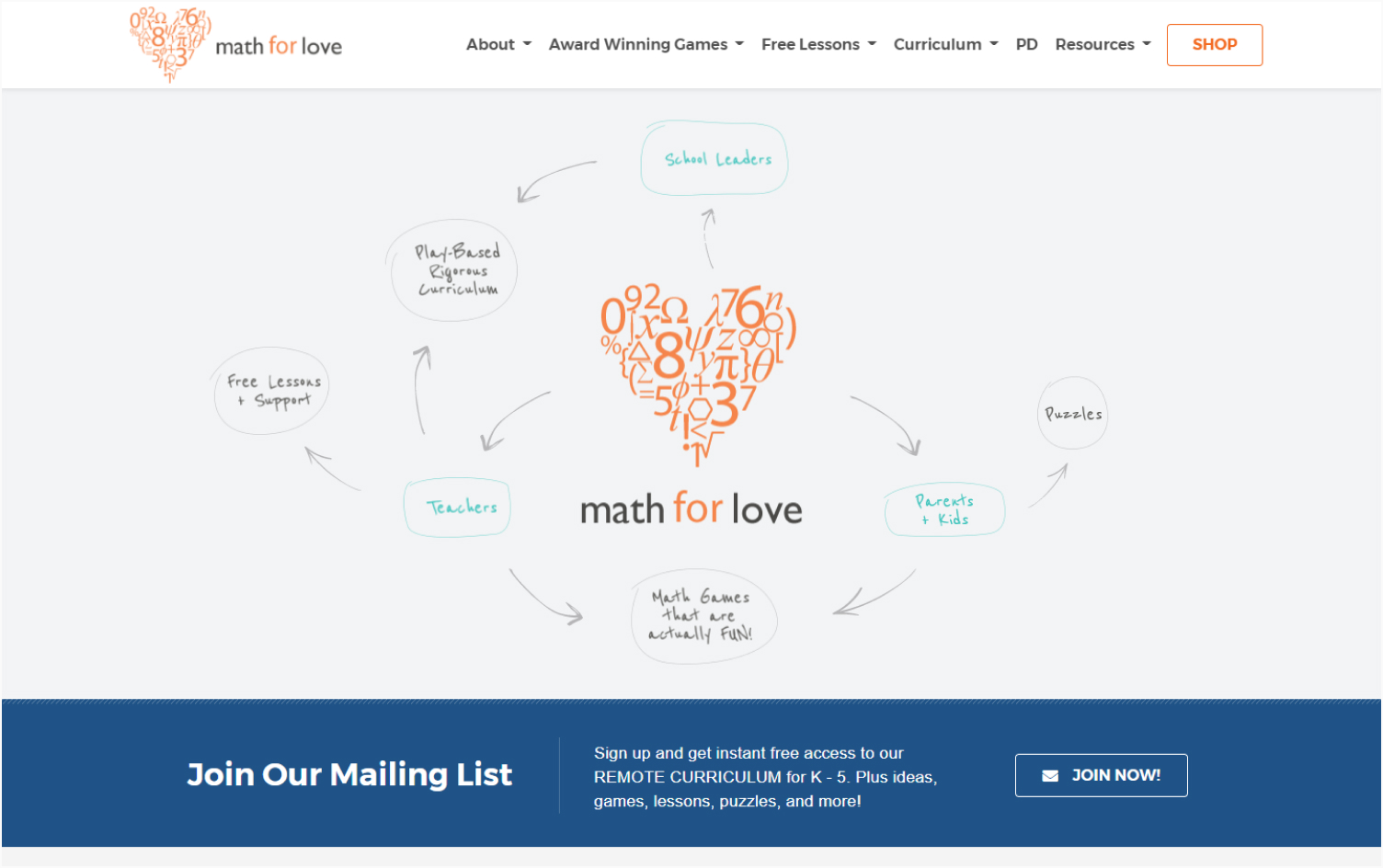
4. Custom Illustrations
Use of illustrations is a great way of creating playful and friendly images to make the site fun. Illustrations present a creative and unique form of visual expression. Aside for originality points, illustrations add aesthetics and beauty to websites. Website designers can create illustrations that are full of personality and tailored to a specific brand.

The above example is a perfect website design inspiration for businesses that are fun and energetic. It allows businesses to tell their story through an illustrations. Some sections also provide images with additional custom illustrations.
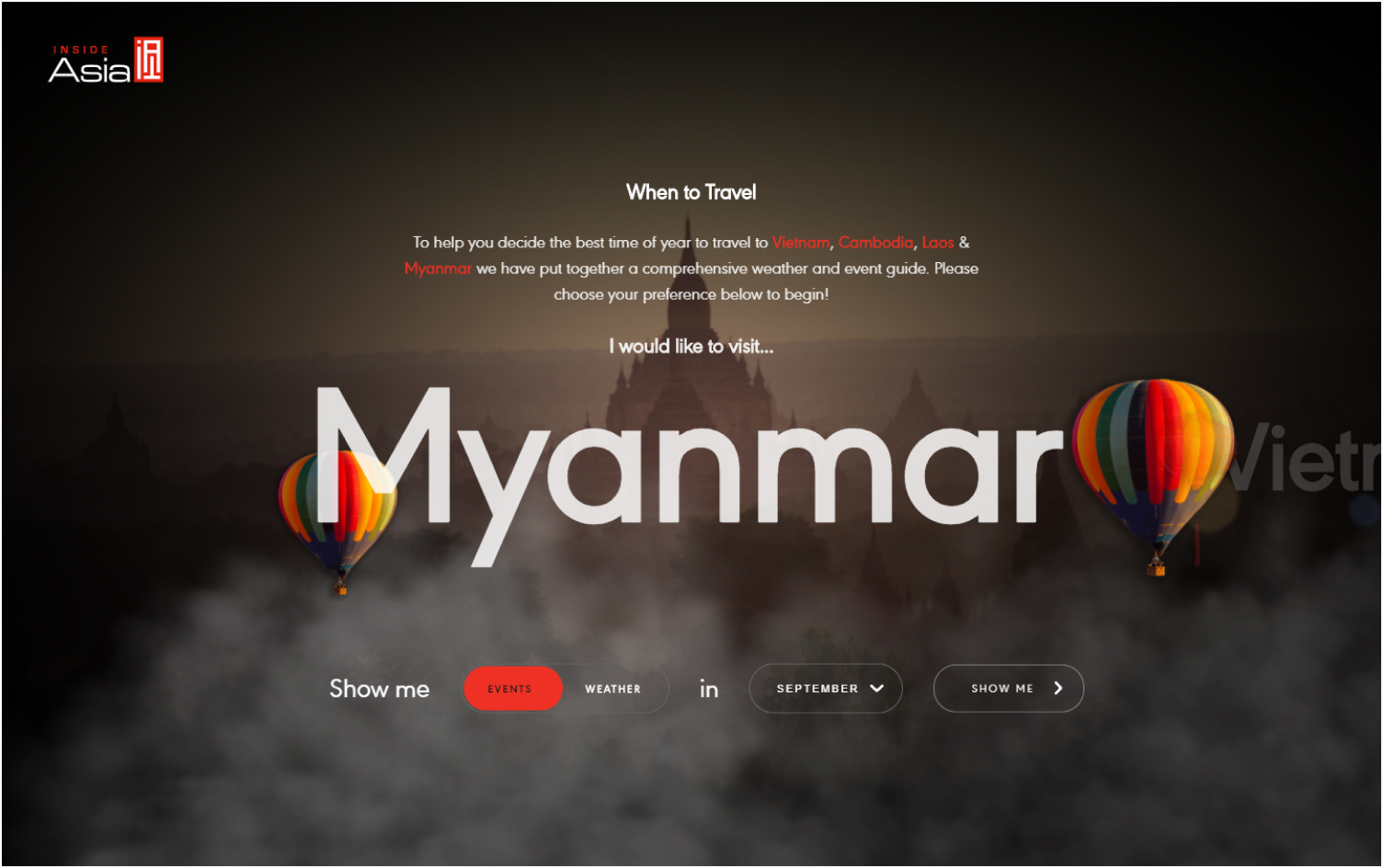
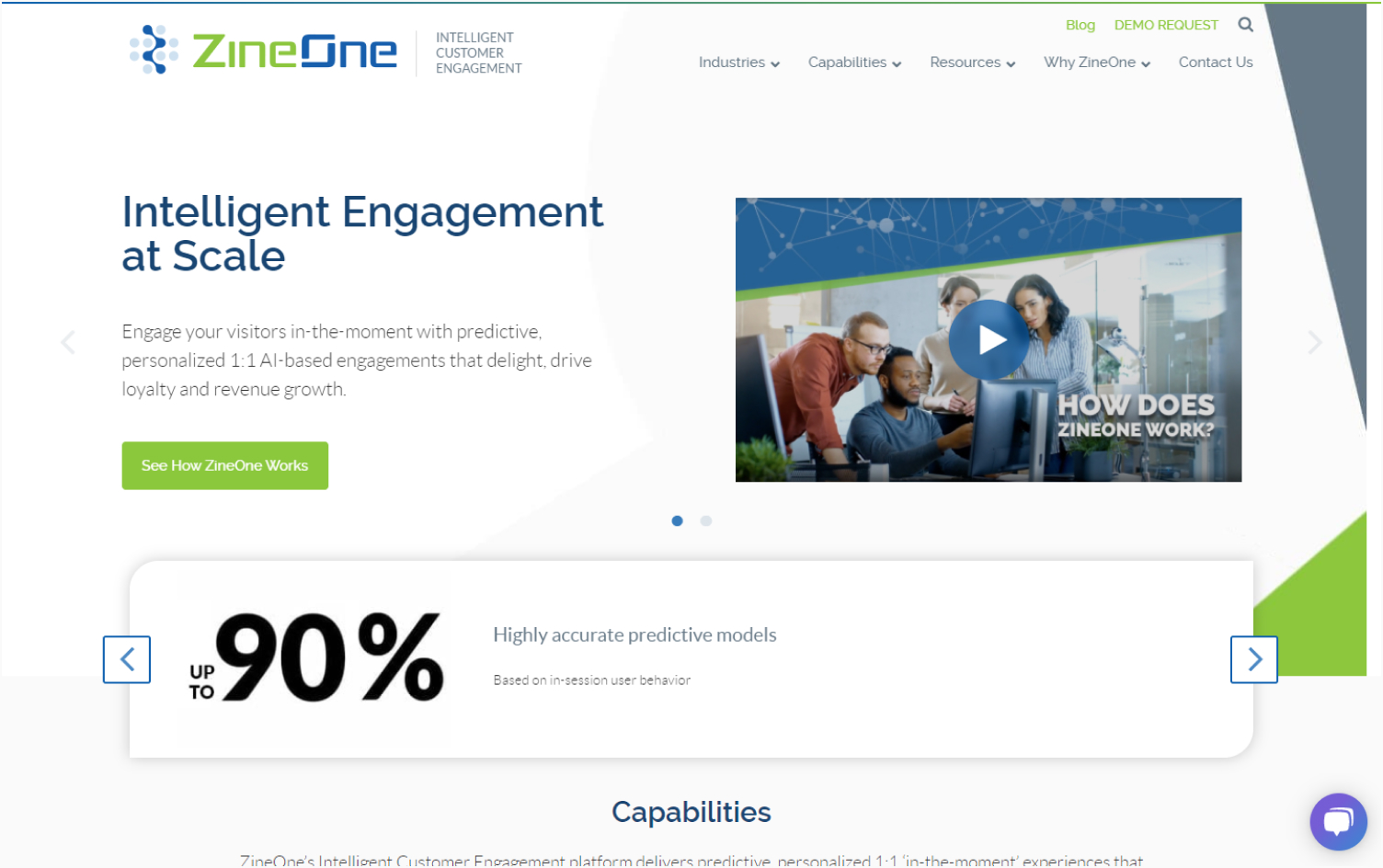
5. Big and Bold Typography
Typography is a great visual tool in a website that can evoke emotion, create personality and set a tone in a website. Since devices have good resolution nowadays, there is a huge increase in the use of custom fonts. Today, many browsers support handmade typefaces that are enabled by CSS.

https://www.insideasiatours.com
The above image is an example of a website that uses large and bold typography. Increased font size not only adds to readability but also allows a page to provide a focal point for site viewers. High contrasting background adds to the visibility of the other elements in the design.
6. Integrated Animation
Browser technology has greatly advanced, and many websites are moving from using images to using animations to engage their visitors. Unlike the particle animations, we had looked at earlier – with large backgrounds. It is advisable to use smaller animations for greater visitor engagement.

Animation work well to create interactions for visitors. Using animations on your website is a great tool to include your users in your story. It helps them see themselves as characters in your website.
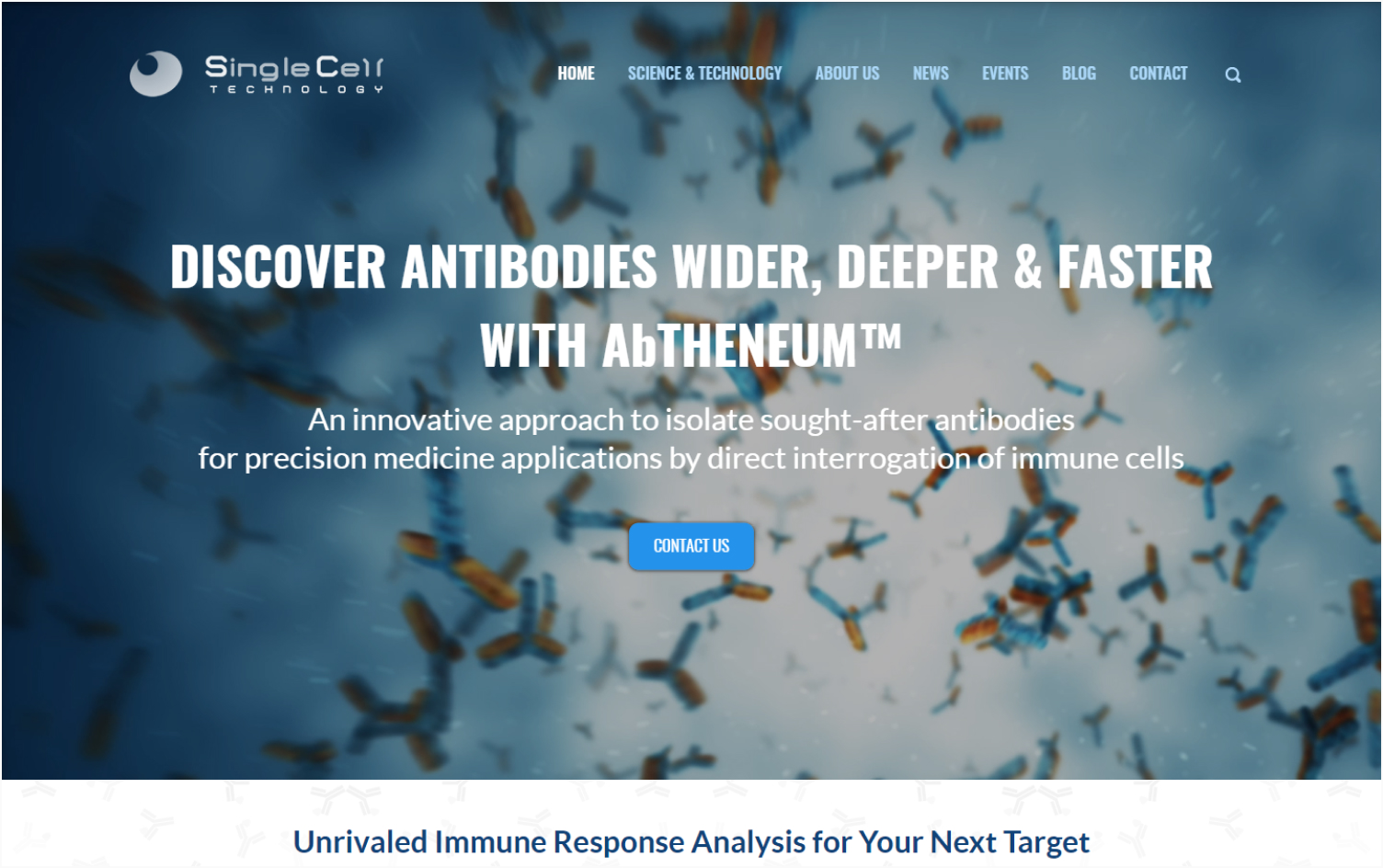
7. Background Video
If you do not want to use a lot of content, the use of a background video in your design can be a great option. The video automatically plays in the background of your page. The background videos are used to attract visitors immediately they land on your website. Single Cell Technology featured below is an example of a website with a background video.

https://www.singlecelltechnology.com
Videos are processed much faster than text. Many people can be hesitant to read the text and having a video on your website can become an effortless way to pass the message intended.
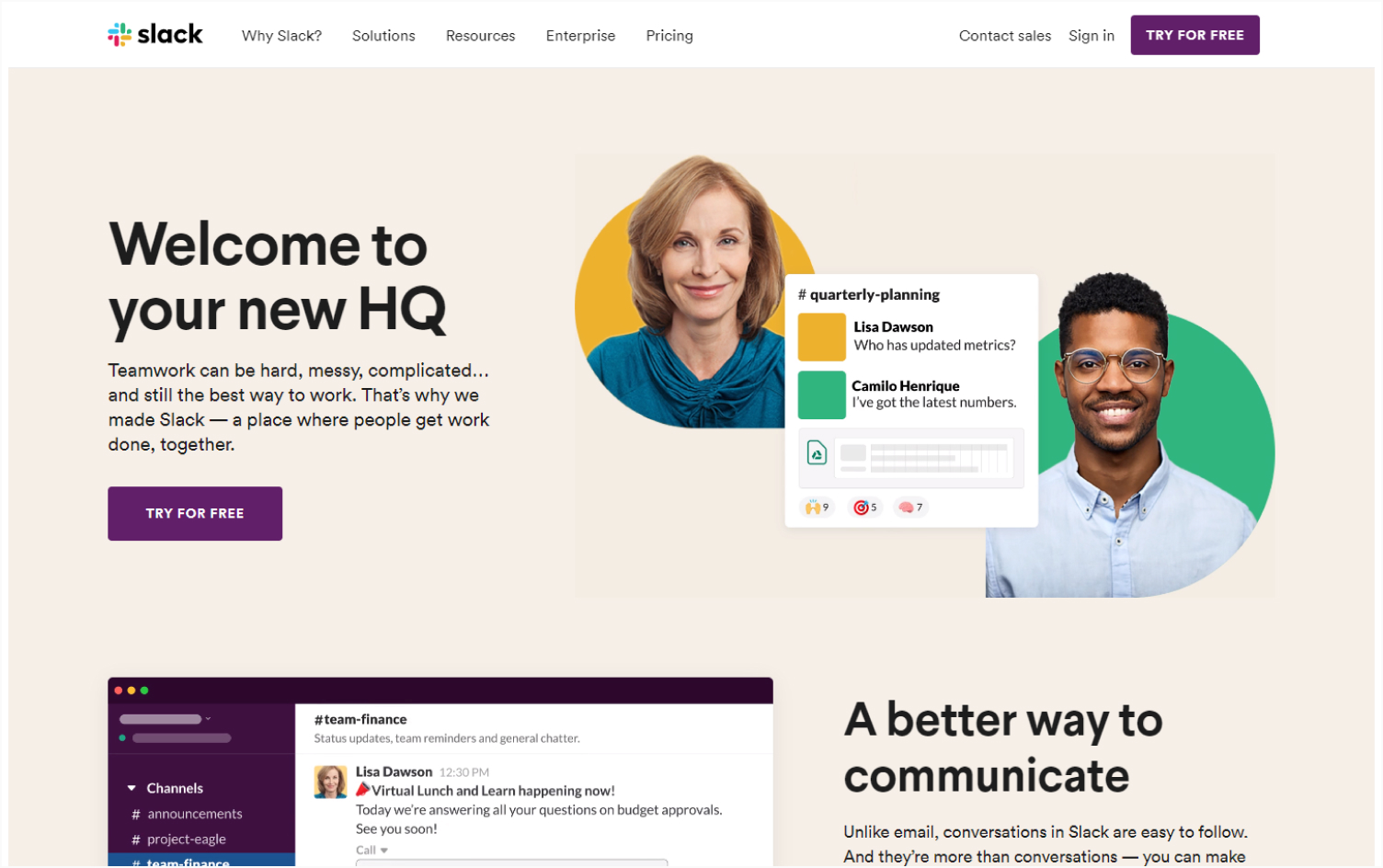
8. Effective Call to Action (CTA)
The heading, subheading, and call to action button in hte homepage of Slack is placed on negative space making them highly readable and visible. The CTA is also supported by a similar “TRY FOR FREE” button on the top right side of the sticky navigation, this makes the CTA button always visible on the viewport, even after scrolling.

Aside from having the CTA button in the hero section and the sticky navigation, Slack’s website also feature a CTA bar before the page footer with a high contrasting heading and buttons on a dark background. In this section, the main CTA is supported by a secondary CTA button “CONTACT SALES”.

Essential features for a Good Website
Does your website have what it takes to stand out? If you are planning to create or redesign your website in the future, you need to understand the characteristic of a good website that makes it effective. A poorly designed hurts your business more than you think.
1. Appearance
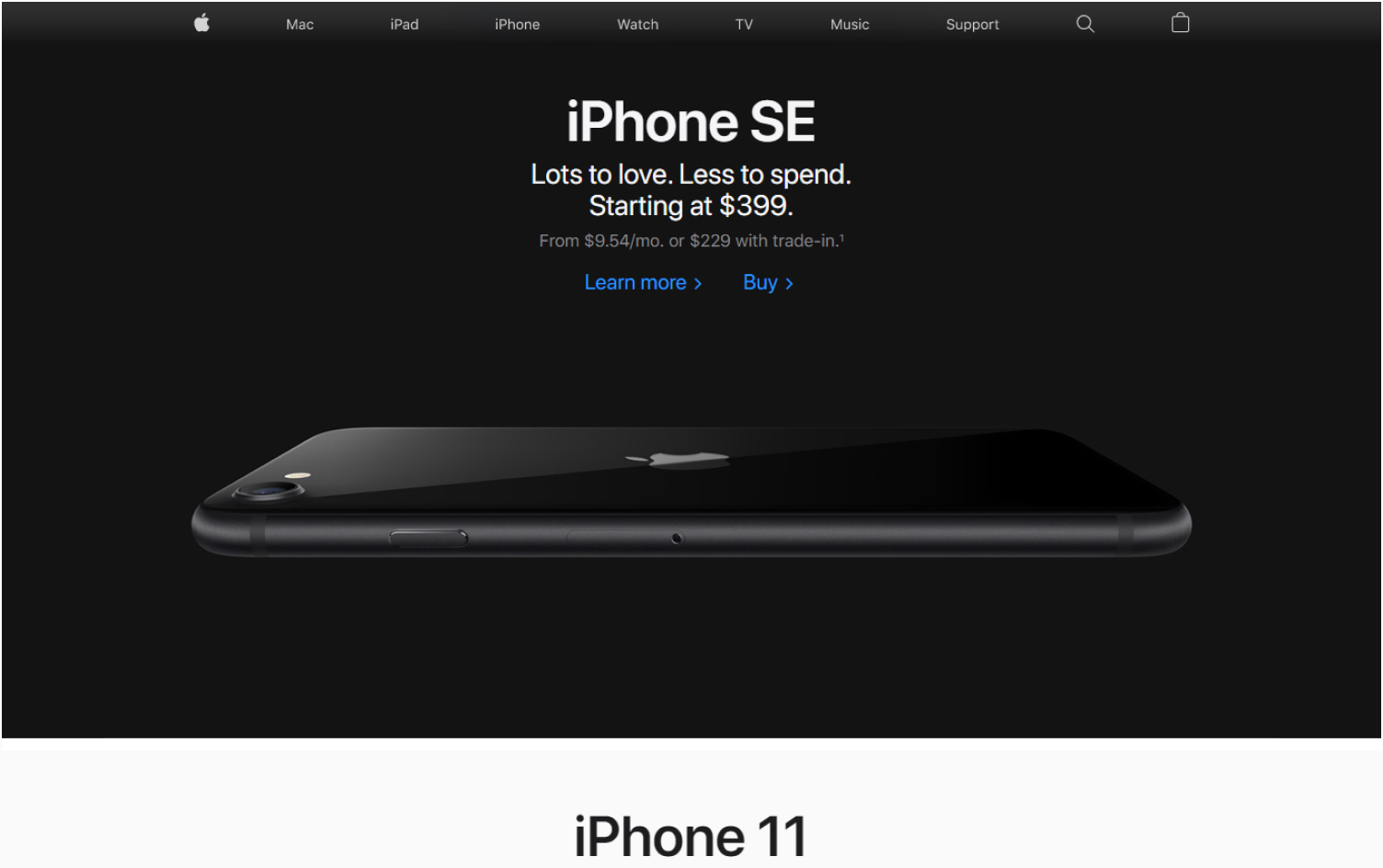
You do not have to have a complicated design so that it can be attractive. Apple is an example of a website that is simple and also visually attractive. If you are looking forward to creating a great and simple website, apple can be a great website inspiration.

It is important that your website should be attractive and appealing. Remember, this is what represents your image online. Regardless if your business is big or small, you need to attract your visitors’ attention.
2. Content
Alongside a great web design, your website should have substance. When visitors visit your website, they are definitely looking for information that will help them make a decision. Your content should be informative and relevant.

You can use this opportunity to increase your visitors’ confidence in your competence. Even if you used the best website design inspiration to build your website, your content speaks more about you.
3. Functionality
All component of your website should work appropriately. Avoid having broken links or poorly constructed components because they will only leave your visitors frustrated with how your website works. Website design inspiration is not everything when it comes to building a great website; it should work great.

Everything should work as it should including all hyperlinks, contact forms, call to action buttons, search button and registration forms.
4. Usability
The usability of a website tells us how effectively, efficiently, and satisfactorily site visitors or users can see, or examine , the website. This includes the total user experience when they visit the website which includes navigation bars, menus, content, images, videos, hyperlinks, buttons, forms, and other elements.

Website usability includes website accessibility, responsiveness, layout and navigation, error handling and effectiveness, search engine optimization, and content among others.

Website Design inspiration from the most famous websites
Now that we’ve seen some places to get some great website design inspirations for your new website, and also some things to do to make it great, let us look at some websites that have gotten it right. You just might get some more ideas from them.
1. Google
Google is without a doubt the most famous website on the internet. With more than 40,000 searches that occur every second, it stands next to none – literally. Their interface is one of the cleanest and minimalist one available, with only a search bar in the middle of the screen. It is a useful resource in any internet activity and is usually the point most online users begin their online sessions.

What they’ve done right: They have used a minimal interface. Google’s home page white background is free from any distractions whatsoever. The centred search bar also helps you along when you get to the page. It is immediately clear what you are there to do, and how to do it. Did we mention it is responsive too? Oh, yes it is.
2. Youtube
Owned by Google’s holding company ABC limited, YouTube is the internet’s second-largest website after it’s older brother Google. It is more of a search engine for videos and therefore presents a cool way of creating your own video website. It is the largest website in terms of content, which makes sense because it is home to a huge chunk of all videos available on the internet.

What they’ve done right: Like Google, YouTube has a minimalist interface that is free of distractions. It also arranges videos in a format that’s easy to the eyes and shows videos in your related fields on it’s the home page. You can never run out of fun and interesting stuff to watch whenever you get to this website.
3. Facebook
Before there was Instagram, WhatsApp, and most other social networking websites we know today, there was Facebook. Its interface has seen some major upgrades over the years, but the general layout has remained. This is probably why it has become one of the biggest networking websites of all time. It makes connecting with friends and sharing moments easy and instantaneous. The fully responsive design also gives you an easy time no matter the device you are using.

What they’ve done right: Facebook has one of the easiest colour themes to the eyes. They have arranged their content in an easy manner which makes it easy to follow your friends and know what is happening to them wherever you are.
4. Amazon
This is undoubtedly the largest e-commerce website in the US and the rest of the world, with over 400 million sales per year. It can be a great website design inspiration if you have an e-commerce website. The website includes products from any niche imaginable in its catalogue, and is, therefore, the go-to place for people that want a little more convenience. It has online stores for almost every region in the world and employs more than 10,000 workers.

What they’ve done right: While Amazon’s design and layout is not as minimalist as Google’s, it targets at capturing the user’s attention by use of bright colours and graphics. They have displayed their catalogue in a neat manner that inspires confidence with ease. They’ve also streamlined everything on the website so that the overall flow is literally what you expect from a brick and mortar store.
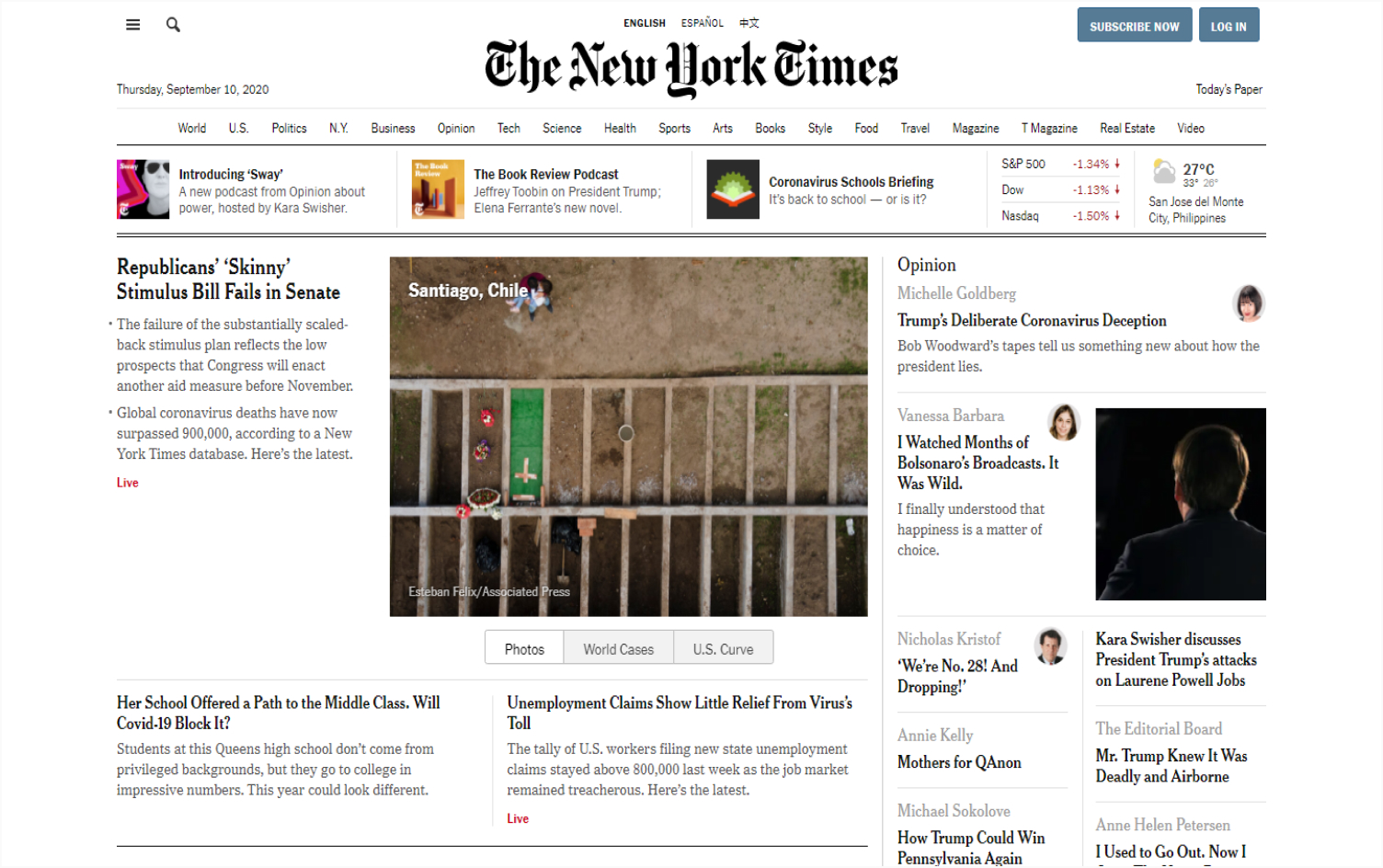
5. New York Times
If you love keeping abreast with the latest news, you most probably have been to New York Time’s website a number of times. Their content is arranged in much the same format as your normal newspaper with the latest and most trendy news at the very top. The interface is easy on the eyes, and easy to use too, making it a favorite for many users and can be a good website design inspiration to many.

What they’ve done right: Even though a news website contains so much information that it is easy to get lost among the headlines, New York Times website is so well arranged that you are probably never to feel any information overload. The high contrast of the black and white color theme also plays a huge role in attracting visitors.



