Introduction: Why Boston’s street systems are so bad and how that relates to your website redesign project
If you have an existing website and are thinking of a redesign, I’m about to share with you one of the biggest mistakes most people make and how to avoid it.
But first, let’s talk about Boston’s road system.
Did you know Boston is ranked as having the worst traffic of any major city in the US?
Do you know why that is?
Well, one reason has to do with how the streets in Boston were originally laid out.
Back in the 1600s, when Boston was being founded there were a bunch of cows grazing around.

There were so many cows that they created natural cow paths where the cows would go from one place to another while they were grazing.
When it came time to find a city and lay down the streets and roads, the city planners simply paved the roads directly over the cow paths.
So what’s the problem with that?
Well, the cows simply travel along the path of least resistance. This might be fine if you are a cow, but it is a terrible way to layout a street system for millions of people.
And yet, that’s what most people do when it comes to making changes to their website.
They just take their existing website and without thinking, they redesign the same structure.
You then wind up with a “new” website with the same old problems.
If you’re interested in avoiding this problem, read on…
Table of Contents
Overview – Website Redesign Services
I’ve personally worked on over 300 website redesign projects and here is what I’ve learned to be useful. There are 3 main phases to the web project, the content phase, the design phase, and the development phase. We’ll go through each in detail below. But first, we start with the ‘website kickoff meeting’ where we go over your business goals for the project, understand who are the site visitors, how they got there, and agree on a basic timeline for the project.
 Establish Your Goals
Establish Your Goals
You want to establish your business goals for the project. What does winning look like? A question I like to ask my clients is: “Imagine it’s 6 months after the website has been launched, and you are feeling totally happy with your website and the whole process of building it. What has to have happened for you to feel that way?”
 User Personas
User Personas
Frankly, I don’t like to even use the words ‘user personas’ because it sounds a little pretentious but I’m using it so you’ll know what I mean. You just want to get a clear understanding of the different types of website visitors who come to your site and why. I find that a lot of people have a hard time with this one. They either overthink it or they don’t understand the purpose of the exercise.

In my own business, for example, I have three main types of website visitors: the head of the marketing team (who usually just started working at the company), the business owner, or the admin of the current website. Each one of those people has completely different business goals with the project. The marketing manager is concerned with ‘not blowing it’ because this is usually their first big project with the company, the business owner is focused on how their investment will produce a return and the admin is focused on how we can make their life easier by solving a particular problem. When you think ‘user personas’ think about the problems they are trying to solve.
 Traffic Acquisition
Traffic Acquisition
How are people currently coming to the website? A lot of times the client will say “they’re not!” but usually that’s not true. Just because you don’t get a lot of web traffic from Google doesn’t mean people aren’t coming to your website. I find that clients have a particular strategy that works for them, such as generating eyeballs from tradeshows or using an outbound sales team. Whatever it is, write it down, because that will impact your design. Is your website a lead-generating tool or a lead conversion optimization tool? You won’t know until you understand how you are currently generating web traffic.
 Timeline
Timeline
When it comes to timelines, I would focus more on the entire process than a specific timeline. If you’re curious, here is an example of a sample timeline. You are welcome to make a copy and use it for your project. The truth is, clients rarely stick to a timeline. There are just too many unknown variables outside of your control that will impact the project. The best piece of advice I would give in terms of timing is to get your content in order. The content is the bottleneck to all projects. So make sure you have someone dedicated to the part of the project. Otherwise, your 6-week web design project could end up taking 6 months.

Content Phase
The content phase is where most people go wrong and wind up paving streets over cow paths. With that being said, you definitely don’t want to throw out the baby with the bathwater and not use the existing content from your present website. Our process seeks to look at your website with fresh eyes while leveraging all of your existing collateral..
 Sitemap
Sitemap
The sitemap is your website’s structure. It is a map of all of the pages on the website and how they all relate to each other. I like to think of it as the skeleton upon which the body of your website lives.
Current Sitemap
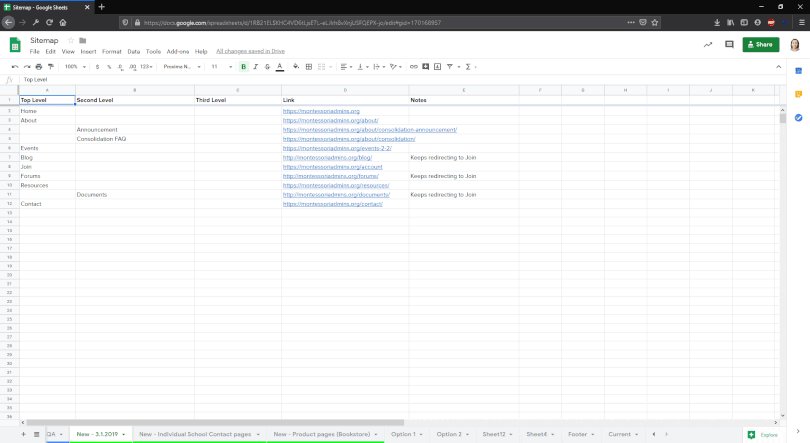
The first thing you should do is take your current sitemap and list it out. We do this on a Google Sheet. You want to take inventory of all of the pages along with the corresponding URLs so that you can set up redirects with the latest site.
Google Analytics
We then like to do an audit of the client’s Google Analytics to see how users are currently interacting with your website and gain insights based on current user behavior.
New Sitemap
Then we establish the new sitemap based on our findings. This includes adding new landing pages that didn’t exist before. Removing or consolidating unnecessary landing pages. And restructuring or renaming any website pages as needed.

 Content Pull
Content Pull
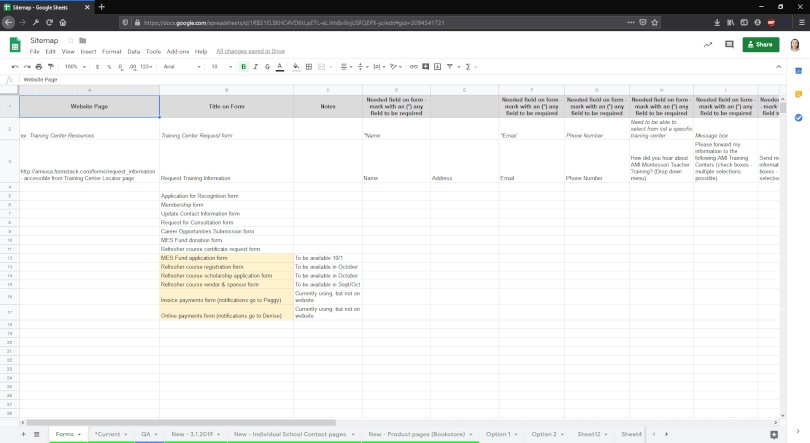
I’ve found that the biggest bottleneck to most projects is getting content from the client. We make this easier by ‘pulling’ all of the content from the present website and putting them into a series of Google Docs. I like using Google Docs because it works as a central repository for all the website content and there are no issues with version control as you always have the latest version of the content available. Whatever you do, be sure to have a centralized and shared environment for the website content, or bad things will happen. Believe me.

 Imagery
Imagery
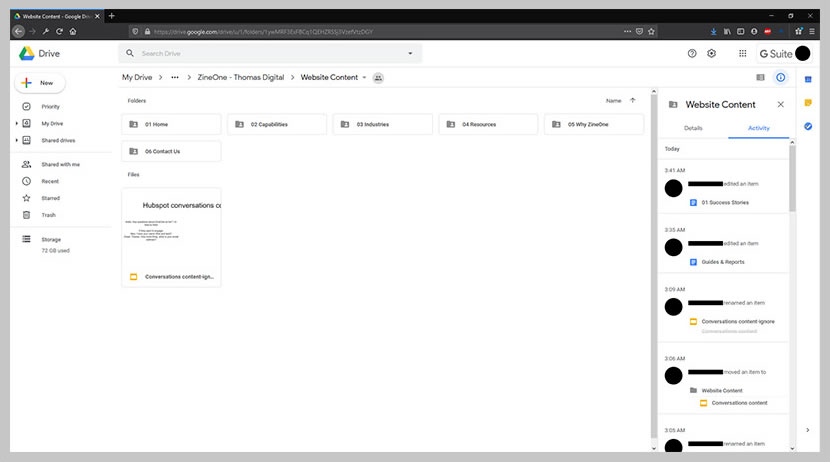
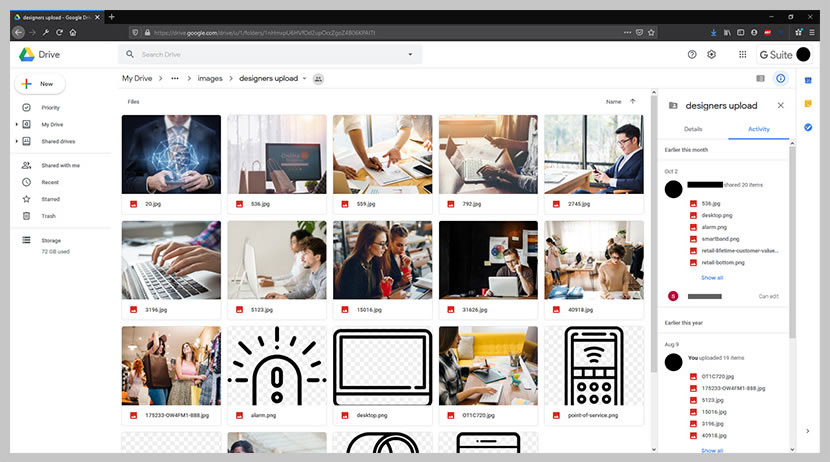
We use Google Drive for sharing imagery as well. I recommend setting up a series of Google Drive folders that mirror the revised website sitemap and drop in all images into the correct folder. For stock photos, we keep a Google Sheet listing all of the stock photos to purchase for the project along with the corresponding price. Typically stock photos run about $10-$30 per image and most sites end up spending about $200-$300 on imagery.

Design Phase
So here’s the big problem with the website redesign process. There is a bit of a chicken and the egg thing going on with the design and the content. Do you want to do the content first, or the website's design first? The truth is you kind of need to do both.
How is that possible?
Well, you want to start with the sitemap, which will outline all of the website pages of the site. Then you want to work on the home page structure. In many ways, the home page is just a picture of your website’s sitemap.
But here’s what usually happens…

As you start designing your homepage you’ll realize there are some content elements you are missing, which will have you going back and updating your sitemap.
And that’s okay. The truth is the web design process is more of an artistic process than a scientific one.
Here’s how we typically do it…
 Homepage first
Homepage first
My philosophy when it comes to the design phase is I like to do the homepage first. Once you have the homepage design settled you have your fonts, colors, and the general design language for the website agreed upon.

 Design Mockups
Design Mockups
We work using design mockups. Mockups are basically an exact picture of what the website will look like. We do this using Figma. Here is a pro tip. If your web design agency doesn’t give you mockups but presents you with a functioning website right away, they are working with a premade template..
 Wireframes vs. Mockups
Wireframes vs. Mockups
A wireframe is quite different than a mockup. As the above paragraph mentions, a mockup is an exact picture of what the site structure will look like. A wireframe, on the other hand, is a very stylized and minimal outline of the website and structure. Think of a subway map and how minimal the design is vs. a picture of an actual subway.

Wireframe makes it easier to present stakeholders’ and designers’ ideas and thoughts. When starting to redesign the website, having a handy wireframing tool can make the whole process easier and smooth.
 Fonts
Fonts
Fonts are probably the most overlooked and underrated aspect of your website. 80-90% of most websites are text and having a good understanding of fonts will have a huge impact on your web page design. Some general rules when it comes to fonts are to have no more than 2 font styles total for your project, with no more than 2-3 alignments total on a page. When it comes to fonts, less is more.
A great place to find fonts is Google Fonts.
If you find a font you like, you can use a tool like WhatTheFont to identify any font being used.

 Colors
Colors
As a general rule, the difference between a poorly designed website and a professionally designed one is the poorly designed site does too many things. And that is true when it comes to color. You want about 2-3 primary colors with 2-3 accent colors, maximum. Be sure your colors are highly contrasted. You can use a contrast checker to be sure.

 Imagery
Imagery
Most people think they hate stock imagery. The truth is, they just hate the cliched stock imagery of two people in suits shaking hands. That type of thing.

The main idea when it comes to imagery is that you want it to complement and help tell the story being conveyed in the text. Most people have ADD these days and can’t read for too long, so you want to help people along through compelling and unique imagery.
 Page Templates
Page Templates
One of the hardest concepts to explain to a client is that of website page designs. The basic idea is that not every page of your website will be a unique slow flake. Many of them will follow the same page structure and layout and those are called page design. One of the main ways we scope a website design project has to do with the total number of page designs for the site. The main takeaway is, the more you want each page of the site to be unique and different, the more expensive and time-intensive the project will be.

Redesigning a Website With SEO In Mind
This section is worth reading in detail because it could save you a lot of trouble down the road. While we did a whole article on how to redesign your website without losing SEO, here are the main ideas.

 Current SEO Audit
Current SEO Audit
You want to get a baseline of your website’s current SEO status. I recommend using a tool like Ahrefs to measure your website’s current Domain Rating and what keywords your website is currently ranking for. If your current website has a Domain Rating of 0 and you’re not ranking for any keywords, then you can safely ignore the rest of this section. But if you do have a good Domain Rating with lots of SEO ranking, then you want to be sure to work with someone who knows what they are doing SEO-wise.
 Top Pages
Top Pages
When it comes to SEO, it’s very much an 80/20 situation, where only a few pages of your website are bringing in rankings and traffic. Those are the pages you want to pay special attention to.
 URL Structure
URL Structure
You want to keep an inventory of your current URL structure. For example yourdomainname.com/services/plumbing. Each /forward-slash/ is part of the URL structure. The main idea is you want to keep as much of your URL structure as possible the same and then set up 301 redirects for any different URL.
 Don’t Mess With Success
Don’t Mess With Success
For the pages that are currently ranking on Google, you want to keep as much of them the same as possible. That means the same text content on the page, the same title tag, and meta description. The alt tags on images. And the same URL structure on the link. Don’t mess with success. If Google likes your page, don’t rock the boat.
Development Phase
Once the content and design phases are completed, it’s time to move to the development phase. This is where the website will turn from a picture in Photoshop into a coded website on the web. Here are the main steps in that process.
 Initial Development
Initial Development
Typically, the developer codes the website on their local machine and then uploads it to a test URL for review when the initial development is completed. Most developers code the CSS and HTML portions of the site first.
 CMS Development
CMS Development
Once the initial front-end development is complete, the site is integrated into a CMS (Content Management System). We use WordPress. Content Management System development is probably the most underappreciated part of the process. This will determine how easy it will be to edit and update the backend of your website.
 Mobile Development
Mobile Development
A lot of clients are surprised to learn that mobile design is done during the development phase. The truth is, there are just too many devices out there to design for all of them. The iPhone alone has the 5, 6, 6+, X, etc… Instead what we do is use a mobile-first design that allows for the site to display well across all current and future mobile devices.
 Quality Assurance
Quality Assurance
There is an expression about not wanting to watch the sausage being made and the website development process is similar. As the owner of the website, you might be horrified to see it display so poorly on certain browsers or mobile devices. That is why there needs to be a rigorous QA (quality assurance) process in place to test, test and retest the test website across all the major browsers and device widths. Because of this, you’ll want to factor in a week or two or more, depending on the size of your redesigned website, on quality assurance.
 Training
Training
Congratulations you have a new site! But how do you go about editing and updating the darn thing? That is where training comes in. You want to make sure you have a thorough understanding of how the backend of the website works and how you can go about making the most common types of edits you would make.
Our system is to shoot about 10-15 little screencast videos on all the major aspects of the website backend. I’ve found that screencasts work best because as people come and go, you can refer back to the screencast videos to train anyone responsible for the website.
Website Redesign Launch Checklist
When they first invented the airplane and were testing it for military use, they found that there were too many crashes to find airplanes as reliable as the military machine. Something like 1 in 5 flights ended up failing due to some type of human error. To solve this problem, they came up with the pre-flight checklist and reduced the number of crashes to less than 1%.
While launching a website might not be quite as complex as flying a plane, there are enough variables to warrant a thorough checklist with each launch.

 Hosting Credentials
Hosting Credentials
Your domain registrar and hosting environment are two separate entities that work together to support your website displaying on the web. With a website redesign, you will have both already in place. And you will need to have a clear understanding of your current hosting setup. Will it remain the same or if you will be pointing to a new environment? You will also want to make sure that you share the proper credentials with whoever is launching your latest site.
 Email
Email
Email hosting is a separate entity from your website hosting. If you are launching your latest website in the same hosting environment, this won’t be an issue. If you are launching your website on a new hosting environment, you want to make sure you do not mess up your existing email hosting records in the website redesign process. A good rule of thumb is that if you are only changing your A Record, you won’t be messing up the existing email setup. If you are changing the actual Nameservers, you will be impacting the existing email setup and you will need a technical person to help you make sure that the MX records of the new host match the existing MX records.
 Backup Existing Website
Backup Existing Website
If you are keeping your current hosting environment, then you will probably want to backup your previous website by moving it to an archive folder, e.g. www.yourdomain.com/archive. The trick with this is you want to make sure to have your developer de-index this folder so that Google can no longer crawl it or display its pages in the search results. If you are using a new hosting environment, then you can backup the previous site in a zipped folder and save it to your computer for safekeeping.
 Google Analytics
Google Analytics
You’ll want to make sure you have Google Analytics installed and running on the updated website. This is something you can do on the test site pre-launch. I highly recommend pasting the actual code into the website <head> rather than using a plugin, as plugins can often break and stop reporting data. A bonus tip is to add a note within your Google Analytics at the date of your launch to keep track of your website’s results.
 WordPress Discourage Search Engines
WordPress Discourage Search Engines
If you have a WordPress website, pay close attention. By default, when building a test site, WordPress will ‘discourage’ the site from being indexed by Google. This is a good thing during the development phase because you don’t want Google indexing your test site. But as soon as it launches, you want to make sure to undo this function. Go to Dashboard > Settings > Reading and uncheck the “discourage Search Engines” checkbox.
Frequently Asked Questions
What is Website Redesign Process?
Just as the name would suggest, a website redesign is a process of redesigning your website. But the truth is, not all website redesigns are the same. Sometimes, you are just slightly updating the design. For example, you might have a WordPress website that is a couple of years old, and you might want to adjust the fonts, colors, and visual elements of the site. In this example, you might keep the same WordPress theme and just be updating the CSS and images within the same theme.

In other cases, you might be transferring from one content management system to another. For example, you might have an old Joomla website and want to switch over to a new WordPress website. In that case, the entire website will probably be new. Including not only the design but the very URL structure of all the pages on the site.
Typically, the main elements of a redesigned website are, an existing website on a given domain name and a ‘new’ website replacing the old one on the same domain name URL.
Why is Redesigning A Website Important?
David Ogilvy, the famous ad man and founder of Ogilvy and Mathers said: “Marketing, is salesmanship in print.”

Well, your website is your business on the web. It is your virtual salesman or your marketing tool to the greater world.
As the saying goes, you never get a second chance to make a first impression. And your website is the first meeting point for many of your existing customers and potential customers.
At the end of the day, the purpose of your website is to make money.
The flip side of that is that your old or ugly website might be costing you money. That’s the bottom line. As the rapper DJ Quick so wisely said: “If it doesn’t make dollars, it don’t make sense.”
So, to answer the question of “why is redesigning your website important?” To make money. That’s why.
Common Challenges That Require Website Redesign
I find that most successful redesign projects are driven by new people in the company who have fresh eyes to better recognize the issues and limitations with the current website. These issues can include technical limitations, such as a lack of mobile responsive design. Or aesthetic issues such as the current site is plain old ugly and was never designed properly, to begin with. Or the business has grown and the site from 7 years ago that was designed by your neighbor’s son in college is no longer suitable for the business. The most common challenge I hear from potential clients is “I hate my current website. It’s so ugly!”.

How Often Should You Redesign a Website?
A good rule of thumb is that you’ll want to revamp your website every 2-3 years. There is some flexibility depending on the industry. I find that particularly in the technology or SaaS industry the time is much shorter, in the 1-2 year range. While other more conservative industries such as construction or financial services tend to stretch their website redesigns to the 3-5 year mark.

But let’s talk about the word “should” for a moment. If the question is how often should you get a website, the answer is always the same.
As soon as it is profitable to do so.
If you recently redesigned your website but it’s still not that great, then it really isn’t an issue of time. The question simply is, would your old or new business be better served right now with a better website. If the answer is yes, then it’s time for a new website.
How Do I Plan a Website Redesign?

Following our Website Redesign Process listed above is a good place to start. Here are some additional things you’ll want to cover:
 Plan Your Budget
Plan Your Budget

As you’ve probably noticed, website pricing can be all over the map. With that being said, it’s useful to have a specific dollar range in mind of what you’re willing to pay for a new site. That will greatly inform your website redesign strategy for the rest of the project. The truth is there is a website solution available for any budget you have you just need to get clear on what your budget is first.
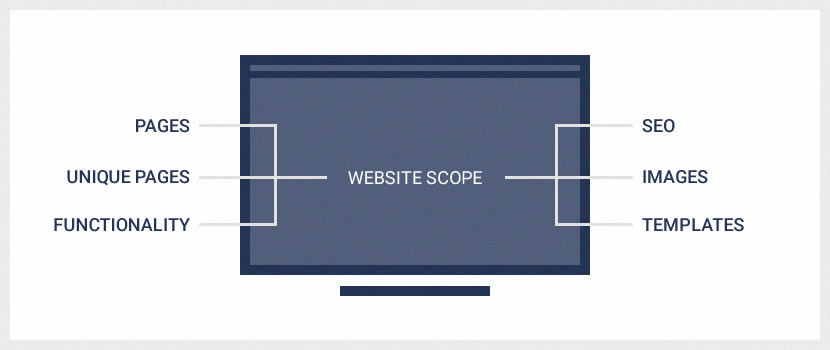
 Understand Your Project Scope
Understand Your Project Scope

A lot of times I will have people ask me to give them a quote for their project without giving me enough information to give them one. Here are the main things I need to know before I can give a quote to a prospect.
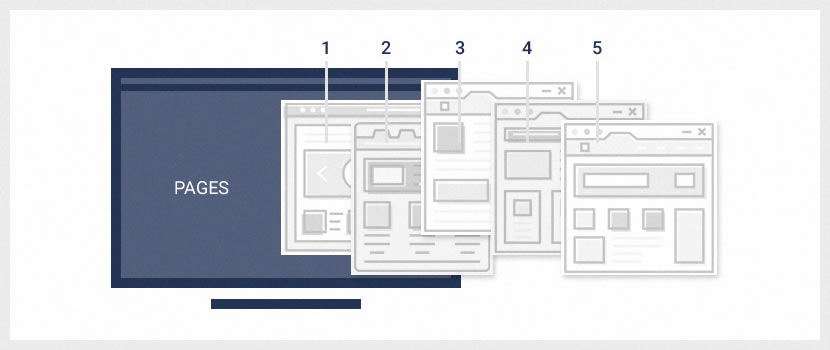
 How many pages will the new site have?
How many pages will the new site have?

That might seem like a pretty straightforward question, but it’s not. Most people don’t have a clear sense of the number of pages they might need for the site redesign. They might say they need only 5-6 pages but I will do a Google site search on their website and it returns 200+ pages on their site.
The way to do a Google site search is to go to Google and input “site:” and “yourdomain.com” without any spaces in between.
Then it will return the number of pages indexed, which is technically the page count on your website.
You might want to remove any PDFs from the results. To do this add “-pdf” as shown below.
The way I describe a web page is any time you click on something and go to another URL on the site, that’s a page. Just have a clear idea of the pages required.
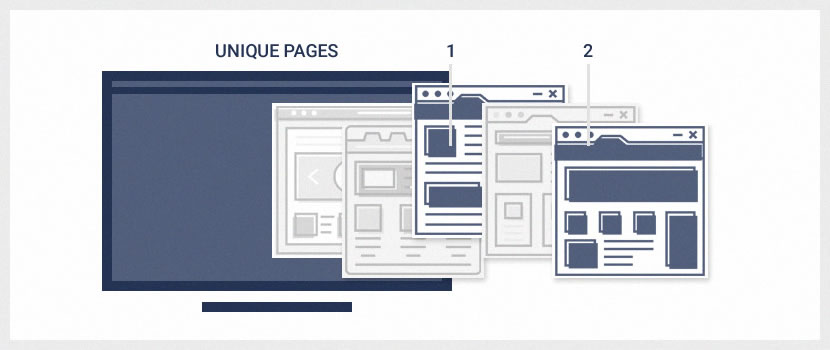
 How many unique pages will the new site have?
How many unique pages will the new site have?

I like to scope a project in terms of the number of unique pages or “page templates” as I call them. A page template is a page that is unique and different in design from other pages on the front-end and has a unique development user interface on the backend. You can learn more about website page templates here but the main idea is the more unique pages, the bigger the budget.
We’ve worked on 100-page websites with only 2-3 unique page designs and 10-page websites with 10 unique page designs. So just make sure you know what you want before you talk to a web design company.
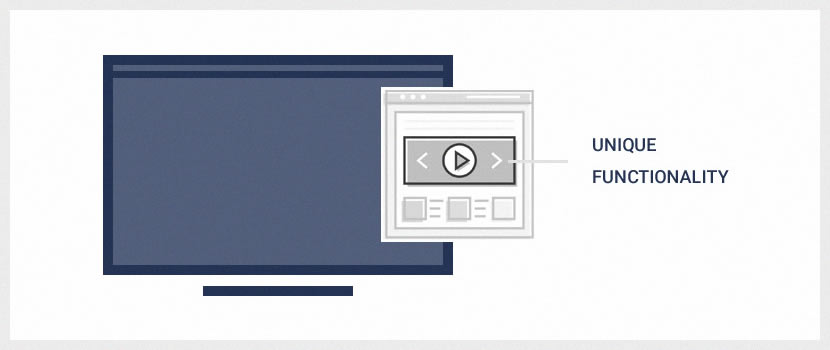
 Unique functionality
Unique functionality

You also want to list out any unique functionality you might need with the latest site. This can include anything from an interactive map, a unique form integration, a password-protected membership area, or integration to Salesforce or Marketo. Just list out any technical aspects you’ll need with the latest site so that it can be factored into the website proposal.
 Research Other Websites
Research Other Websites

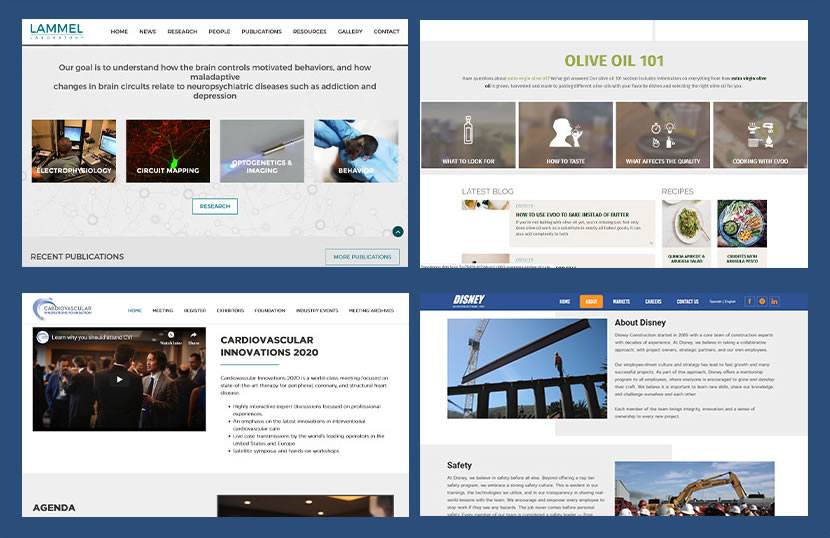
Notice I didn’t say research your competition. That’s a mistake I see most people make. When I ask people to list other websites they like the look and feel of, they invariably just send me a list of their competition. But the truth is, that’s a lousy place to look. If you’re going to be looking at other websites, you might as well go for the best. Why not research the best websites on the web? Check out the top technology companies, luxury brands, design award winners.
A good idea is to create a private Pinterest pinboard and pin other websites you like for inspiration. The key to analyzing a website is taking it apart and looking at the smallest elements. Check out the fonts, the buttons, the iconography, the spacing, the headings. Then when you talk to a designer you have many elements you can point to as a jumping-off point for the design.
 Research Website Companies
Research Website Companies

When it comes to researching other companies, my advice is to judge them mostly on their results. If you’re looking at a website design company, either you like their portfolio or you don’t. If you don’t love their portfolio, don’t work with them. The same thing for an SEO company, if they don’t rank for any competitive terms, don’t work with them. If you’re looking to hire a web designer, we did a whole article on the subject.
 Designate a Champion
Designate a Champion

One of my favorite quotes is “A camel is a horse designed by a committee.” Where most website design projects go wrong is having too many cooks in the kitchen. If you want to avoid disaster, be sure to delegate a champion for the web project. Someone who will take ownership of the deliverables from the client side and will be the voice of feedback and the final decision-maker in the project.
Website Redesign Strategy
I was teaching my young son the game of Chess recently and was trying to explain to him the concept of strategy. To keep it simple I told him that strategy is the step to the goal you want to accomplish. Your site redesign strategy is just a series of steps to the goal of having your latest website design completed.
Here are some of the major steps you want to cover in your website redesign strategy:
 Plan
Plan
To plan out your site redesign project, you’ll need to do the following:
- Establish your business goals for the project
- Set a budget of what you are willing to pay
- Research other websites you like the look and feel of
- Understand who your customer user types are
- Evaluate how you currently generate traffic to the website
- Establish a timeline for when you want to launch the latest site
 Hire
Hire
Next, you need to hire someone to work with. Here are some types on how not to mess up the hiring process:
- Check out this article on how to hire a web designer
- Select 3-5 web design agencies to interview
- Make sure you like their portfolio
- Have a clear understanding of what the company does and does not do, e.g. copywriting, branding, SEO services, etc…
- Choose a company and hire them
 Work
Work
Once you’ve selected a company to work with, it’s time to get to work. Here are some types on how to have the project completed as efficiently as possible:
- Designate a champion for your company
- Start with the sitemap and have that nailed down ASAP
- The content is always going to be the biggest bottleneck of the project. Make sure to work on that first and get it done
- Complete the homepage design before working on the rest of the redesigned site
- If you have an existing logo and you hate it, now’s a good time to get that redesigned too
- Did I mention you should be working on the content…
 Launch
Launch
After you’ve put so much time into your new website design, don’t forget to finish what you started. Here are some tips:
- Go through our web design launch checklist
- Tell the world about your new website with an email blast
- Announce your new website across all of your Social Media platforms
- Send out a Press Release announcing your new site
- Continue improving your website conversions via A/B testing
Website
Redesign Tips
So, this whole article is about how to redesign your website. In this section, I just wanted to give you some useful tips and tricks that can help with your project..
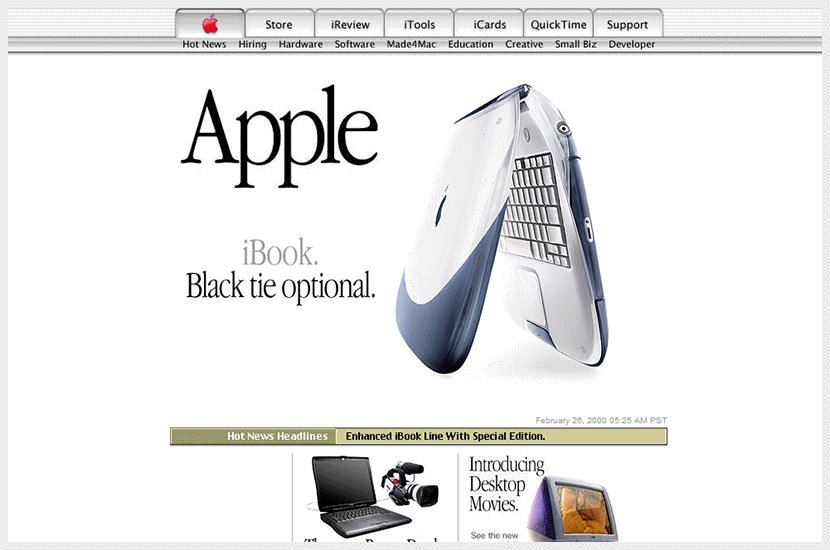
 The Wayback Machine
The Wayback Machine

Prepare to have your mind blown, but The Wayback Machine is a free website that takes a snapshot of pretty much every website on the web throughout time. That’s right, you can enter almost any website URL and it will give you a snapshot of what the website looked like for every iteration. This is a great way to review other companies and see how they updated both their design and messaging over time. One of my favorite things to do is just go through famous websites and check out how they have evolved.
 Ahrefs
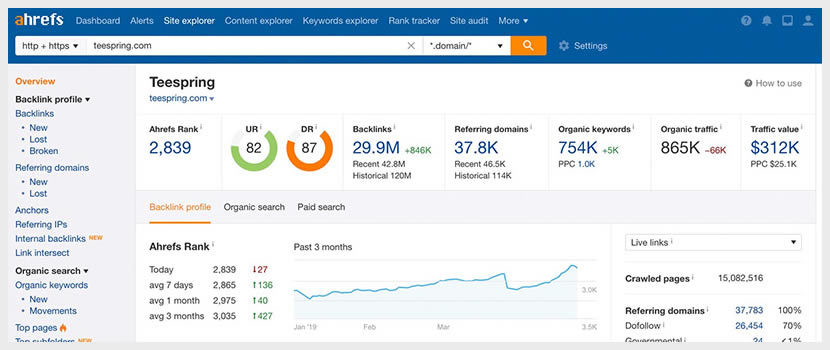
Ahrefs

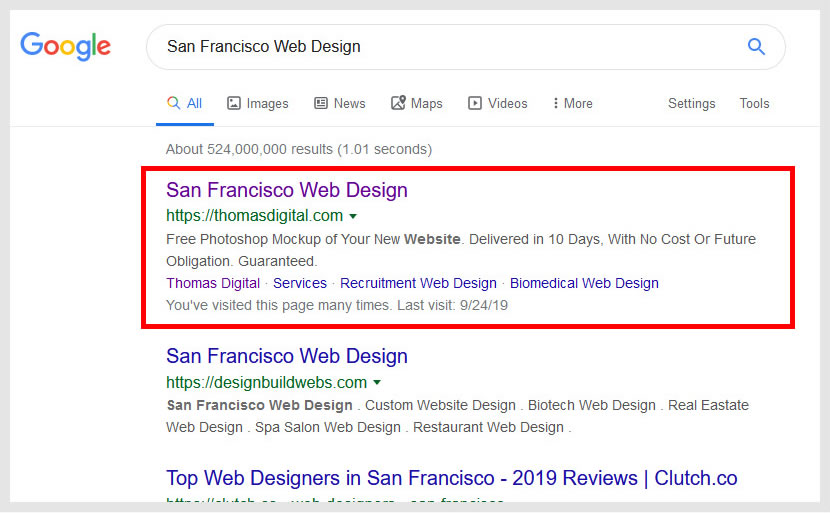
This tool is not free but it is highly worth it. If you’re into SEO at all, this tool is a must-have. Basically what it does is tell you exactly what any website on the web is ranking for in terms of SEO (Search Engine Optimization). Who is linking to that site, what anchor tags they are using? Pretty much anything you would want to know SEO-wise. This is useful to use for your own site as well as your competitions. It’s also a great way to clear the BS with any “SEO Companies” out there that claim to know what they are doing. Just give their URL a quick search in Ahrefs and you’ll get some instant truth serum on how they’re doing.
 Who.is
Who.is

A lot of times, my clients won’t even know where their domain is being hosted or who it is registered with. Who.is is a great tool to find out all of that information, as well as how your email is currently being set up and who the site is registered with. You can also do this for anyone else’s website, but I mostly use this tool to help out my clients with their websites.
 InVision App
InVision App

This is the tool we use for our company to give feedback on mockups. Basically what this allows you to do is give your feedback directly on the website mockups, which are just pictures of what the new website design will look like. What we typically do, is have the client give their feedback on the mockups via InVision App, then do a screen share together to go over the feedback together and put together a revised mockup based on that feedback. In any case, it’s useful to have some type of collaborative tool for giving feedback on the design. With that being said, not all people like giving feedback the same way. I worked with a sculptor once and she would print out the mockups, cut them up and glue them back together on a piece of paper and mail it back to me and that worked for her. So if you process things differently, then do what works for you…
 Pinterest
Pinterest

Pinterest is a great way to keep track of other websites and create a repository of inspiration for your website redesign project. Basically what you can do is create a private pinboard called “website redesign” and then start pinning away on websites that you like. I find it useful to focus on individual aspects of a website, such as buttons, fonts, icons, intriguing layouts, the original use of imagery, etc… Then when it comes time to work with a website designer, you can share your pinboard with them and give them a sense of your design likes. It might even be helpful to keep a separate pinboard of all the design elements you HATE so that your designer has a clear sense of that as well.
 CopyScape
CopyScape

Holy crap! I was just revisiting the CopyScape site while preparing the article and I’ve found over a dozen websites that have been flat out stealing my content. Yikes! But that’s what Copyscape does, it will tell you if your content is being used anywhere else on the web.
 HotJar
HotJar

One of the most useful things you can do when approaching a website redesign project is getting a better picture of how your target audience interacts with your current website. A tool like HotJar provides heat maps of how visitors interact with the site. They also create screen recordings of visitors and how they navigate the pages of your website and where they fall off. While it can be quite time-consuming to look through videos of dozens of target audiences visiting your website, doing so can give you key insight as to what parts of your website are most useful to highlight in your redesign, and which parts can be streamlined or removed.
 Google Optimize
Google Optimize

A lot of times during a redesign project, clients will get hung up on which headline to use on a page or will be torn between a couple of image options for the homepage. This sometimes delays the project while they go back and forth internally making a decision. What I tell my clients is that they don’t actually need to make that decision, let their visitors decide for them instead.
How?
Well, the truth is your website is never fully done. Even after you have redesigned and launched your new website, you should continue to tweak, test, and improve it.
One of the best ways to do this is through Google Optimize. This allows you to run A/B tests on your website.
What’s an A/B test?
Basically, you take the total visitors coming to a certain page on your website and you should part of them (you determine the percentage) one version of the page (the A version). And you send the other part of your visitors the B version of your page. The B version might have a different headline or hero image, or it could be a completely different layout and design altogether.
Then you set a goal to measure the results. I like using form conversions, meaning, the number of people who then go on and complete your contact form.
Doing this will allow you to know for sure which idea is best.
What’s great about Google Optimize is that it is very robust, easy to use, and best of all, it’s Free!
 Rev
Rev

As I mentioned earlier in this article, one of the biggest bottlenecks to getting a website redesign project completed, is getting the content from the client. An easy solution to this is to have the client speak out their text in audio and then use a service like Rev to convert the audio into text. For about $1/min of audio, Rev will convert (by humans) your spoken words into edit text. They’ll even get rid of all the umms and ahs for you. Then you can hire a professional editor to format the text for you as needed.
 Grammarly
Grammarly

Another great tool for your text content is Grammarly. There is a free version that will keep you from making the most embarrassing grammatical errors. You might also want to invest in the paid version which helps you craft more compelling and engaging text for your visitors.
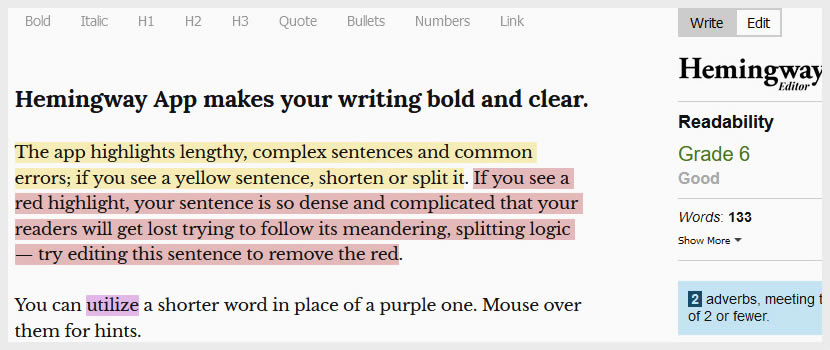
 Hemingway App
Hemingway App

Earnest Hemmingway was famous for writing at a 3rd-grade level, which allowed his writing to be easily understood by most readers. The Hemingway App is an automated tool that tells you what grade level you are writing at and gives you suggestions on how to edit your text for a wider audience. Unless you have a very specific technical audience you are writing for, it’s a good idea to keep your text simple and accessible.
 Free Stock Photos
Free Stock Photos

Finding the right imagery for your redesign project can be time-consuming and also costly. There are, however, plenty of great free stock photo websites out there. In fact, we did an entire article on the subject and you can learn more about the best free stock photo websites there.
How Long Does it Take to
Redesign a Website?
This is one of the most common questions I get from clients. How long will my website redesign project take? And my answer is always the same.
It depends…
On what?
Well, the main factors are, the size of the project and the client’s ability to provide the content promptly.
The way I measure the scope of the project has to do with the total number of pages on the site and the total number of unique page designs.
To not leave you hanging, I’ll provide you with some ranges for project sizes and typical timelines. To clarify, this would be for a custom website redesign project. If you were working with a premade template, the project could go by much faster.

10-15 pages – 3 unique page designs – 6 weeks
I was going to write a table for this section, but it got way too confusing, way too fast. Instead, let’s just start with a baseline website of 10-15 pages with 3 unique page designs. A page is pretty straightforward. Any time you click on something and go to another URL, that’s a page on the site. This could be anything from your about page to your terms of service page or any landing pages.
A page template is a little more complicated and we already did a full article on website page designs. The short version is, that a page template is a page with a unique design on the front-end and a unique development interface on the backend.
Each additional page template – add 1 week
Starting with a baseline of 3-page designs, add 1 extra week to the project timeline for every unique page template. This is obviously a super rough way of estimating but as I think through all of the projects I’ve worked on, it seems like a pretty good measuring stick.
Each additional 10 pages – add 1 week
So this measurement is a little hard to explain. On a website redesign project, not all pages count the same. For example, your website might have 400 existing blog articles, which would technically count as 400 pages, but I wouldn’t think of them as pages because we could import those pages automatically.
On the other hand, let’s say you had a unique page template for your services and there were 10 individual pages covering each service. In that case, each of those service pages would count as an individual page. Same thing with project pages, or team member pages. If there’s a different page for it, then it’s a page.
So with that in mind, every 10 pages or so of those types of pages, over the initial 15 pages, you should probably tack on another week to the website timeline.
Website Redesign Checklist
Are you ready to take your website to the next level? Are you ready to experience the relief of never having to look at that embarrassing eyesore of your current website again? Then let's review the steps you'll need to go through to make that happen.
Website Redesign Checklist.
Clicking on the hyperlinks below will take you to the relevant section in this article.
- Establish your goals for the project
- Plan your budget for the project
- Get clear on your project scope
- Research other websites you like the look and feel of
- Designate a project champion
- Get your content in order
- Research and interview website design companies
- Hire a Website Designer
How Much Does it Cost to
Redesign Your Website?
The short answer when it comes to good website redesign pricing is, it depends. For the complete long answer, check out our website pricing article. The medium answer follows below.

TThere are 3 main factors that go into the pricing of a great website redesign project: Time, Expertise, and Results. Let’s go through each one.
 Time
Time
There’s a reason IKEA furniture is inexpensive and one of the main ones has to do with the cost of labor. Rather than hiring furniture assemblers, they have passed that job on to the customer, which allows them to charge less money for their products. The same principle applies to redesigning your website. The smaller your budget for a project the more time and energy you will personally need to put into the project.
 Expertise
Expertise
And just as you may not be a professional furniture assembler, you might not be an expert at web design either. That’s actually pretty obvious. Most people who are not web designers or developers, know that they are not good in those areas. What’s a little harder for people to admit is that they aren’t expert marketers either.
Marketing is a lot like karate. For some reason, people think that because they’ve seen it so often, they already know it. When they don’t.
But anyway, there are different layers of expertise you can engage with which can include: graphic design, development, copywriting, branding, marketing efforts and strategy, search engine optimization efforts, conversion optimization, and more…
So when asking “how much does it cost to redesign your own website?” it greatly depends on how many different areas of expertise you need in your project. Some people think they need a website redesign when what they are seeking is a complete marketing strategy for their business, which is much more involved than a straight website redesign project.
 Results
Results
As the price increases in a web design project, the client is paying less for a service and more for a result. This is NOT the only difference at all, but one of the differences between hiring your neighbor’s son in college vs. hiring a professional website designer is that you are buying peace of mind that this project will actually get completed on budget and on time without too many screw-ups.
 Estimated Website Redesign Pricing
Estimated Website Redesign Pricing
Not to leave you hanging, I’ll list for you our pricing for a website redesign project. This is by no means the same pricing for all web design agencies out there but at least it will give you something to compare with.
Our pricing starts at $5,000 for a 10-15 page website, with 3 unique page templates.
Each additional page template (over the initial 3) is $1,500 and each additional page (over the initial 15) is $100. That should give you a pretty good sense of our pricing for your project.
The truth is website redesign pricing can range from $0 if you use a free template and do all the work yourself, to +$25k if you have a larger website and work with a professional agency.
Conclusion
If you’ve made it this far, thanks so much for reading. This article took forever to put together and I appreciate your reading it. If you are looking for help with your web design project, I’d like to make you an offer you can’t refuse. We’re so confident that you’ll love our design for your project that we will design a Free Custom Mockup of your new website before you sign or pay for anything. If you like our design we can move forward working together. If not, there are no hard feelings and no other obligations. There is nothing to sign and no credit card information is taken. Click the link below to learn more.



